Category Archives: Javascript
Javascript Security Vulnerabilities Examples (DarwinBox)
In this post, you will learn quick tips on security vulnerabilities related to Javascript based on analysis of how Javascript assets are managed in DarwinBox, and how to fix those security vulnerabilities. Security Vulnerabilities found with Javascript Assets While assessing the Javascript assets of DarwinBox, the following was found: Coding: Javascript code could be easily read and understood. There is a need to minimize and uglify the code. Method naming: The name of methods leak the implementation details and the underlying technology used. This could be used by hackers for planning attacks. For example, the method such as “doElasticSearch”. This represents that ElasticSearch is used for the search. File naming: The name of files represented …
Angular Bootstrap Hello World App – Sample Code
In this post, you will learn about how to get your Angular App to use Bootstrap CSS and Javascript libraries for creating some great UI. The following are the steps for creating the Angular app with Bootstrap CSS and Javascript: Get started by creating a Hello World App. Check out the post, Angular 7 Hello World App for greater details. Go to the folder consisting of index.html. This is the folder src within the project folder. Place the following code within the head tag. The code primarily represents the Bootstrap CSS file and a viewport meta tag for responsive pages. Place the following code within the body tag. The code represents Javascript libraries of JQuery and Bootstrap. Test the Angular …
Angular – Firebase Authentication using Email Password
In this post, you will learn about angular code sample or example related to firebase authentication using email and password in an Angular app. The code has been tested with Angular 7.* and latest version of AngularFire. You will learn some of the following in this post: Login code example using Firebase Method, signInWithEmailAndPassword LoginComponent code for invoking Firebase Authentication using AuthService Login Code Example using Firebase Method, signInWithEmailAndPassword The code could be put inside a file such as auth.service.ts. Pay attention to the fact that an instance of Observable is returned from the login api. In the above code, a GenericResponse object is used for capturing the error message details. The following represents the code for GenericResponse object. …
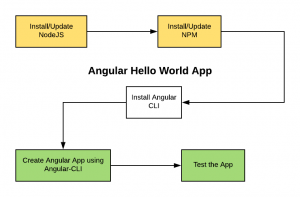
Angular 7 Hello World App – Instructions

In this post, you would learn about how to quickly get started with Angular 7 hello world app. Here are the steps to build the Angular App. Actually, the steps could be used to build an Angular app with any version of Angular such as Angular 6 or Angular 5. Install NodeJS: Install the NodeJS. Angular requires Node.js version 8.x or 10.x. If you already have Node installed, check the version using the command, node -v and update the NodeJS to latest version appropriately using instructions provided on this page, How to update NodeJS and NPM to next versions. In case you do not have NodeJs installed, go to NodeJS website and download the appropriate NodeJS version. Install …
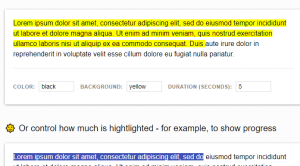
LuminJS – How to Highlight Text in HTML Pages

If you have been looking for some utility which could assist in highlighting the text or paragraph on the web or HTML pages, here is a new Javascript kid in the town. It is called as LuminJS. LuminJS is a Javascript library which could help in achieving some of the following objectives: Highlight the text on the web page in an animated manner. One could configure speed and styling (color) of the highlighting. One could create typing effect by making use of colors. Control the text which needs to be highlighted. One could use the progress bar for controlling purpose. Highlight the HTML nodes along with its children nodes. One …
Angular 6 – How to Create PWA (Progressive Web App)

In this post, you will learn about steps that are required to create a progressive web app (PWA) with Angular 6. Unlike Angular 4 and Angular 5, it is very easy and quick with Angular 6. Just one command and you are done. The following are the steps required to create PWA with Angular 6. Create an angular app using the following command: Go to the root folder, (ProjectName). Execute the following command: The above command does some of the following: Adds the @angular/service-worker package Enables service worker to build support in the CLI. Imports and registers the service worker in the app module. Creates the service worker configuration file …
8 Machine Learning Javascript Frameworks to Explore

Javascript developers tend to look out for Javascript frameworks which can be used to train machine learning models based on different machine learning algorithms. The following are some of the machine learning algorithms using which models can be trained using different javascript frameworks listed in this article: Simple linear regression Multi-variate linrear regression Logistic regression Naive-bayesian K-nearest neighbour (KNN) K-means Support vector machine (SVM) Random forest Decision tree Feedforward neural network Deep learning network In this post, you will learn about different Javascsript framework for machine learning. They are some of the following: Deeplearn.js Propel ConvNetJS ML-JS KerasJS STDLib Limdu.js Brain.js DeepLearn.js Deeplearn.js is an open-source machine learning Javascript library …
How to Setup Apollo Graphql Client with Angular

Apollo Client is a GraphQL client for Angular, JavaScript, and native platforms such as some of the following. Apollo client for Angular is used to build Angular UI components that fetch data with GraphQL. Javascript React VueJS Meteor Ember Polymer Native platforms Native iOS with Swift Native Android with Java In this post, you will learn about setting up Apollo GraphQL client for using it in your Angular App. Instructions on setting up Apollo GraphQL Client with Angular App The instructions given below is worked out with the Angular 4.* app. However, this should also apply to the Angular 5 and later angular versions’ app. As per instructions on this …
Security Lessons from OnePlus Hacking & Credit Card being Stolen

