
This article represents steps and related code samples to deploy an Angular app (created with Angular 2.*, Angular 4.* or Angular 5.*) with a Spring Boot / Spring Web app as one deployable unit (war file) on the web server such as Tomcat, Jetty etc.
Different Deployment Strategies for Spring Boot and Angular App
The following are the two different strategies which can be used for deploying web app built with Angular 5.* (and previous versions such as Angular 4.* or Angular 2.*) used for doing client side programming and Spring boot with Spring Web for server-side programming.
- Deploy Angular App and Spring Boot / Spring Web app as different applications running on different servers; This implies that users connect with Angular App running on NodeJS Server. Any data exchange in relation to persistence is dealt with connecting Spring Web app (running on the different server such as Tomcat) through REST or other web services protocol.
- Deploy Angular App and Spring Web App as one deployable unit in form of WAR (web archive) file. This war file can be deployed on any web server. The Angular app is deployed as static resources in Spring Web App.
In this article, we will learn as to how to deploy Angular and Spring Web app as one deployable unit (WAR file).
Create a Spring Boot Web App
- Open Eclipse IDE
- Create a new Spring Starter Project. Name this project, HelloWorld. In order to do this, you would require to download and install Spring STS from Eclipse Marketplace.
- Make sure to select Web option while creating Spring Boot app.
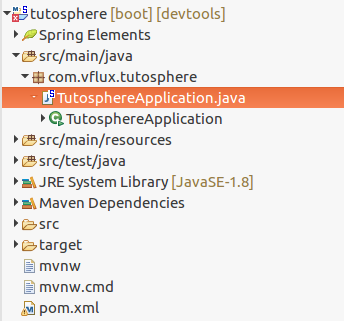
The following represents the Spring Boot Web App:

Figure 1. spring boot web app
Create an Angular 5 App
- Before getting started, make sure you have installed Angular-CLI. Go to Angular Cli Setup page and install CLI.
- Go to workspace folder where folder such as HelloWorld for your Spring App exists.
- At the same level where folder for Spring App (HelloWorld) exists in the workspace folder, create a new Angular app (HelloWorld-client) using the command such as following:
ng new helloworld-client
- Go to the folder, HelloWorld-client
- Launch the app and make sure you could see Hello World at http://localhost:4200.
Create Angular App Deployable Artifacts
Execute the following command to create deployable artifacts (static resources) for the Angular app.
ng build -prod
Note that this will lead to the creation of following files/artifacts (bundles) under dist folder. These files will later be copied into Spring target folder.
- index.html
- inline.****.bundle.js
- main.****.bundle.js
- polyfills.****.bundle.js
- styles.****.bundle.css
- favicon.ico
- 3rdpartylicenses.txt
Modify POM.xml for Copying Angular App files
Place following code within pom.xml. This would ensure that Angular app artifacts as shown in above section gets copied during execution of command such as mvn install.
<plugin>
<artifactId>maven-resources-plugin</artifactId>
<executions>
<execution>
<id>copy-resources</id>
<phase>validate</phase>
<goals><goal>copy-resources</goal></goals>
<configuration>
<outputDirectory>${basedir}/target/classes/static/</outputDirectory >
<resources>
<resource>
<directory>${basedir}/../helloworld-client/dist</directory >
</resource>
</resources>
</configuration>
</execution>
</executions>
</plugin>
Make a note of the following:
- outputDirectory represents folder where angular app artifacts get copied
- resource directory represents folder from which the angular app artifacts get copied.
Start / Run the Spring Boot App
- Goto Spring Boot app folder.
- Execute the following command:
mvn install
- The above command would install the spring boot app by copying the angular app resources / static files from dist folder.
- Start the app using the following command:
mvn spring-boot:run
Script for Continuous Integration of Angular App with Spring Boot App
One can come up with simplistic script such as following to deploy the Angular app artifacts frpm within Angular folder:
ng build -prod cd ../helloworld mvn install
Save above script as helloworld-client/deploy.sh. Change the permission and execute the script to deploy continuously and have Spring app access the most recent artifacts.
- Mathematics Topics for Machine Learning Beginners - July 6, 2025
- Questions to Ask When Thinking Like a Product Leader - July 3, 2025
- Three Approaches to Creating AI Agents: Code Examples - June 27, 2025
It would be nice if you included how the angular app can post back to the same server. I think the js running on the browser knows where it loaded the js files and can post back to that same URL.