Category Archives: Web
Spring Boot CommandLineRunner Code Example

Spring Boot helps you quickly get started with building a Spring-based web app in no time. All you need to do is go to Eclipse IDE, create a new Spring Starter Project and that is it. This is provided you installed Eclipse plugin, Spring Tools (aka Spring IDE and Spring Tool Suite) by going to Help > Eclipse Marketplace… and searching for “spring tools” keyword. Often, one wants to run a Spring Boot app as a Java application as like a traditional Java program and test different parts of their app. In this post, you will get a template code for quickly getting started with Command Liner which would help …
8 Machine Learning Javascript Frameworks to Explore

Javascript developers tend to look out for Javascript frameworks which can be used to train machine learning models based on different machine learning algorithms. The following are some of the machine learning algorithms using which models can be trained using different javascript frameworks listed in this article: Simple linear regression Multi-variate linrear regression Logistic regression Naive-bayesian K-nearest neighbour (KNN) K-means Support vector machine (SVM) Random forest Decision tree Feedforward neural network Deep learning network In this post, you will learn about different Javascsript framework for machine learning. They are some of the following: Deeplearn.js Propel ConvNetJS ML-JS KerasJS STDLib Limdu.js Brain.js DeepLearn.js Deeplearn.js is an open-source machine learning Javascript library …
How to Setup Apollo Graphql Client with Angular

Apollo Client is a GraphQL client for Angular, JavaScript, and native platforms such as some of the following. Apollo client for Angular is used to build Angular UI components that fetch data with GraphQL. Javascript React VueJS Meteor Ember Polymer Native platforms Native iOS with Swift Native Android with Java In this post, you will learn about setting up Apollo GraphQL client for using it in your Angular App. Instructions on setting up Apollo GraphQL Client with Angular App The instructions given below is worked out with the Angular 4.* app. However, this should also apply to the Angular 5 and later angular versions’ app. As per instructions on this …
Security Lessons from OnePlus Hacking & Credit Card being Stolen

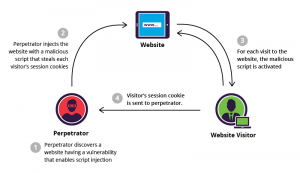
OnePlus Store Website recently got discovered to be hacked as a result of which credit card details of more than 40,000 customers have been stolen. In this post, you will learn about somee of the following: How the attack might have happened on/from OnePlus Checkout page? Who could be the hackers? How to prevent such attacks? Malicious Code Injection may have resulted into Hack Hacker might have hacked into the OnePlus website and injected malicious Javascript code in one of their javascript files which get loaded as a result of loading of checkout page. The following represent the screenshot of checkout page which is loaded from Onestore website. Look at …
Angular – Http, HttpClient Get API Example with Observable

Observable is one of the most important aspect of reactive programming paradigm which represents the data streams such as variables, user inputs, properties, caches, data structures, server responses etc.. These data streams (or Observable) are listened/observed (you may also read subscribe) in asynchronous manner and reacted appropriately as per the application requirement. Observable emits the following three class of outputs which can be processed asynchronously: Value Error Completion status Different functions can be used to process above mentioned different types of outputs emitted by observable. In this post, we will see the usage of subscribe method to process the value emitted by Observable. On the lighter note, the following comic …
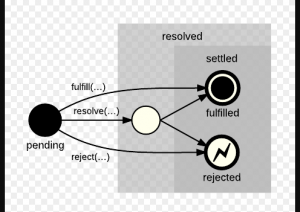
Angular – Promise Explained with Code Example

Promise, in Javascript, is a concept which allows the callee function to send back a promise (sort of assurance) to the caller function that it would, for sure, send back a resolution, be it a success or a failure at a little later point of time. The caller believes the callee if a promise is sent back, and, proceeds ahead with the program execution. On a lighter note, the following comic strip represents the relationship between the caller and callee. As like the below, caller function can believe on callee function sending back Javascript promise object, which does result in the state of either resolution or a rejection (in case …
Angular – HttpClient Get API Code Example with Promise

Angular HttpClient got recently released in Angular 4 (later versions) and then formalized in Angular 5. Going forward, Angular recommends usage of HttpClient for communicating with backend services over the HTTP protocol. Before getting started, on a lighter note, check out this comic strip on Promise. :). In Javascript, Promises are either resolved or rejected. In other words, Promise always transition from state of pending to resolution or reject. In this post, you will learn some of the following: How to use HttpClient Get API and Promise Processing Response with HttpCient Get API made to return Promise Sample Interview Questions How to use HttpClient Get API and Promise The code given below represents usage of …
Angular – Http Get API Code Example with Promise

Promise, in Javascript, allows an asynchronous operation to happen in the sense that caller function getting promise object returned by callee function proceeds ahead with the program execution. And, upon the return of promise object, the processing continues. The Promise concept can be used with Angular Http service to achieve asynchronous data retrieval from the server using GET API. The code example in this article applies to both Angular 2 and Angular 4. On the lighter side, here is a comic strip on whether Promises are kept or not :). In Javascript, promises go from state of “pending” to “resolution” or “rejection”. In this post, you will learn about some of the following …
Angular – How to Prevent XSS Attacks – Code Examples

