
Apollo Client is a GraphQL client for Angular, JavaScript, and native platforms such as some of the following. Apollo client for Angular is used to build Angular UI components that fetch data with GraphQL.
- Javascript
- React
- VueJS
- Meteor
- Ember
- Polymer
- Native platforms
- Native iOS with Swift
- Native Android with Java
In this post, you will learn about setting up Apollo GraphQL client for using it in your Angular App.
Instructions on setting up Apollo GraphQL Client with Angular App
The instructions given below is worked out with the Angular 4.* app. However, this should also apply to the Angular 5 and later angular versions’ app. As per instructions on this page, setting up Apollo with Angular, the following command needs to be executed NPM packages in relation to Apollo Angular client:
npm install apollo-angular apollo-angular-link-http apollo-client apollo-cache-inmemory graphql-tag graphql --save
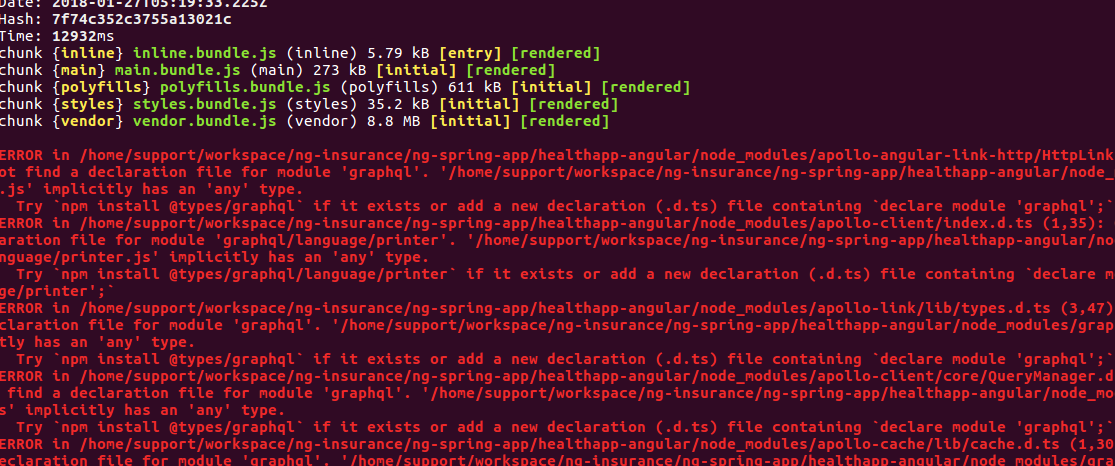
However, as you start your angular app using command such as ng serve –open, you may run through error such as Could not find a declaration file for module ‘graphql’.…Try npm install @types/graphql if it exists or add a new declaration (.d.ts) file containing `declare module ‘graphql’. The following is the screenshot:

Figure 1. apollo client error – could not find a declaration file for module graphql
Solution: In order to fix the above error, you need to execute the following command for installing @types/graphql.
npm install --save @types/graphql
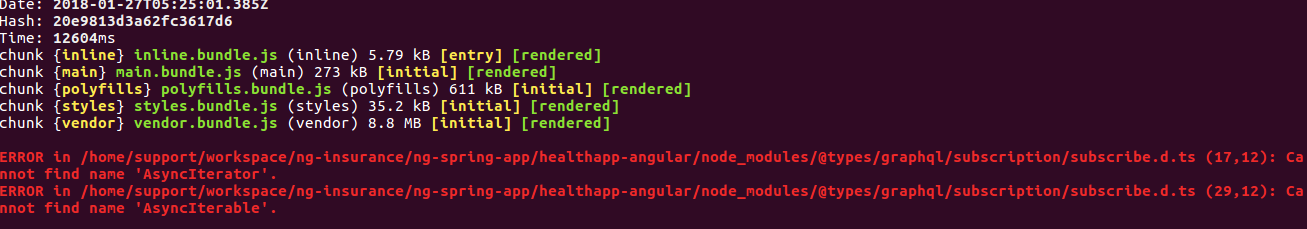
However, as you start your angular app with ng serve –open, you may run through error such as Cannot find name ‘AsyncIterator’ and/or Cannot find name ‘AsyncIterable’. The following is the screenshot:

Figure 2. Apollo Client Angular Error – Cannot find name AsyncIterator
Solution: In order to fix the above issue, you need to include “esnext” as one of the additional compilerOptions/lib options in src/tsconfig.json. The following is how your src/tsconfig.json file would look like:
{
"compilerOptions": {
"target": "es5",
"module": "commonjs",
"moduleResolution": "node",
"sourceMap": true,
"emitDecoratorMetadata": true,
"experimentalDecorators": true,
"lib": [ "es2015", "dom", "esnext"],
"noImplicitAny": true,
"suppressImplicitAnyIndexErrors": true
}
}
Further Reading / References
Summary
In this post, you learned about how to setup/install Apollo GraphQL client for using it in your Angular app.
Did you find this article useful? Do you have any questions about this article or suggestions regarding setting up or installing Apollo Graphql client for the Angular app? Leave a comment and ask your questions and I shall do my best to address your queries.
- Three Approaches to Creating AI Agents: Code Examples - June 27, 2025
- What is Embodied AI? Explained with Examples - May 11, 2025
- Retrieval Augmented Generation (RAG) & LLM: Examples - February 15, 2025
I found it very helpful. However the differences are not too understandable for me