Tag Archives: mobility
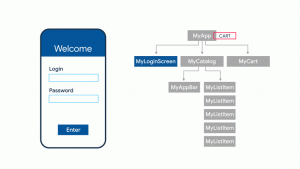
Understanding Flutter Widgets with Code Examples

In this post, we will understand some of the following key concepts of Flutter framework. What are widgets? What are stateless widgets? What are stateful widgets? What are Flutter Widgets? A flutter mobile app consists of multiple UIs with each UI built out of one or more widgets. These widgets are nothing but elements of interaction between the app user and the application. Note element of interaction used to describe widget in Wikipedia definition given below. As per the wikipedia, A graphical widget (also graphical control element or control) in a graphical user interface is an element of interaction such as a button or a scroll bar. Controls are software components that a computer user interacts with through direct manipulation …
List of Facebook Opensource Projects

This page lists down high level summary of facebook open-source projects in the field of web and mobile technologies along with links for relevant pages. This information is intended to be useful and helpful for mobile and web (Javascript) developers. Facebook Open-source Projects Facebook has open-source projects in some of the following areas: Android (React Native, redex, buck, rebound, makeitopen, Fresco, Stetho, Infer) iOS (React Native, pop, Shimmer for iOS, buck, ComponentKit, FBMemoryProfiler, FBRetainCycleDetector, FBAllocationTracker) Web (React, HHVM, Parse Server, flow, Nuclide, Flux, rebound, huxley) Backend (HHVM, Parse Server, presto, GraphQL, osquery, rocksdb, haxl, parse-dashboard) Hardware (fboss, fbtftp) Pages / Links for Facebook projects Here are some links where you …
Top 9 Reasons to Choose Meteor JS for Mobile App
This blog represents top 9 reasons due to which one could still go with or choose or adopt Meteor JS to develop his/her next mobile app. Higher Developers’ Productivity owing to Quicker Releases Keeping in mind how quickly apps can be developed, tested and released, Meteor can still be preferred choice due to some of the following reasons: Ease of programming as Javascript is used on both frontend and backend. This could prove very beneficial and cost-effective for business to find JS developers and train them appropriately to develop full-stack app with Meteor. Ease of collaboration within team as developers have similar concerns to take care. Full-stack Javascript framework …
5 Reasons to Choose Ionic Framework over Xamarin
Are you one of them wondering about which framework to use out of Xamarin or Ionic Framework for developing your next mobile app? Well, rightfully so. You could get some opinions on this stackoverflow page. For a person like me who does not have much knowledge on C# although I could get started with it fast, I would choose Ionic framework as all it requires is a good knowledge of HTML/CSS & Javascript (AngularJS). Checking out quick google trends, here is what it looked like: From above picture, one could quickly figure out that Xamarin (blue) is the clear winner. However, here are the 5 reasons why you would want …
5 Steps to Release Your Ionic App to Google Playstore
This article represents tips/steps and code sample which can be used to release your ionic app on Google playstore. Please feel free to comment/suggest if I missed to mention one or more important points. Also, sorry for the typos. Create Release Build Following command can be used to create release build for Android. This will generate a release build based on the settings in your config.xml. For every new release, you may want to change the version in config.xml file. cordova build –release android By executing above command in the home directory, one could find generated apk file with name such as android-release-unsigned.apk in the path platforms/android/build/outputs/apk. Create One-time Private …
Ionic Framework – How to Create an Ionic App without Side Nav Menus
This article represents tips and code samples on creating an ionic app without side menus. Note the “menu.html” and “login.html” file for the code to include appropriate header text. Please feel free to comment/suggest if I missed to mention one or more important points. Also, sorry for the typos. Following are the key files required to make such an Ionic App: App.js to manage states Controllers.js to include controllers Menu.html to include code related with navigation Login.html to include code specific to login page App.js to Manage States Make sure your app.js looks like following. Place the file in www/js folder. angular.module(‘starter’, [‘ionic’, ‘starter.controllers’ ]) .run(function($ionicPlatform) { $ionicPlatform.ready(function() { // …
Hello React Native! You Are So Cool!

This article represents a very high level introduction to React-Native platform and, highlights some of the key reasons as to why one would want to try and adopt this yet another mobile apps framework used for building native apps. Please feel free to comment/suggest if I missed to mention one or more important points. Also, sorry for the typos. React-Native is a framework for building native apps using ReactJS javascript framework. As of current release, it supports building iOS native apps using ReactJS framework. However, the primary objective has been to take the best of web and native platform and create a UIDeveloper-friendly framework that allows developers to write mobile …
Top 15 Mobility Architect Interview Questions

The article lists down some of the questions I happen to discuss with candidates appearing for mobility architect/lead position. These are mostly architectural level questions and cut across most mobility platforms. Feel free to share questions you came across in your interviews. What are different types of mobile apps? Mention some of the platforms you worked with?Native vs Mobile Web vs Hybrid applications Native Apps, Web Apps, and Hybrid Apps Native, HTML5, or Hybrid: Understanding Your Mobile Application Development Options When develop for native apps and when mobile web? Mobile Website vs. Mobile App (Application): Which is Best for Your Organization? What are key differences in architecting/developing consumer apps and …
I found it very helpful. However the differences are not too understandable for me