This article represents concepts and related instructions, code example/sample in relation to Cross-site scripting (XSS) security vulnerabilities in Angular app and how to prevent XSS attacks. This instruction in this article is valid for Angular 5.* and Angular 4.* versions. Before we get started, read the related details on XSS on this page, Top 10 Angular security Best Practices. This article will look into some of the following details in relation to XSS vulnerability and how attacks due to XSS can be prevented using Angular out-of-the-box utilities. What is Cross-site Scripting (XSS) Attack? Different types of XSS Vulnerabilities Angular approach to prevent XSS attacks Angular recommendations to prevent Server XSS …
Angular – Create PWA with Angular Material UI/UX

This article represents instructions and concepts related to How to create a Progressive Web Angular App (PWA) with Angular Material. Angular Material represents material design components for Angular apps. Create Progressive Web App (PWA) with Angular The following page represents instructions and related concepts on creating PWAs using different Angular versions such as Angular 4 and Angular 5: How to create PWA using Angular 4 and earlier versions How to create PWA using Angular 5 Why Angular Material Design? Angular PWA can be created with both, Bootstrap as well as Angular Material. From some of the following pages, it looks like Angular Material is preferred choice if you are looking …
Angular 5 – How to Create Progressive Web Apps (PWA)

This article represents steps and instructions on how to create a progressive web app (PWA) using Angular 5. In the previous article, we saw the steps to create PWA with Angular 4 and earlier versions, along with installation pre-requisites and introduction to PWA. This article will refer the previous article at various places. What are Progressive Web Apps (PWA)? Check out the details in my previous article, How to create progressive web app using Angular 4. The following are key requirements of PWA which shall be addressed in this article: Discoverable (Using manifest file) App-like offline experience (Using out-of-box Service-worker) Installation pre-requisites Install Lightspeed Chrome plugin for testing the aspects …
Angular – How to Create Progressive Web App with Angular 4

This article represents steps required to get started with / create progressive web app (PWA) using Angular 4.* and earlier versions such as Angular 2.*. You will note that we used the sw-precache NPM module for working with a service worker for seamless offline experience when the internet is not available. This is one of the key requirements of a progressive web app. Angular 5.* introduced the service-worker concept for providing out-of-the-box support for the App-like offline experience. We shall deal with using Angular 5 service worker for creating a progressive web app in a follow-up article. What are Progressive Web Apps (PWA)? A progressive web app has some of …
Angular – Top 10 Security Best Practices vis-a-vis Security Risks

Are you concerned about security vulnerabilities in your angular app? Have you been wondering whether one or more of your angular apps are at security risks? Your worries regarding potential security bugs in your angular apps are well justified given security threats to web apps in general. This article would help you learn some of the top security best practices for your Angular apps. Some of these best practices may as well be applied for earlier versions of AngularJS. We shall be referring the security best practices in relation to some of the OWASP Top 10 Security Vulnerabilities. Some of the recommendations include out-of-box support from Angular Http utility such as DomSanitizer and HttpClient which is part of Angular 2, Angular 4 and Angular 5. Quick Recall …
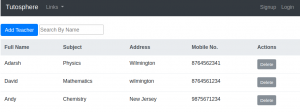
Angular – How to Search or Filter Table by Column

This article represents concepts and code samples in relation to filtering or searching table by one or more column data when working with Angular (Angular 2.*, Angular 4.* Angular 5.*). One can achieve the search/filter table by column functionality by creating custom pipes. Although Angular recommends it by handling the logic in services, one can always create custom pipes as shown in this article. The following topic is discussed later in this article: No Out-of-box support for Filter or OrderBy in Angular How to create search filter for filtering table by column The details on creating custom pipes can be read from this page, Angular Pipes. No Out-of-box support for Filter or OrderBy in Angular Unlike AngularJS, …
Spring Boot & Angular App Hello World as One Deployable War

This article represents steps and related code samples to deploy an Angular app (created with Angular 2.*, Angular 4.* or Angular 5.*) with a Spring Boot / Spring Web app as one deployable unit (war file) on the web server such as Tomcat, Jetty etc. Different Deployment Strategies for Spring Boot and Angular App The following are the two different strategies which can be used for deploying web app built with Angular 5.* (and previous versions such as Angular 4.* or Angular 2.*) used for doing client side programming and Spring boot with Spring Web for server-side programming. Deploy Angular App and Spring Boot / Spring Web app as different applications running on different servers; This implies that users connect …
Top 5 Java Rule Engine for 2017-2018

This is a list of top 5 rules engine which can be used in your Java application. Out of below 5 frameworks, Drools is the most popular one. Popularity Rule Engine Summary 1 Drools A Business Rules Management System (BRMS) solution which provides a core business rules engine (BRE), a web authoring and rules management application (Drools Workbench) and an Eclipse IDE plugin for core development 2 OpenRules A general purpose business rules and decision management system 3 EasyRules EasyRules provides the Rule abstraction to create rules with conditions and actions, and the RulesEngine API that runs through a set of rules to evaluate conditions and execute actions. 4 JLisa A Clips-like Rule engine accessible from …
I found it very helpful. However the differences are not too understandable for me