Tag Archives: javascript
Javascript Security Vulnerabilities Examples (DarwinBox)
In this post, you will learn quick tips on security vulnerabilities related to Javascript based on analysis of how Javascript assets are managed in DarwinBox, and how to fix those security vulnerabilities. Security Vulnerabilities found with Javascript Assets While assessing the Javascript assets of DarwinBox, the following was found: Coding: Javascript code could be easily read and understood. There is a need to minimize and uglify the code. Method naming: The name of methods leak the implementation details and the underlying technology used. This could be used by hackers for planning attacks. For example, the method such as “doElasticSearch”. This represents that ElasticSearch is used for the search. File naming: The name of files represented …
Angular Bootstrap Hello World App – Sample Code
In this post, you will learn about how to get your Angular App to use Bootstrap CSS and Javascript libraries for creating some great UI. The following are the steps for creating the Angular app with Bootstrap CSS and Javascript: Get started by creating a Hello World App. Check out the post, Angular 7 Hello World App for greater details. Go to the folder consisting of index.html. This is the folder src within the project folder. Place the following code within the head tag. The code primarily represents the Bootstrap CSS file and a viewport meta tag for responsive pages. Place the following code within the body tag. The code represents Javascript libraries of JQuery and Bootstrap. Test the Angular …
Angular – Firebase Authentication using Email Password
In this post, you will learn about angular code sample or example related to firebase authentication using email and password in an Angular app. The code has been tested with Angular 7.* and latest version of AngularFire. You will learn some of the following in this post: Login code example using Firebase Method, signInWithEmailAndPassword LoginComponent code for invoking Firebase Authentication using AuthService Login Code Example using Firebase Method, signInWithEmailAndPassword The code could be put inside a file such as auth.service.ts. Pay attention to the fact that an instance of Observable is returned from the login api. In the above code, a GenericResponse object is used for capturing the error message details. The following represents the code for GenericResponse object. …
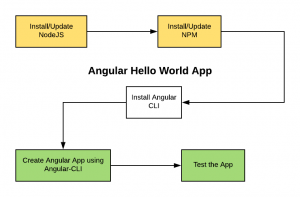
Angular 7 Hello World App – Instructions

In this post, you would learn about how to quickly get started with Angular 7 hello world app. Here are the steps to build the Angular App. Actually, the steps could be used to build an Angular app with any version of Angular such as Angular 6 or Angular 5. Install NodeJS: Install the NodeJS. Angular requires Node.js version 8.x or 10.x. If you already have Node installed, check the version using the command, node -v and update the NodeJS to latest version appropriately using instructions provided on this page, How to update NodeJS and NPM to next versions. In case you do not have NodeJs installed, go to NodeJS website and download the appropriate NodeJS version. Install …
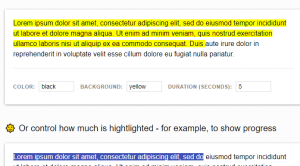
LuminJS – How to Highlight Text in HTML Pages

If you have been looking for some utility which could assist in highlighting the text or paragraph on the web or HTML pages, here is a new Javascript kid in the town. It is called as LuminJS. LuminJS is a Javascript library which could help in achieving some of the following objectives: Highlight the text on the web page in an animated manner. One could configure speed and styling (color) of the highlighting. One could create typing effect by making use of colors. Control the text which needs to be highlighted. One could use the progress bar for controlling purpose. Highlight the HTML nodes along with its children nodes. One …
Angular 6 – How to Create PWA (Progressive Web App)

In this post, you will learn about steps that are required to create a progressive web app (PWA) with Angular 6. Unlike Angular 4 and Angular 5, it is very easy and quick with Angular 6. Just one command and you are done. The following are the steps required to create PWA with Angular 6. Create an angular app using the following command: Go to the root folder, (ProjectName). Execute the following command: The above command does some of the following: Adds the @angular/service-worker package Enables service worker to build support in the CLI. Imports and registers the service worker in the app module. Creates the service worker configuration file …
8 Machine Learning Javascript Frameworks to Explore

Javascript developers tend to look out for Javascript frameworks which can be used to train machine learning models based on different machine learning algorithms. The following are some of the machine learning algorithms using which models can be trained using different javascript frameworks listed in this article: Simple linear regression Multi-variate linrear regression Logistic regression Naive-bayesian K-nearest neighbour (KNN) K-means Support vector machine (SVM) Random forest Decision tree Feedforward neural network Deep learning network In this post, you will learn about different Javascsript framework for machine learning. They are some of the following: Deeplearn.js Propel ConvNetJS ML-JS KerasJS STDLib Limdu.js Brain.js DeepLearn.js Deeplearn.js is an open-source machine learning Javascript library …
Angular – Http, HttpClient Get API Example with Observable

Observable is one of the most important aspect of reactive programming paradigm which represents the data streams such as variables, user inputs, properties, caches, data structures, server responses etc.. These data streams (or Observable) are listened/observed (you may also read subscribe) in asynchronous manner and reacted appropriately as per the application requirement. Observable emits the following three class of outputs which can be processed asynchronously: Value Error Completion status Different functions can be used to process above mentioned different types of outputs emitted by observable. In this post, we will see the usage of subscribe method to process the value emitted by Observable. On the lighter note, the following comic …
Angular – HttpClient Get API Code Example with Promise

