Category Archives: AngularJS
How to Upgrade from Angular 2 to Angular 5 Apps
This blog represents steps required to upgrade or update or migrate existing Angular 2 apps to Angular 5 apps. Greater details can be found on Angular 5 announcement blog. Upgrade/Update Preparation from Angular 2 to Angular 5 Apps The following are some of the activities which are recommended before the update/upgrade is done: Ensure that extends with lifecycle events are replaced with implements <lifecycle event> In case animation is used in the app, BrowserAnimationsModule from @angular/platform-browser/animations needs to be imported in NgModule OpaqueTokens should be replaced with InjectionTokens Rename the template tags to ng-template tag Update package.json file appropriately to update dependencies and devDependencies Update Package.json file for Dependencies/DevDependencies It is important to update package.json file for upgrading angular apps using Angular 4 …
Angular – Two Ways to Capture User Inputs
This blog represents concepts and code samples which can be used for capturing user inputs from the form in an Angular app using following techniques: Using $event object Using template reference variable Using $event in template statement The following depicts the code which needs to be used in template code. Make a note of The following depicts the code which needs to be used in the component code. Using Template Reference Variables The following depicts the code which needs to be used in template code. Make a note of usage of # (hash) with the template reference variable, email. The reference variable, #email, represents the input element. The following depicts …
Angular Unit Testing Interview Questions – Set 2
This quiz provides basic questions in relation to Angular unit testing. The following are some of the concepts which are covered in this quiz. Angular unit testing fundamentals Angular testing utilities – TestBed [wp_quiz id=”5464″]
Angular Bootstrap Responsive Template – Code Sample
Following code can be placed in the index.html file to adopt Bootstrap 4.* with Angular App (Angular 2 or Angular 4) after you have created an Angular app using Angular CLI commands such as “ng new projectName” which is used for creating a new Angular project. Pay attention to some of the following: Responsiveness is achieved using following code: Bootstrap CSS library is included within head tag. Bootstrap Javascript (optional) is included as part of Body tag In case you are developing web apps using Spring and Angular, check out my book, Building web apps with Spring 5 and Angular. Grab your ebook today and get started.
Angular – How to Handle Password Confirmation Logic

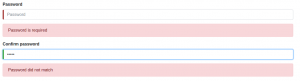
This blog represents code samples and related concepts on how to handle password confirmation logic in an Angular app (Angular 2/Angular 4). Note that the code samples make use of template-driven forms and uses [(ngModel)] for two-way data bindings. Following are key aspects discussed in this blog: Template code for handling password confirmation logic Component code for handling password confirmation logic Signup model code In this blog, it is considered that password confirmation logic is a key part of signup form. Thus, a model name Signup is used. However, the logic can also be used in update password form. Following screenshot represents password confirmation UI related with the code given …
How to Upgrade Angular 4 to Angular 5 Apps
This blog represents steps required to upgrade or update or migrate existing Angular 4 apps to Angular 5 apps. Greater details can be found on Angular 5 announcement blog. I must tell you that upgrading from angular 4 to angular 5 is not like the one represented below (from AngularJS to Angular 2.* and later versions). In this post, you will learn about some of the following: Preparation for upgrading from Angular 4 to Angular 5 Running the upgrade activity Post-upgrade activities Testing the Angular 5 App Upgrade/Update Preparation from Angular 4 to Angular 5 Apps The following are some of the activities which are recommended before the update/upgrade is done: Rename …
Angular Unit Testing Interview Questions – Set 1
This quiz provides basic questions in relation to Angular unit testing. The following are some of the concepts which are covered in this quiz. Angular unit testing fundamentals Angular unit testing tools (Karma & Protractor) Angular testing utilities – TestBed [wp_quiz id=”5463″]
Angular – How to Get Started with Unit Test
This blog represents code sample on how to get started with unit test in an Angular app (Angular 2/Angular 4). The code sample shown below could be used as a template for creating a unit test spec for any component. Unit Test Code Sample for Angular Component Pay attention to following two points: Need to declare component which needs to be tested; In the code shown below, it is the SignupComponent which is tested. Note that SignupComponent represents template-driven form for Signup. In another example, the unit test for AppComponent is shown. Need to declare the modules which are required for testing the component; In the unit test code given …
How to Get User Inputs in Angular – Code Samples
This blog represents tips/techniques and code samples on how to get user inputs in Angular template-driven forms in an Angular app (angular 2/angular 4). Following represents techniques when using template reference variable such as #fieldName with input element. (keyup)=”methodName(fieldName.value)” (keyup.enter)=”methodName(fieldName.value)” (blur)=”methodName(fieldName.value)” Technique 1: (keyup) = “methodName(fieldName.value)” Event keyup helps capture user inputs after every keyup event. The following is the template code: The following is the component code: Technique 2: (keyup.enter) = “methodName(fieldName.value)” Event keyup.enter helps capture user inputs after enter/return button is pressed. The following is the template code: The following is the component code: Technique 3: (blur) = “methodName(fieldName.value)” Event blur helps capture user inputs when user entered some …
