Category Archives: Web
Top 10+ Mobile / Web App UI Mockup Tools

If you are looking to create UI mockups for your upcoming mobile / web app, then, here is the the list of top 10+ Mobile / Web app UI mockup tools: JustinMind: A great tool where one can define various mobile gestures / transitions during prototyping and test the look-and-feel using mobile app Axure: Good tool for creating and publishing mockups in collaborative manner Marvel App: Easy to use and cloud-based tool Hotgloo: A UX, wireframe and prototyping tool designed to build wireframes for web, mobile and wearables. Used by companies like Disney, Deloitte, IBM etc. Proto.io: Helps create fully-interactive prototypes that look and work exactly like your app with absolutely no coding required. …
Spring Framework Interview Questions & Answers – Set 1

This is a practice test / interview questions and answers for Java Developers working on Spring Framework. These questions can be used to check your knowledge on Spring framework fundamentals. They could be useful and helpful in preparing you for upcoming interview in relation with Spring framework. The following are some of the topics in relation with Spring Framework Fundamentals which are covered in this practice test: Spring IOC concepts Configuration metadata Beans packages for IOC container Beans instantiation Different types of DI techniques (Constructor-based, Setter-based DI) Beans initialization (Eager / lazy initialization) Method injection techniques (lookup method, arbitrary method injection) Bean Scopes (Singleton, Prototype, Request, Session, Application, WebSocket) Practice Test on Spring Framework Fundamentals [wp_quiz id=”6035″]
Top 10 Tricky Interview Questions for Java Developers

Here is a list of top ten (10) tricky / popular interview questions and answers for Java developers. I got these questions out from Stackoverflow. You are a Junior or Intermidiate level Java developer and planning to appear for Java developer interviews in near future, you would find these questions to be useful enough. Q1: Is Java “pass-by-reference” or “pass-by-value”? Ans: Java is always “pass by value”. Read the details on this page, Is Java “pass-by-reference” or “pass-by-value”? Q2: How to create a memory leak in Java? Ans: This is possible by making use of Class loader and ThreadLocal. Read the details on this page, Creating a memory leak in Java Q3: What is difference between package private, public, protected, and private? Ans: A private member …
List of Facebook Opensource Projects

This page lists down high level summary of facebook open-source projects in the field of web and mobile technologies along with links for relevant pages. This information is intended to be useful and helpful for mobile and web (Javascript) developers. Facebook Open-source Projects Facebook has open-source projects in some of the following areas: Android (React Native, redex, buck, rebound, makeitopen, Fresco, Stetho, Infer) iOS (React Native, pop, Shimmer for iOS, buck, ComponentKit, FBMemoryProfiler, FBRetainCycleDetector, FBAllocationTracker) Web (React, HHVM, Parse Server, flow, Nuclide, Flux, rebound, huxley) Backend (HHVM, Parse Server, presto, GraphQL, osquery, rocksdb, haxl, parse-dashboard) Hardware (fboss, fbtftp) Pages / Links for Facebook projects Here are some links where you …
Angular Router Interview Questions – Set 2
This page represents questions in relation with Angular Router. Test Your Knowledge of Angular Router [wp_quiz id=”5554″] In case you are developing web apps using Spring and Angular, check out my book, Building web apps with Spring 5 and Angular. Grab your ebook today and get started.
Angular Router Interview Questions – Set 1
This page represents questions in relation with Angular Router. Test Your Knowledge of Angular Router [wp_quiz id=”5553″] In case you are developing web apps using Spring and Angular, check out my book, Building web apps with Spring 5 and Angular. Grab your ebook today and get started.
Angular 5 Bootstrap 4 Web App Template in 10 Minutes