Angular HttpClient got recently released in Angular 4 (later versions) and then formalized in Angular 5. Going forward, Angular recommends usage of HttpClient for communicating with backend services over the HTTP protocol. Before getting started, on a lighter note, check out this comic strip on Promise. :). In Javascript, Promises are either resolved or rejected. In other words, Promise always transition from state of pending to resolution or reject. In this post, you will learn some of the following: How to use HttpClient Get API and Promise Processing Response with HttpCient Get API made to return Promise Sample Interview Questions How to use HttpClient Get API and Promise The code given below represents usage of …
Angular – Http Get API Code Example with Promise

Promise, in Javascript, allows an asynchronous operation to happen in the sense that caller function getting promise object returned by callee function proceeds ahead with the program execution. And, upon the return of promise object, the processing continues. The Promise concept can be used with Angular Http service to achieve asynchronous data retrieval from the server using GET API. The code example in this article applies to both Angular 2 and Angular 4. On the lighter side, here is a comic strip on whether Promises are kept or not :). In Javascript, promises go from state of “pending” to “resolution” or “rejection”. In this post, you will learn about some of the following …
Angular – How to Prevent XSS Attacks – Code Examples

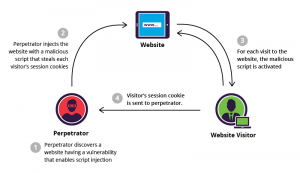
This article represents concepts and related instructions, code example/sample in relation to Cross-site scripting (XSS) security vulnerabilities in Angular app and how to prevent XSS attacks. This instruction in this article is valid for Angular 5.* and Angular 4.* versions. Before we get started, read the related details on XSS on this page, Top 10 Angular security Best Practices. This article will look into some of the following details in relation to XSS vulnerability and how attacks due to XSS can be prevented using Angular out-of-the-box utilities. What is Cross-site Scripting (XSS) Attack? Different types of XSS Vulnerabilities Angular approach to prevent XSS attacks Angular recommendations to prevent Server XSS …
Angular 5 – How to Create Progressive Web Apps (PWA)

This article represents steps and instructions on how to create a progressive web app (PWA) using Angular 5. In the previous article, we saw the steps to create PWA with Angular 4 and earlier versions, along with installation pre-requisites and introduction to PWA. This article will refer the previous article at various places. What are Progressive Web Apps (PWA)? Check out the details in my previous article, How to create progressive web app using Angular 4. The following are key requirements of PWA which shall be addressed in this article: Discoverable (Using manifest file) App-like offline experience (Using out-of-box Service-worker) Installation pre-requisites Install Lightspeed Chrome plugin for testing the aspects …
Angular – How to Create Progressive Web App with Angular 4

This article represents steps required to get started with / create progressive web app (PWA) using Angular 4.* and earlier versions such as Angular 2.*. You will note that we used the sw-precache NPM module for working with a service worker for seamless offline experience when the internet is not available. This is one of the key requirements of a progressive web app. Angular 5.* introduced the service-worker concept for providing out-of-the-box support for the App-like offline experience. We shall deal with using Angular 5 service worker for creating a progressive web app in a follow-up article. What are Progressive Web Apps (PWA)? A progressive web app has some of …
Angular – How to Search or Filter Table by Column

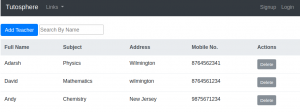
This article represents concepts and code samples in relation to filtering or searching table by one or more column data when working with Angular (Angular 2.*, Angular 4.* Angular 5.*). One can achieve the search/filter table by column functionality by creating custom pipes. Although Angular recommends it by handling the logic in services, one can always create custom pipes as shown in this article. The following topic is discussed later in this article: No Out-of-box support for Filter or OrderBy in Angular How to create search filter for filtering table by column The details on creating custom pipes can be read from this page, Angular Pipes. No Out-of-box support for Filter or OrderBy in Angular Unlike AngularJS, …
List of Facebook Opensource Projects

This page lists down high level summary of facebook open-source projects in the field of web and mobile technologies along with links for relevant pages. This information is intended to be useful and helpful for mobile and web (Javascript) developers. Facebook Open-source Projects Facebook has open-source projects in some of the following areas: Android (React Native, redex, buck, rebound, makeitopen, Fresco, Stetho, Infer) iOS (React Native, pop, Shimmer for iOS, buck, ComponentKit, FBMemoryProfiler, FBRetainCycleDetector, FBAllocationTracker) Web (React, HHVM, Parse Server, flow, Nuclide, Flux, rebound, huxley) Backend (HHVM, Parse Server, presto, GraphQL, osquery, rocksdb, haxl, parse-dashboard) Hardware (fboss, fbtftp) Pages / Links for Facebook projects Here are some links where you …
Angular Router Interview Questions – Set 2
This page represents questions in relation with Angular Router. Test Your Knowledge of Angular Router [wp_quiz id=”5554″] In case you are developing web apps using Spring and Angular, check out my book, Building web apps with Spring 5 and Angular. Grab your ebook today and get started.

I found it very helpful. However the differences are not too understandable for me