Tag Archives: Angular
How to Setup MEAN App with LangChain.js

Hey there! As I venture into building agentic MEAN apps with LangChain.js, I wanted to take a step back and revisit the core concepts of the MEAN stack. LangChain.js brings AI-powered automation and reasoning capabilities, enabling the development of agentic AI applications such as intelligent chatbots, automated customer support systems, AI-driven recommendation engines, and data analysis pipelines. Understanding how it integrates into the MEAN stack is essential for leveraging its full potential in creating these advanced applications. So, I put together this quick learning blog to share what I’ve revisited. The MEAN stack is a popular full-stack JavaScript framework that consists of MongoDB, Express.js, Angular, and Node.js. Each component plays …
Angular Bootstrap Hello World App – Sample Code
In this post, you will learn about how to get your Angular App to use Bootstrap CSS and Javascript libraries for creating some great UI. The following are the steps for creating the Angular app with Bootstrap CSS and Javascript: Get started by creating a Hello World App. Check out the post, Angular 7 Hello World App for greater details. Go to the folder consisting of index.html. This is the folder src within the project folder. Place the following code within the head tag. The code primarily represents the Bootstrap CSS file and a viewport meta tag for responsive pages. Place the following code within the body tag. The code represents Javascript libraries of JQuery and Bootstrap. Test the Angular …
Angular – Firebase Authentication using Email Password
In this post, you will learn about angular code sample or example related to firebase authentication using email and password in an Angular app. The code has been tested with Angular 7.* and latest version of AngularFire. You will learn some of the following in this post: Login code example using Firebase Method, signInWithEmailAndPassword LoginComponent code for invoking Firebase Authentication using AuthService Login Code Example using Firebase Method, signInWithEmailAndPassword The code could be put inside a file such as auth.service.ts. Pay attention to the fact that an instance of Observable is returned from the login api. In the above code, a GenericResponse object is used for capturing the error message details. The following represents the code for GenericResponse object. …
Angular 7 Hello World App – Instructions

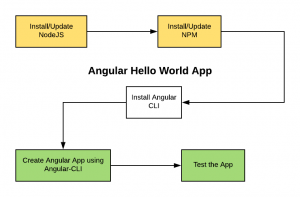
In this post, you would learn about how to quickly get started with Angular 7 hello world app. Here are the steps to build the Angular App. Actually, the steps could be used to build an Angular app with any version of Angular such as Angular 6 or Angular 5. Install NodeJS: Install the NodeJS. Angular requires Node.js version 8.x or 10.x. If you already have Node installed, check the version using the command, node -v and update the NodeJS to latest version appropriately using instructions provided on this page, How to update NodeJS and NPM to next versions. In case you do not have NodeJs installed, go to NodeJS website and download the appropriate NodeJS version. Install …
Angular 6 – How to Create PWA (Progressive Web App)

In this post, you will learn about steps that are required to create a progressive web app (PWA) with Angular 6. Unlike Angular 4 and Angular 5, it is very easy and quick with Angular 6. Just one command and you are done. The following are the steps required to create PWA with Angular 6. Create an angular app using the following command: Go to the root folder, (ProjectName). Execute the following command: The above command does some of the following: Adds the @angular/service-worker package Enables service worker to build support in the CLI. Imports and registers the service worker in the app module. Creates the service worker configuration file …
How to Upgrade from Angular 5 App to Angular 6

In this post, you will learn about How to update or migrate your Angular 5 app (using Angular 5.1 or Angular 5.2 version) to use Angular 6.0.0. The following are some of the points covered: Pre-requisites Upgrade/Update steps for migrating Angular 5 to Angular 6.0.0 app. Pre-requisites The following needs to be done before you start on the migration: Make sure your NodeJS version is Node 8 or later. Make sure your code used HttpClientModule and the HttpClient service instead of HttpModule and Http service. Make sure to import animation services from @angular/animations rather than @angular/core. Upgrade/update Angular 5.* to Angular 6.0.0 The following commands need to be executed as part of …
Google Recaptcha with Angular and Spring App – Example

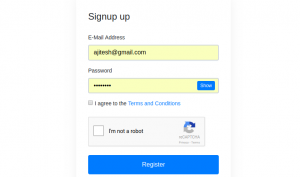
In this post, you will learn about how to implement Google Recaptcha with Angular and Spring/Java App. Get Recaptcha code (Key) from Google Angular – Process the Recaptcha code in Login/Sign up Component Spring/Java – RecaptchaVerifier utility class Spring/Java – Verify the Recaptcha Response in Server Side Code Get Recaptcha Code (Secret Keys) from Google Go to Google Recaptcha website and get the code for your website. The Google recaptcha code looks like following: Place the code in appropriate place in login, signup pages. In the login form, it would with code such as following: The Signup form with Google Recaptcha would look like following. The working example can be …
HTTP 403 Error Solution – Access-Control-Allow-Origin

In this post, you will get to know about the Http 403 error, No ‘Access-Control-Allow-Origin’ header, and how to fix this problem. I am currently working with this app, hrXecutive, the recruitment digital assistant. In this app, the front-end is done with Angular 5.* and Backend is done with Spring Boot 2.0.0. It is currently hosted on Google App Engine Standard environment. Although the app is bundled with both Spring Boot and Angular artifacts, in local setup for faster development, I wanted to work independently on both Angular and Spring Boot app. The angular app runs on port 4200 and Spring Boot app runs on port 8080. While trying to invoke an …
Spring Boot & Angular 5 PWA Dev Environment Setup

