Category Archives: Web
Flutter Hello World App, Concepts & Code Samples

In this post, we will look at quick code samples and related concepts for getting started with Flutter Hello World App. I think the best way to get quickly started without getting bothered about creating Android/iOS simulator or devices is to enable Flutter web app. One can follow instructions in this page related to Flutter web app commands cheat sheet to get started with Flutter web app. Here is the code for Flutter Hello World app. Place this code (replace with existing code created using template project) in lib/main.dart file to get started. Once done, execute the project using command such as following or run from the Android IDE. Basic Concepts for Understanding …
Javascript Security Vulnerabilities Examples (DarwinBox)
In this post, you will learn quick tips on security vulnerabilities related to Javascript based on analysis of how Javascript assets are managed in DarwinBox, and how to fix those security vulnerabilities. Security Vulnerabilities found with Javascript Assets While assessing the Javascript assets of DarwinBox, the following was found: Coding: Javascript code could be easily read and understood. There is a need to minimize and uglify the code. Method naming: The name of methods leak the implementation details and the underlying technology used. This could be used by hackers for planning attacks. For example, the method such as “doElasticSearch”. This represents that ElasticSearch is used for the search. File naming: The name of files represented …
Angular Bootstrap Hello World App – Sample Code
In this post, you will learn about how to get your Angular App to use Bootstrap CSS and Javascript libraries for creating some great UI. The following are the steps for creating the Angular app with Bootstrap CSS and Javascript: Get started by creating a Hello World App. Check out the post, Angular 7 Hello World App for greater details. Go to the folder consisting of index.html. This is the folder src within the project folder. Place the following code within the head tag. The code primarily represents the Bootstrap CSS file and a viewport meta tag for responsive pages. Place the following code within the body tag. The code represents Javascript libraries of JQuery and Bootstrap. Test the Angular …
Angular – Firebase Authentication using Email Password
In this post, you will learn about angular code sample or example related to firebase authentication using email and password in an Angular app. The code has been tested with Angular 7.* and latest version of AngularFire. You will learn some of the following in this post: Login code example using Firebase Method, signInWithEmailAndPassword LoginComponent code for invoking Firebase Authentication using AuthService Login Code Example using Firebase Method, signInWithEmailAndPassword The code could be put inside a file such as auth.service.ts. Pay attention to the fact that an instance of Observable is returned from the login api. In the above code, a GenericResponse object is used for capturing the error message details. The following represents the code for GenericResponse object. …
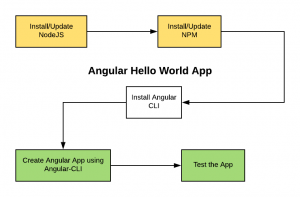
Angular 7 Hello World App – Instructions

In this post, you would learn about how to quickly get started with Angular 7 hello world app. Here are the steps to build the Angular App. Actually, the steps could be used to build an Angular app with any version of Angular such as Angular 6 or Angular 5. Install NodeJS: Install the NodeJS. Angular requires Node.js version 8.x or 10.x. If you already have Node installed, check the version using the command, node -v and update the NodeJS to latest version appropriately using instructions provided on this page, How to update NodeJS and NPM to next versions. In case you do not have NodeJs installed, go to NodeJS website and download the appropriate NodeJS version. Install …
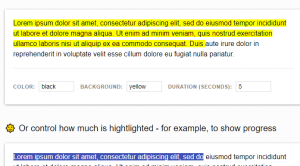
LuminJS – How to Highlight Text in HTML Pages

If you have been looking for some utility which could assist in highlighting the text or paragraph on the web or HTML pages, here is a new Javascript kid in the town. It is called as LuminJS. LuminJS is a Javascript library which could help in achieving some of the following objectives: Highlight the text on the web page in an animated manner. One could configure speed and styling (color) of the highlighting. One could create typing effect by making use of colors. Control the text which needs to be highlighted. One could use the progress bar for controlling purpose. Highlight the HTML nodes along with its children nodes. One …
Angular 6 – How to Create PWA (Progressive Web App)

In this post, you will learn about steps that are required to create a progressive web app (PWA) with Angular 6. Unlike Angular 4 and Angular 5, it is very easy and quick with Angular 6. Just one command and you are done. The following are the steps required to create PWA with Angular 6. Create an angular app using the following command: Go to the root folder, (ProjectName). Execute the following command: The above command does some of the following: Adds the @angular/service-worker package Enables service worker to build support in the CLI. Imports and registers the service worker in the app module. Creates the service worker configuration file …
How to Upgrade from Angular 5 App to Angular 6

In this post, you will learn about How to update or migrate your Angular 5 app (using Angular 5.1 or Angular 5.2 version) to use Angular 6.0.0. The following are some of the points covered: Pre-requisites Upgrade/Update steps for migrating Angular 5 to Angular 6.0.0 app. Pre-requisites The following needs to be done before you start on the migration: Make sure your NodeJS version is Node 8 or later. Make sure your code used HttpClientModule and the HttpClient service instead of HttpModule and Http service. Make sure to import animation services from @angular/animations rather than @angular/core. Upgrade/update Angular 5.* to Angular 6.0.0 The following commands need to be executed as part of …
Java – Configure MySQL for Google Appengine (Standard)

