Category Archives: AngularJS
Angular – How to Create Progressive Web App with Angular 4

This article represents steps required to get started with / create progressive web app (PWA) using Angular 4.* and earlier versions such as Angular 2.*. You will note that we used the sw-precache NPM module for working with a service worker for seamless offline experience when the internet is not available. This is one of the key requirements of a progressive web app. Angular 5.* introduced the service-worker concept for providing out-of-the-box support for the App-like offline experience. We shall deal with using Angular 5 service worker for creating a progressive web app in a follow-up article. What are Progressive Web Apps (PWA)? A progressive web app has some of …
Angular – Top 10 Security Best Practices vis-a-vis Security Risks

Are you concerned about security vulnerabilities in your angular app? Have you been wondering whether one or more of your angular apps are at security risks? Your worries regarding potential security bugs in your angular apps are well justified given security threats to web apps in general. This article would help you learn some of the top security best practices for your Angular apps. Some of these best practices may as well be applied for earlier versions of AngularJS. We shall be referring the security best practices in relation to some of the OWASP Top 10 Security Vulnerabilities. Some of the recommendations include out-of-box support from Angular Http utility such as DomSanitizer and HttpClient which is part of Angular 2, Angular 4 and Angular 5. Quick Recall …
Angular – How to Search or Filter Table by Column

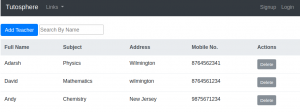
This article represents concepts and code samples in relation to filtering or searching table by one or more column data when working with Angular (Angular 2.*, Angular 4.* Angular 5.*). One can achieve the search/filter table by column functionality by creating custom pipes. Although Angular recommends it by handling the logic in services, one can always create custom pipes as shown in this article. The following topic is discussed later in this article: No Out-of-box support for Filter or OrderBy in Angular How to create search filter for filtering table by column The details on creating custom pipes can be read from this page, Angular Pipes. No Out-of-box support for Filter or OrderBy in Angular Unlike AngularJS, …
Spring Boot & Angular App Hello World as One Deployable War

This article represents steps and related code samples to deploy an Angular app (created with Angular 2.*, Angular 4.* or Angular 5.*) with a Spring Boot / Spring Web app as one deployable unit (war file) on the web server such as Tomcat, Jetty etc. Different Deployment Strategies for Spring Boot and Angular App The following are the two different strategies which can be used for deploying web app built with Angular 5.* (and previous versions such as Angular 4.* or Angular 2.*) used for doing client side programming and Spring boot with Spring Web for server-side programming. Deploy Angular App and Spring Boot / Spring Web app as different applications running on different servers; This implies that users connect …
Angular Router Interview Questions – Set 2
This page represents questions in relation with Angular Router. Test Your Knowledge of Angular Router [wp_quiz id=”5554″] In case you are developing web apps using Spring and Angular, check out my book, Building web apps with Spring 5 and Angular. Grab your ebook today and get started.
Angular Router Interview Questions – Set 1
This page represents questions in relation with Angular Router. Test Your Knowledge of Angular Router [wp_quiz id=”5553″] In case you are developing web apps using Spring and Angular, check out my book, Building web apps with Spring 5 and Angular. Grab your ebook today and get started.
Angular 5 Bootstrap 4 Web App Template in 10 Minutes

