Category Archives: Web
How to Upload CSV Files using Apache FileUpload/CSV
This article represents code samples on how to use Apache Commons FileUpload and Apache Commons CSV libraries to upload CSV file using Java Servlet. Please feel free to comment/suggest if I missed to mention one or more important points. Also, sorry for the typos. Code Samples – Java Code Following is the code for Java Servlet. package com.vitalflux.core; import java.io.IOException; import java.io.StringReader; import java.util.List; import javax.servlet.RequestDispatcher; import javax.servlet.ServletException; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import org.apache.commons.csv.CSVFormat; import org.apache.commons.csv.CSVRecord; import org.apache.commons.fileupload.FileItem; import org.apache.commons.fileupload.disk.DiskFileItemFactory; import org.apache.commons.fileupload.servlet.ServletFileUpload; public class FileIOController extends HttpServlet { private static final long serialVersionUID = 1L; protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { if (ServletFileUpload.isMultipartContent(request)) …
5 Reasons to Choose Ionic Framework over Xamarin
Are you one of them wondering about which framework to use out of Xamarin or Ionic Framework for developing your next mobile app? Well, rightfully so. You could get some opinions on this stackoverflow page. For a person like me who does not have much knowledge on C# although I could get started with it fast, I would choose Ionic framework as all it requires is a good knowledge of HTML/CSS & Javascript (AngularJS). Checking out quick google trends, here is what it looked like: From above picture, one could quickly figure out that Xamarin (blue) is the clear winner. However, here are the 5 reasons why you would want …
Ionic – How to do Check All with Ion-Checkbox
This blog represents code sample to achieve “Check all” or “Select all” using ION-Checkbox. AngularJS/Ionic Controller Code to Check All Say, you have a list of contacts (name) with check boxes. What you want is to achieve “check all” when you check one checkbox. $scope.allcontacts is a temporary object to capture the checkbox checked value. $scope.allcontacts = {}; $scope.allcontacts.checked = false; $scope.checkAll = function() { if ($scope.allcontacts.checked) { $scope.allcontacts.checked = true; } else { $scope.allcontacts.checked = false; } for (var i=0; i < $scope.contacts.length; i++) { $scope.contacts[i].checked = $scope.allcontacts.checked; }; }; HTML Code including Ion-Checkbox to Achieve “Check All” <ion-list> <ion-checkbox class=”item-checkbox-right” ng-model=”allcontacts.checked” ng-checked=”allcontacts.checked” ng-click=”checkAll()”> All Contacts </ion-checkbox> <ion-checkbox ng-repeat=”contact …
Java – How to Download Existing Google App Engine Project
This article represents tips on how to download existing google app engine project including its source code (HTML/JSP files).. Please feel free to comment/suggest if I missed to mention one or more important points. Also, sorry for the typos. Following are steps that need to be taken: Make sure you have JDK installed. Access this page for downloading Java Download Google App Engine SDK for Java. The download file could be found on this page. Unzip the App engine SDK and go to the bin folder using command prompt. Go to your http://appengine.google.com account and get the information such as your app_name and your_app_version. On Windows, execute the command as …
Angular 2 – Add Row Code Sample
This article represents concepts and code sample around how to add a row in a tabular dataset in Angular 2 apps. Please feel free to comment/suggest if I missed mentioning one or more important points. Also, sorry for the typos. Following are the key points described later in this article: Add Row – Concepts Add Row – Code Sample Add Row – Concepts Following are some of the key points to be noted in relation to adding a row in an Angular 2 app. Define a component, AddRowComponent, and bootstrap this component. Take a look at the code below on how to bootstrap the component. Define a selector add-rows with …
Angular 2 – Two Ways to Initialize Component Properties
This article represents two different ways in which Angular 2 components properties can be initialized. Please feel free to comment/suggest if I missed to mention one or more important points. Also, sorry for the typos. Following are two different ways to initialize the component properties. In the example below, component’s property is initialize through variable assignment. Take a look at the code “name = ‘Calvin Hobbes’”. This approach is sometimes preferable because it makes code easy to read and also, there will be lesser code to write. import {Component, View} from ‘angular2/core’; @Component({ selector: ‘user’ }) @View({ template: ‘{{name}}’ }) export class UserComponent { name = ‘Calvin Hobbes’; } In the …
Angular 2 – Two Ways to Pass Data to Components
This article represents concepts and code samples in relation to how one could pass data from one component to another in an Angular app. Please feel free to comment/suggest if I missed mentioning one or more important points. Also, sorry for the typos. As Angular is primarily based on components and components interaction, it is important to understand how data is passed from one component to another. Data is passed between the component using property bindings. Take a look at the syntax below: In above syntax, user component’s property “value” is bound to “user” property of the parent component. The data type of the bound property needs to be matched. Thus, if …
Angular 2 – Parent-Child Components Explained with Code Examples
This article represents concepts and code examples for creating parent-child components. Following image represents the view which is referred in the code samples below. Please feel free to comment/suggest if I missed to mention one or more important points. Also, sorry for the typos. Following is explained later in this blog. A parent component, HelloWorld and the interaction with Child Component, UserComponent A child component, UserComponent An interface User Parent Component, HelloWorld, interaction with Child Component, UserComponent A parent component, HelloWorld, represents the view consisting of Hello message and a textfield for user to interact with the view. The Hello message looks like <h1>Hello, <user [value]=”user”></user>&t;/h1>. Notice that the …
Angular 2 – Data Binding to Accommodate Component Relationships

