
This blog represents tips/concepts and code samples in relation with a quick starter web app project template using Angular 5 and Bootstrap 4. The following are key points described in this blog:
- Setup Angular development environment
- Create a new Angular template project
- Create components
- Add bootstrap file entries in index.html
- Place code in NavBar Component’s template
- Place code in Homepage Component’s template
- Run and Test the app
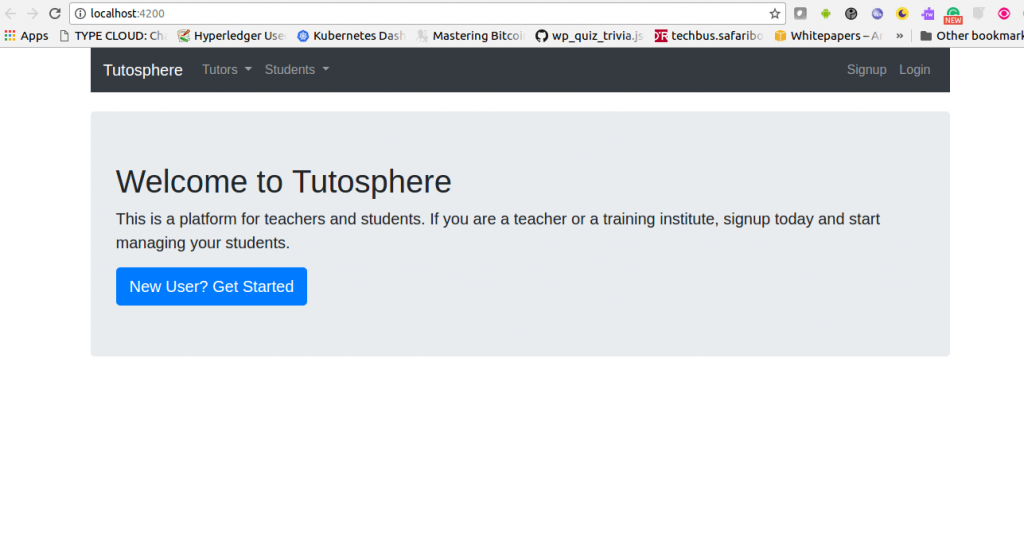
Once done with the instructions, you should be able to get an Angular app such as that shown in the following screenshot, up and running in no time:

Figure 1. Angular 5 Bootstrap 4 Web App Template
Setup Angular Development Environment
- Install NodeJS and NPM if not present on your machine.
- Install Angular CLI globally: It comes with ng command which can be used to perform activities such as creating angular projects, components etc as shown later in this blog.
npm install -g @angular/cli
Create a New Angular Template Project
Execute the following command to setup the Angular 5 Starter Project
ng new tutosphere
Create Components
- Go to the project root folder such as tutosphere as created using above command (ng new tutosphere).
- Execute following commands to create following components. In figure 1, note that there are two components such as one representing navigation bar and another representing homepage.
- Navigation Bar
ng g component nav-bar
- Home Page
ng g component home-page
- Navigation Bar
Add Bootstrap File Entries in index.html
- Place following CSS snippet within head section
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta.2/css/bootstrap.min.css" integrity="sha384-PsH8R72JQ3SOdhVi3uxftmaW6Vc51MKb0q5P2rRUpPvrszuE4W1povHYgTpBfshb" crossorigin="anonymous">
- Place following JS snippet within body tag
<body class="container"> <app-root></app-root> <!-- Bootstrap Javascript --> <script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.3/umd/popper.min.js" integrity="sha384-vFJXuSJphROIrBnz7yo7oB41mKfc8JzQZiCq4NCceLEaO4IHwicKwpJf9c9IpFgh" crossorigin="anonymous"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta.2/js/bootstrap.min.js" integrity="sha384-alpBpkh1PFOepccYVYDB4do5UnbKysX5WZXm3XxPqe5iKTfUKjNkCk9SaVuEZflJ" crossorigin="anonymous"></script></body>
Place Code in NavigationBar Component’s Template
<nav class="navbar navbar-expand-md navbar-dark bg-dark mb-4">
<a class="navbar-brand" href="#">Tutosphere</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto flex-row">
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Teachers
</a>
<div class="dropdown-menu" aria-labelledby="navbarDropdown">
<a class="dropdown-item" href="#">Manage Students</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Manage Staff</a>
</div>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Students
</a>
<div class="dropdown-menu" aria-labelledby="navbarDropdown">
<a class="dropdown-item" href="#">Find Teachers</a>
</div>
</li>
</ul>
<ul class="navbar-nav flex-row ml-md-auto d-none d-md-flex">
<li class="nav-item">
<a class="nav-link" href="#">Signup</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Login</a>
</li>
</ul>
</div>
</nav>
Place Code in HomePage Component’s Template
<div class="jumbotron"> <h1>Welcome to Tutosphere</h1> This is a platform for teachers and students. If you are a teacher or a training institute, signup today and start managing your students. <a class="btn btn-lg btn-primary" href="../../components/navbar/" role="button">New User? Get Started</a> </div>
Change AppComponent Template
Place following code in app.component.html to include the home page and navigation bar component.
<div class="container"> <app-nav-bar></app-nav-bar> <app-home-page></app-home-page> </div>
And, You are all set! Run and Test the App
Execute the following command in root folder to see your app.
ng serve --open
The above would open the app in the browser at URL such as http://localport:4200.
In case you are developing web apps using Spring and Angular, check out my book, Building web apps with Spring 5 and Angular. Grab your ebook today and get started.
- Questions to Ask When Thinking Like a Product Leader - July 3, 2025
- Three Approaches to Creating AI Agents: Code Examples - June 27, 2025
- What is Embodied AI? Explained with Examples - May 11, 2025
I found it very helpful. However the differences are not too understandable for me