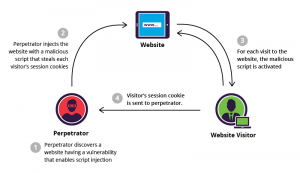
OnePlus Store Website recently got discovered to be hacked as a result of which credit card details of more than 40,000 customers have been stolen. In this post, you will learn about somee of the following: How the attack might have happened on/from OnePlus Checkout page? Who could be the hackers? How to prevent such attacks? Malicious Code Injection may have resulted into Hack Hacker might have hacked into the OnePlus website and injected malicious Javascript code in one of their javascript files which get loaded as a result of loading of checkout page. The following represent the screenshot of checkout page which is loaded from Onestore website. Look at …
Angular – Http, HttpClient Get API Example with Observable

Observable is one of the most important aspect of reactive programming paradigm which represents the data streams such as variables, user inputs, properties, caches, data structures, server responses etc.. These data streams (or Observable) are listened/observed (you may also read subscribe) in asynchronous manner and reacted appropriately as per the application requirement. Observable emits the following three class of outputs which can be processed asynchronously: Value Error Completion status Different functions can be used to process above mentioned different types of outputs emitted by observable. In this post, we will see the usage of subscribe method to process the value emitted by Observable. On the lighter note, the following comic …
Angular – Promise Explained with Code Example

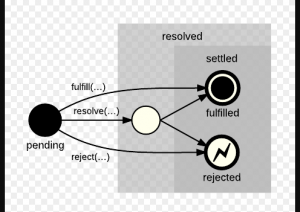
Promise, in Javascript, is a concept which allows the callee function to send back a promise (sort of assurance) to the caller function that it would, for sure, send back a resolution, be it a success or a failure at a little later point of time. The caller believes the callee if a promise is sent back, and, proceeds ahead with the program execution. On a lighter note, the following comic strip represents the relationship between the caller and callee. As like the below, caller function can believe on callee function sending back Javascript promise object, which does result in the state of either resolution or a rejection (in case …
Angular – How to Prevent XSS Attacks – Code Examples

This article represents concepts and related instructions, code example/sample in relation to Cross-site scripting (XSS) security vulnerabilities in Angular app and how to prevent XSS attacks. This instruction in this article is valid for Angular 5.* and Angular 4.* versions. Before we get started, read the related details on XSS on this page, Top 10 Angular security Best Practices. This article will look into some of the following details in relation to XSS vulnerability and how attacks due to XSS can be prevented using Angular out-of-the-box utilities. What is Cross-site Scripting (XSS) Attack? Different types of XSS Vulnerabilities Angular approach to prevent XSS attacks Angular recommendations to prevent Server XSS …
Angular – Create PWA with Angular Material UI/UX

This article represents instructions and concepts related to How to create a Progressive Web Angular App (PWA) with Angular Material. Angular Material represents material design components for Angular apps. Create Progressive Web App (PWA) with Angular The following page represents instructions and related concepts on creating PWAs using different Angular versions such as Angular 4 and Angular 5: How to create PWA using Angular 4 and earlier versions How to create PWA using Angular 5 Why Angular Material Design? Angular PWA can be created with both, Bootstrap as well as Angular Material. From some of the following pages, it looks like Angular Material is preferred choice if you are looking …
Angular – How to Search or Filter Table by Column

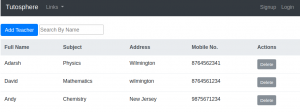
This article represents concepts and code samples in relation to filtering or searching table by one or more column data when working with Angular (Angular 2.*, Angular 4.* Angular 5.*). One can achieve the search/filter table by column functionality by creating custom pipes. Although Angular recommends it by handling the logic in services, one can always create custom pipes as shown in this article. The following topic is discussed later in this article: No Out-of-box support for Filter or OrderBy in Angular How to create search filter for filtering table by column The details on creating custom pipes can be read from this page, Angular Pipes. No Out-of-box support for Filter or OrderBy in Angular Unlike AngularJS, …
Spring Boot & Angular App Hello World as One Deployable War

This article represents steps and related code samples to deploy an Angular app (created with Angular 2.*, Angular 4.* or Angular 5.*) with a Spring Boot / Spring Web app as one deployable unit (war file) on the web server such as Tomcat, Jetty etc. Different Deployment Strategies for Spring Boot and Angular App The following are the two different strategies which can be used for deploying web app built with Angular 5.* (and previous versions such as Angular 4.* or Angular 2.*) used for doing client side programming and Spring boot with Spring Web for server-side programming. Deploy Angular App and Spring Boot / Spring Web app as different applications running on different servers; This implies that users connect …
Angular Router Interview Questions – Set 2
This page represents questions in relation with Angular Router. Test Your Knowledge of Angular Router [wp_quiz id=”5554″] In case you are developing web apps using Spring and Angular, check out my book, Building web apps with Spring 5 and Angular. Grab your ebook today and get started.

I found it very helpful. However the differences are not too understandable for me