In this post, you will learn about how to quickly create development environment to build an app using Spring Boot and Angular 5. Angular 5 app and Spring Boot is deployed as one single unit on Tomcat server. The following points are covered: Create a Spring Boot Spring Starter Project Create an Angular Service Worker Project Modify POM.xml for Copying Angular App Assets Create a deployment script for automated build and deployments Create a Spring Boot Spring Starter Project Within Eclipse IDE, create a Spring Starter Project for sample Spring Boot app. You may download to SpringSuite Tool Suite (STS) from Eclipse marketplace to have options such as Spring starter …
How to Setup Apollo Graphql Client with Angular

Apollo Client is a GraphQL client for Angular, JavaScript, and native platforms such as some of the following. Apollo client for Angular is used to build Angular UI components that fetch data with GraphQL. Javascript React VueJS Meteor Ember Polymer Native platforms Native iOS with Swift Native Android with Java In this post, you will learn about setting up Apollo GraphQL client for using it in your Angular App. Instructions on setting up Apollo GraphQL Client with Angular App The instructions given below is worked out with the Angular 4.* app. However, this should also apply to the Angular 5 and later angular versions’ app. As per instructions on this …
Angular – Http, HttpClient Get API Example with Observable

Observable is one of the most important aspect of reactive programming paradigm which represents the data streams such as variables, user inputs, properties, caches, data structures, server responses etc.. These data streams (or Observable) are listened/observed (you may also read subscribe) in asynchronous manner and reacted appropriately as per the application requirement. Observable emits the following three class of outputs which can be processed asynchronously: Value Error Completion status Different functions can be used to process above mentioned different types of outputs emitted by observable. In this post, we will see the usage of subscribe method to process the value emitted by Observable. On the lighter note, the following comic …
Angular – Promise Explained with Code Example

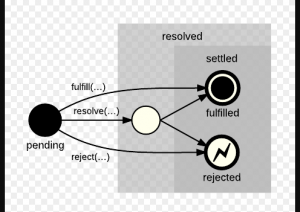
Promise, in Javascript, is a concept which allows the callee function to send back a promise (sort of assurance) to the caller function that it would, for sure, send back a resolution, be it a success or a failure at a little later point of time. The caller believes the callee if a promise is sent back, and, proceeds ahead with the program execution. On a lighter note, the following comic strip represents the relationship between the caller and callee. As like the below, caller function can believe on callee function sending back Javascript promise object, which does result in the state of either resolution or a rejection (in case …
Angular – HttpClient Get API Code Example with Promise

Angular HttpClient got recently released in Angular 4 (later versions) and then formalized in Angular 5. Going forward, Angular recommends usage of HttpClient for communicating with backend services over the HTTP protocol. Before getting started, on a lighter note, check out this comic strip on Promise. :). In Javascript, Promises are either resolved or rejected. In other words, Promise always transition from state of pending to resolution or reject. In this post, you will learn some of the following: How to use HttpClient Get API and Promise Processing Response with HttpCient Get API made to return Promise Sample Interview Questions How to use HttpClient Get API and Promise The code given below represents usage of …
Angular – Http Get API Code Example with Promise

Promise, in Javascript, allows an asynchronous operation to happen in the sense that caller function getting promise object returned by callee function proceeds ahead with the program execution. And, upon the return of promise object, the processing continues. The Promise concept can be used with Angular Http service to achieve asynchronous data retrieval from the server using GET API. The code example in this article applies to both Angular 2 and Angular 4. On the lighter side, here is a comic strip on whether Promises are kept or not :). In Javascript, promises go from state of “pending” to “resolution” or “rejection”. In this post, you will learn about some of the following …
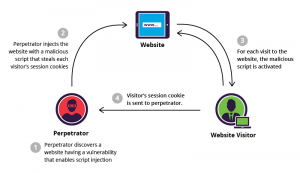
Angular – How to Prevent XSS Attacks – Code Examples

This article represents concepts and related instructions, code example/sample in relation to Cross-site scripting (XSS) security vulnerabilities in Angular app and how to prevent XSS attacks. This instruction in this article is valid for Angular 5.* and Angular 4.* versions. Before we get started, read the related details on XSS on this page, Top 10 Angular security Best Practices. This article will look into some of the following details in relation to XSS vulnerability and how attacks due to XSS can be prevented using Angular out-of-the-box utilities. What is Cross-site Scripting (XSS) Attack? Different types of XSS Vulnerabilities Angular approach to prevent XSS attacks Angular recommendations to prevent Server XSS …
Angular – Create PWA with Angular Material UI/UX

This article represents instructions and concepts related to How to create a Progressive Web Angular App (PWA) with Angular Material. Angular Material represents material design components for Angular apps. Create Progressive Web App (PWA) with Angular The following page represents instructions and related concepts on creating PWAs using different Angular versions such as Angular 4 and Angular 5: How to create PWA using Angular 4 and earlier versions How to create PWA using Angular 5 Why Angular Material Design? Angular PWA can be created with both, Bootstrap as well as Angular Material. From some of the following pages, it looks like Angular Material is preferred choice if you are looking …
I found it very helpful. However the differences are not too understandable for me