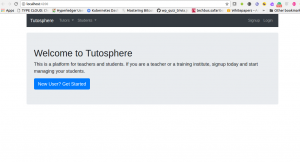
This blog represents tips/concepts and code samples in relation with a quick starter web app project template using Angular 5 and Bootstrap 4. The following are key points described in this blog: Setup Angular development environment Create a new Angular template project Create components Add bootstrap file entries in index.html Place code in NavBar Component’s template Place code in Homepage Component’s template Run and Test the app Once done with the instructions, you should be able to get an Angular app such as that shown in the following screenshot, up and running in no time: Setup Angular Development Environment Install NodeJS and NPM if not present on your machine. Install …
Angular – Whether use Http or HttpClient Service
This blog represents tips and concepts on the whether to use Http or HttpClient service in your Angular app. Prior to Angular 4.3 versions, Angular Http service got used to invoke the server APIs to get the data. That meant inclusion of HttpModule for using Http Service. In Angular 4.3, HttpClient service (as part of HttpClientModule) got shipped in @angular/common as a smaller, easier, and more powerful way to make web requests in Angular. This got great acceptance in Angular developers community. From Angular 5.0.0 onwards, Angular has decided to deprecate Http service and recommends using HttpClient service for all applications. In order to start using HttpClient service, the following …
Angular Services Related Interview Questions
This page represents a set of questions which would test your knowledge related to Services in Angular (Angular 2, Angular 4, Angular 5). It touched upon some of the following concepts: How to create a service in Angular How to inject a service within a component Take a Test on Angular Services Concepts [wp_quiz id=”5542″]
Angular – Setup Unit Test for Components using External Template
This blog represents techniques to setup unit testing environment for doing unit tests for Angular components with external template and CSS files. The blog is applicable for Angular 2/Angular 4/Angular 5 versions. Two BeforeEach Methods to Load Testing Module Asynchronously and Create Component Synchronously Using first technique, BeforeEach method is called for two times: Firstly, BeforeEach handles asynchronous compilation. async method is passed as an argument to beforeEach method. It enables the creation of TestBed in async test zone. TestBed.configureTestingModule returns TestBed on which method compileComponents is invoked to compile the components asynchronously. Secondly, beforeEach method is invoked synchronously. This is used to create the component. One BeforeEach Async Method …
Angular – How to Create a Feature Module – Sample
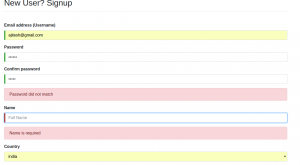
This blog represents code samples and related concepts on how to create a feature module in an Angular app (Angular 2/Angular 4). In this app, a feature module for Signup is created. The following is the screenshot for Signup module: The following are some of the key aspects to consider when creating a separate feature module: Place all the files for feature module in the seperate folder. Note the “signup” directory under src/app folder. Feature module would have an NgModule module. Following is how the code looks like for signup module: Make a note of some of the following in above code: SignupComponent is declared in declarations array. SignupComponent is …
Interview Questions – Angular Template Driven Form Set 1
This page presents interview questions in relation to creating template-driven forms using Angular (Angular 2/Angular 4) . Following concept is covered in this quiz: Template-driven forms ngModel for two-way data bindings Validation with using ngModel ngForm template reference variable [wp_quiz id=”5417″]
Angular – Best Practices to Capture User Inputs
This blog represents a list of recommendations for capturing user inputs from a form in an Angular app. One should make use of template reference variable instead of the $event object to refer to the input element in order to capture user inputs from forms. Following represents the usage of template reference variable. The following represents usage of $event object (not recommended): When using the template reference variable, the “value” should be passed rather than passing elements. The following represents usage of passing by value: Keep template statements simple. The following represents two statements on keyup event, one to pass the value and second to clear the field. In case …
Angular Error – No directive with exportAs set to ngForm
While running unit tests for the Angular app (Angular 2/Angular 4), I came across the error such as following: Failed: Template parse error: There is no directive with “exportAs” set to “ngForm” Here is the screenshot of the error. Note that the form referenced in this blog is a template-driven form. This blog represents the resolution of above error. Template and Unit Test Code Before the Fix The template code defined the template reference variable, #signupForm, for form element as shown in the following code. Following was the unit test code prior fix/resolution: Unit Test Code after the Fix/Resolution Pay attention to the inclusion of FormsModule in imports array. In …
Angular – Use Template Reference Variable for User Inputs
This blog represents tips and code sample for using Template reference variable for capturing user inputs in an Angular form. Template code for Template Reference Variable The following code represents the template file, app.component.html. Component code for Template Reference Variable The following represents the component code, app.component.ts: In case you are developing web apps using Spring and Angular, check out my book, Building web apps with Spring 5 and Angular. Grab your ebook today and get started.
Angular – Signup Form Code Sample

This blog represents code samples and related concepts which can be used to create a Signup form in Angular (Angular 2/Angular 4).In order to create signup form, following code is required to be written: Model class for Signup Template (UI) code for Signup Component code for handling Signup Form Style code for visually handling input validation Module code that includes the SignupComponent This is how the screenshot of the Signup form looks like: Following are different files which may need to be created to manage signup module: signup.ts (Model class) signup.component.ts (Component) signup.component.html (Template) signup.component.css (CSS styles that are used in template) app.module.ts or signup.module.ts (in case, signup is a …

I found it very helpful. However the differences are not too understandable for me