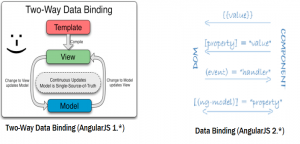
This article represents concepts and related code samples in relation with data binding in Angular 2 vis-a-vis component relationships. Those with prior experience of ReactJS which propagates one-way binding would find it easy to understand and consume. 🙂 AngularJS 1 bragged about the two-way data binding very much. However, Angular 2 decided to promote one-way data binding (as like ReactJS) and, two-way data binding is considered only as a special case. Please feel free to comment/suggest if I missed to mention one or more important points. Also, sorry for the typos. Following are the key points described later in this article: Two-way Data Binding in AngularJS 1 Data Binding in …
5 Reasons Angular 2 Hello World is Trickier than AngularJS 1 Hello World
This article represents my thoughts on why Angular 2 apps is trickier to write than AngularJS 1 apps. I have represented the Hello World code to demonstrate the same. Please feel free to comment/suggest if I missed to mention one or more important points. Also, sorry for the typos. Following are the key reasons: Components Vs Controllers: In Angular 2 Apps, what is key is Components associated with a View. These components have got a selector, a View and a set of properties and methods encapsulated within a Class. In AngularJS 1, it was all about Controllers having logic to interact with View. It was very easy to bootstrap AngularJS …
Angular 2 – Set up TypeScript Dev Environment for Angular 2 Apps
This article represents steps and code snippets that could be used to set up Angular 2 Development environment when working with Typescript programming language. Please feel free to comment/suggest if I missed to mention one or more important points. Also, sorry for the typos. Following are the key points described later in this article: App Folder Structure Creating Package.json Creating tsconfig.json Creating typings.json Execute NPM Install App Folder Structure Following is the app and files structure: ng2-apps app app.component.ts main.ts (optional): This file consists of code such as following to bootstrap the top-level component. The bootstrap function could as well be placed within the component file such as app.component.ts import …
Angular 2 – Hello World Concepts & Code Samples
This article represents concepts and code examples related with Angular 2 Hello World. Trust me it is not as simple as Angular 1 Hello World where we talked about familiar Controller, View and Model. Who said Angular had steep learning curve. Angular 2 is going to haunt an average UI developer much more. Please feel free to comment/suggest if I missed to mention one or more important points. Also, sorry for the typos. Following are the key points described later in this article: HelloWorld Component Concept HelloWorld Component Code Sample Index.html Code Sample HelloWorld Component Concept Following are some of the key points to note in the HelloComponent shown in …
Docker – Quick Java 8 or Java 7 Dev Environment with Dockers

This article represents code samples which could be used to build and start Java 7 or Java 8 Docker containers appropriately based on the needs with a single script and command such as “./startJava.sh -v 7 Java7” for Java 7 and “./startJava.sh -v 8 java8” for Java 8. This would be useful to try and test your Java code against Java 7 and Java 8 versions very easily based on the fact that you could start both Java7 and Java8 containers simultaneously and, run your code in these containers at the same time for testing. Please feel free to comment/suggest if I missed to mention one or more important points. …
Angular 2 – Components Explained with Code Examples
This article represents concepts and code samples around Angular 2 Components which resides at the heart of the Angular 2 framework as like Controller/Scope which resided at the heart of Angular 1 app. Please feel free to comment/suggest if I missed to mention one or more important points. Also, sorry for the typos. Following are the key points described later in this article: What are Components? Components Explained with Code Samples What are Components? Components are at the heart of Angular 2 apps. A component in Angular2 is used to represent a View along with associated logic (encapsulated as a Class), which will get executed based on interaction with …
AngularJS – Great Read on Compile & Link Functions of Directives
This is one of the finest page I have read on compile and link functions of AngularJS Directives. Worth a read! Thanks to the author, Jurgen Van de Moere, for putting a great blog on AngularJS. The nitty-gritty of compile and link functions inside AngularJS directives Following are some of the topics covered on this page: How directives are processed in AngularJS Lot of sample codes Great explanation of Compile and Link function
MEAN Stack Apps Explained for Java Developers

This article represents brief description of What is MEAN Stack Web/Mobile App. Coming from Java background, I thought it to present an analogy for Java developers to get a quick understanding on MEAN Web/Mobile App. Please feel free to comment/suggest if I missed to mention one or more important points. Also, sorry for the typos. Following are the key points described later in this article: What is MEAN Web/Mobile App? A Web Application Stack in General Sample Web App using JEE (Spring/Hibernate) Framework A MEAN Stack Web/Mobile App What is MEAN Web/Mobile App? A MEAN Stack based web/mobile app makes use of following technologies: M: MongoDB E: ExpressJS A: …
I found it very helpful. However the differences are not too understandable for me