In this post, you will learn about how to configure MySQL properties in your Spring Boot application for deploying it on Google AppEngine (Standard) environment. This article assumes that the MySQL database is set up as part of Google Cloud SQL fully-managed database service. The following will be covered: Configuration properties in Application.properties Configure POM entries in pom.xml file Configuration properties in Application.properties In application.properties file, while working with Spring Boot app with JPA repository, you need to have following configuration properties in application.properties file. The below assumes that you have a MySQL database with name as dbname and username/password as root/root. In above properties, the instance connection name can be …
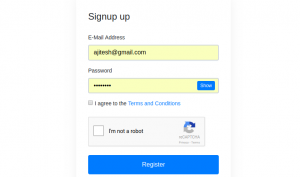
Google Recaptcha with Angular and Spring App – Example

In this post, you will learn about how to implement Google Recaptcha with Angular and Spring/Java App. Get Recaptcha code (Key) from Google Angular – Process the Recaptcha code in Login/Sign up Component Spring/Java – RecaptchaVerifier utility class Spring/Java – Verify the Recaptcha Response in Server Side Code Get Recaptcha Code (Secret Keys) from Google Go to Google Recaptcha website and get the code for your website. The Google recaptcha code looks like following: Place the code in appropriate place in login, signup pages. In the login form, it would with code such as following: The Signup form with Google Recaptcha would look like following. The working example can be …
HTTP 403 Error Solution – Access-Control-Allow-Origin

In this post, you will get to know about the Http 403 error, No ‘Access-Control-Allow-Origin’ header, and how to fix this problem. I am currently working with this app, hrXecutive, the recruitment digital assistant. In this app, the front-end is done with Angular 5.* and Backend is done with Spring Boot 2.0.0. It is currently hosted on Google App Engine Standard environment. Although the app is bundled with both Spring Boot and Angular artifacts, in local setup for faster development, I wanted to work independently on both Angular and Spring Boot app. The angular app runs on port 4200 and Spring Boot app runs on port 8080. While trying to invoke an …
Selenium Web Scraping Hello World with Java

Selenium is, primarily, used for automating web applications for testing purposes. However, it could also be used for doing web scraping if required. In this post, you would learn about how to use Selenium for Web Scraping using Java. The following are some of the topics described in this article. Maven project with Selenium Artifact Entry in POM.xml Steps for Writing Web scraping Automation Maven Project with Selenium Artifact Entry in POM.xml Create a Maven Project within your Eclipse IDE and place the following entry in pom.xml file. Get the latest artifacts from Maven Page for Selenium Java page. The above would result in the download of appropriate Java libraries …
Google Cloud Text-to-Speech Java Code Example

Google Cloud Text-to-Speech is a text-to-speech conversion service which got launched a few days back by Google Cloud. This was one of the most important service missing from Google Cloud AI portfolio which is now available and completes the loop for text-to-speech and speech-to-text services by Google Cloud. In next few weeks, you will learn about different usages of Google Cloud text-to-speech service with other Google cloud services. In this post, you will learn about some of the following: Setup Eclipse IDE-based Development Environment Create a Maven or Spring Boot (Spring Starter) Project Setup Eclipse IDE-based Development Environment The following are some of the key aspects of setting up the …
Integrate MailGun with Spring Boot and Java App

In this post, you will learn about integrating your Spring Boot & Java app with MailGun REST API. The following are some of the points covered: Create & Configure/Load MailGun API details MailGun EmailService custom implementation Spring RestTemplate implementation Invoke/Test Email Service Create & Configure/Load MailGun API Details The following represents the Config class used to load the configuration beans by loading the properties from application.properties file. The following represents the code in application.properties file: You could get the above details from MailGun Dashboard. MailGun EmailService Custom Implementation Pay attention to some of the following in the code sample given below: Custom RestClient (Spring RestTemplate) is used for making calls …
Integrate Send Grid with Spring Boot & Java App

In this post, you will learn about integrating your Spring Boot & Java app with SendGrid Web API. The following are some of the points covered: Create & Configure/Load SendGrid API Key Configure SendGrid Maven entry in POM.xml SendGrid EmailService custom implementation Invoke/Test Email Service Create & Configure/Load SendGrid API Key Create an account with SendGrid.com Go to SendGrid Setup Guide using Web API page. Create an API key. Execute the following script in your development environment. Alternatively, you could also configure the SendGrid API key in your application.properties file and read the key details as part of loading configuration beans. The following is the sample code: In the above code …
AWS SNS Example with Spring Boot & Java

Amazon Simple Notification Service (SNS) is a fully managed pub/sub messaging and mobile notifications service for coordinating the delivery of messages to subscribing endpoints and clients. One can get started with Amazon SNS using AWS console or AWS CLI or AWS SDK. One example of how Amazon SNS can be used is the following: Publish a JSON message (consisting of phone no. and message) to Amazon SNS topic Above which will result in triggering an Amazon Lambda function which could in turn trigger Amazon Polly to generate text-to-speech, and, subsequently, invoke Twilio API to make the call to destined phone number. In this post, you will learn about how to …

I found it very helpful. However the differences are not too understandable for me