Configure Angular Route Definitions – Part 2
In this blog, we will learn about how to configure Angular route definitions in an Angular app by defining route definitions as a separate module at the root level. Again, this is not the most effective way of defining Angular route definitions. In third part of this series, we will learn about how to define route definitions as part of separate feature modules, and, not at the root level. In the previous blog in this series, we learned about the most trivial way of configuring route definitions in an Angular app. As the app starts getting complex, one needs to use routing concepts such as child routes, guards, resolvers, and so on. …
Angular 2 – How to Secure Apps from CSRF/XSRF Attack
This blog represents concepts and code samples in relation with securing Angular apps from from CSRF or XSRF attack. The following points are covered: Different types of CSRF/XSRF tokens Angular’s default CookieXSRFStrategy Server-side processing of XSRF tokens Angular custom CookieXSRFStrategy implementation Different Types of CSRF/XSRF Tokens CSRF/XSRF tokens can be of following different types: Per-session token: The token is generated once per session. With each request, the token is sent. Server verifies the correctness of the token and validity in terms of whether the token is expired or not. Per-request token: The token can be generated for each request and later verified and validated. With Angular apps, any one of …
Angular 2 – How to Configure Route Definitions – Part 1
This blog series would be used to describe different techniques which can be used to configure route definitions in Angular apps. The routing can be defined based on following three patterns: Route definitions within AppModule Routing defined as a separate module at app root level Routing module defined within feature modules (recommended for enterprise apps) In this blog, we will learn different aspects related with creating route definitions within AppModule. The most simple way of configuring route definitions is creating route definitions within AppModule file such as app.module.ts which is found at root level. This technique can be used for only learning purpose. When creating complex or enterprise apps, this …
Angular – Reactive or Template-driven Forms?
This article represents quick introduction to two different kind of forms which can be created in Angular 2 or Angular 4. Please feel free to comment/suggest if I missed to mention one or more important points. Also, sorry for the typos. Following are the key points discussed later in this article: Template-driven forms Reactive forms Template-driven forms Template-driven forms are the most trivial type of form that can be quickly created in Angular 2. Following are key aspects of creating template-driven form. These forms are asynchronous in nature. These forms require inclusion/import of FormsModule in the root module, AppModule which is placed in the root folder of the app. Following …
AngularJS, Angular-UI Router Hello World Starter App – Code Sample

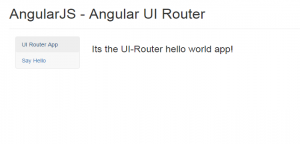
This article represents code samples to get started with an AngularJS app with Angular UI-Router and Bootstrap. Please feel free to comment/suggest if I missed to mention one or more important points. Also, sorry for the typos. Code Example – AngularJS 1, Angular UI-Router, Bootstrap Pay attention to some of the following in the code given below: Angular-UI router state information is used to associate links with templates Angular-UI code with within tag element “ui-view” to load specific views <!DOCTYPE html> <head> <title>My AngularJS App</title> <link rel=”stylesheet” href=”https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css” integrity=”sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u” crossorigin=”anonymous”> </head> <body ng-app=”myApp” class=”container”> <div class=”page-header”> <h1>Angular 1 – Angular UI Router</h1> </div> <div class=”container-fluid”> <div class=”row”> <div class=”col-sm-3 col-lg-2″> …
5 Reasons to Choose Ionic Framework over Xamarin
Are you one of them wondering about which framework to use out of Xamarin or Ionic Framework for developing your next mobile app? Well, rightfully so. You could get some opinions on this stackoverflow page. For a person like me who does not have much knowledge on C# although I could get started with it fast, I would choose Ionic framework as all it requires is a good knowledge of HTML/CSS & Javascript (AngularJS). Checking out quick google trends, here is what it looked like: From above picture, one could quickly figure out that Xamarin (blue) is the clear winner. However, here are the 5 reasons why you would want …
Ionic – How to do Check All with Ion-Checkbox
This blog represents code sample to achieve “Check all” or “Select all” using ION-Checkbox. AngularJS/Ionic Controller Code to Check All Say, you have a list of contacts (name) with check boxes. What you want is to achieve “check all” when you check one checkbox. $scope.allcontacts is a temporary object to capture the checkbox checked value. $scope.allcontacts = {}; $scope.allcontacts.checked = false; $scope.checkAll = function() { if ($scope.allcontacts.checked) { $scope.allcontacts.checked = true; } else { $scope.allcontacts.checked = false; } for (var i=0; i < $scope.contacts.length; i++) { $scope.contacts[i].checked = $scope.allcontacts.checked; }; }; HTML Code including Ion-Checkbox to Achieve “Check All” <ion-list> <ion-checkbox class=”item-checkbox-right” ng-model=”allcontacts.checked” ng-checked=”allcontacts.checked” ng-click=”checkAll()”> All Contacts </ion-checkbox> <ion-checkbox ng-repeat=”contact …
I found it very helpful. However the differences are not too understandable for me