This blog represents tips/concepts and code samples in relation with a quick starter web app project template using Angular 5 and Bootstrap 4. The following are key points described in this blog: Setup Angular development environment Create a new Angular template project Create components Add bootstrap file entries in index.html Place code in NavBar Component’s template Place code in Homepage Component’s template Run and Test the app Once done with the instructions, you should be able to get an Angular app such as that shown in the following screenshot, up and running in no time: Setup Angular Development Environment Install NodeJS and NPM if not present on your machine. Install …
Angular – Whether use Http or HttpClient Service
This blog represents tips and concepts on the whether to use Http or HttpClient service in your Angular app. Prior to Angular 4.3 versions, Angular Http service got used to invoke the server APIs to get the data. That meant inclusion of HttpModule for using Http Service. In Angular 4.3, HttpClient service (as part of HttpClientModule) got shipped in @angular/common as a smaller, easier, and more powerful way to make web requests in Angular. This got great acceptance in Angular developers community. From Angular 5.0.0 onwards, Angular has decided to deprecate Http service and recommends using HttpClient service for all applications. In order to start using HttpClient service, the following …
Angular Services Related Interview Questions
This page represents a set of questions which would test your knowledge related to Services in Angular (Angular 2, Angular 4, Angular 5). It touched upon some of the following concepts: How to create a service in Angular How to inject a service within a component Take a Test on Angular Services Concepts [wp_quiz id=”5542″]
Angular – Setup Unit Test for Components using External Template
This blog represents techniques to setup unit testing environment for doing unit tests for Angular components with external template and CSS files. The blog is applicable for Angular 2/Angular 4/Angular 5 versions. Two BeforeEach Methods to Load Testing Module Asynchronously and Create Component Synchronously Using first technique, BeforeEach method is called for two times: Firstly, BeforeEach handles asynchronous compilation. async method is passed as an argument to beforeEach method. It enables the creation of TestBed in async test zone. TestBed.configureTestingModule returns TestBed on which method compileComponents is invoked to compile the components asynchronously. Secondly, beforeEach method is invoked synchronously. This is used to create the component. One BeforeEach Async Method …
Angular – How to Create a Feature Module – Sample
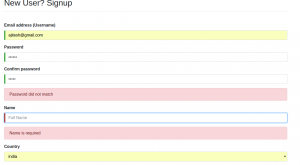
This blog represents code samples and related concepts on how to create a feature module in an Angular app (Angular 2/Angular 4). In this app, a feature module for Signup is created. The following is the screenshot for Signup module: The following are some of the key aspects to consider when creating a separate feature module: Place all the files for feature module in the seperate folder. Note the “signup” directory under src/app folder. Feature module would have an NgModule module. Following is how the code looks like for signup module: Make a note of some of the following in above code: SignupComponent is declared in declarations array. SignupComponent is …
Interview Questions – Angular Template Driven Form Set 1
This page presents interview questions in relation to creating template-driven forms using Angular (Angular 2/Angular 4) . Following concept is covered in this quiz: Template-driven forms ngModel for two-way data bindings Validation with using ngModel ngForm template reference variable [wp_quiz id=”5417″]
Angular – Best Practices to Capture User Inputs
This blog represents a list of recommendations for capturing user inputs from a form in an Angular app. One should make use of template reference variable instead of the $event object to refer to the input element in order to capture user inputs from forms. Following represents the usage of template reference variable. The following represents usage of $event object (not recommended): When using the template reference variable, the “value” should be passed rather than passing elements. The following represents usage of passing by value: Keep template statements simple. The following represents two statements on keyup event, one to pass the value and second to clear the field. In case …
Angular Error – No directive with exportAs set to ngForm
While running unit tests for the Angular app (Angular 2/Angular 4), I came across the error such as following: Failed: Template parse error: There is no directive with “exportAs” set to “ngForm” Here is the screenshot of the error. Note that the form referenced in this blog is a template-driven form. This blog represents the resolution of above error. Template and Unit Test Code Before the Fix The template code defined the template reference variable, #signupForm, for form element as shown in the following code. Following was the unit test code prior fix/resolution: Unit Test Code after the Fix/Resolution Pay attention to the inclusion of FormsModule in imports array. In …
Angular – Use Template Reference Variable for User Inputs
This blog represents tips and code sample for using Template reference variable for capturing user inputs in an Angular form. Template code for Template Reference Variable The following code represents the template file, app.component.html. Component code for Template Reference Variable The following represents the component code, app.component.ts: In case you are developing web apps using Spring and Angular, check out my book, Building web apps with Spring 5 and Angular. Grab your ebook today and get started.
Angular – Signup Form Code Sample

This blog represents code samples and related concepts which can be used to create a Signup form in Angular (Angular 2/Angular 4).In order to create signup form, following code is required to be written: Model class for Signup Template (UI) code for Signup Component code for handling Signup Form Style code for visually handling input validation Module code that includes the SignupComponent This is how the screenshot of the Signup form looks like: Following are different files which may need to be created to manage signup module: signup.ts (Model class) signup.component.ts (Component) signup.component.html (Template) signup.component.css (CSS styles that are used in template) app.module.ts or signup.module.ts (in case, signup is a …

I found it very helpful. However the differences are not too understandable for me