Category Archives: Javascript
Javascript – StapesJS Hello World with Code Example

This article represents facts around what is StapesJS and why you would want to make a note of it or, in other words, get started with it. Please feel free to comment/suggest if I missed to mention one or more important points. Also, sorry for the typos. Following are the key points described later in this article: What is StapesJS? Key Reasons Why You May Love StapesJS StapesJS Hello World – Code Example What is StapesJS? A tiny Javascript framework, StapesJS provides simple and easy-to-understand-and-use building blocks that could be helpful in coding our web apps using libraries/frameworks such as JQuery, ReactJS, Zepto etc. I must say that I have …
Trends – Top 5 Javascript Web Frameworks – Oct 2014

This article represents top 5 Javascript frameworks for web apps as of this month, Octobar 2014. Please note that that I call them out as top 5 based on Google trends and that is it. To my amaze, I found meteorjs as a real cool one which I would try and post my opinion in future blogs. Please feel free to comment/suggest if I missed to mention one or more popular frameworks. Also, sorry for the typos. Following are the top 5 frameworks: AngularJS ReactJS EmberJS MeteorJS KnockoutJS or BackboneJS AngularJS One of my personal favorites, AngularJS is trending upward. Take a look at the plot below: …
Learn Javascript – OOPs Inheritance Concepts with Code Example

This article represents OOPs inheritance concepts in Javascript along with code examples. Please feel free to comment/suggest if I missed to mention one or more important points. Also, sorry for the typos. Following are the key points described later in this article: What is Inheritance? Inheritance – Code Example What is Inheritance? As per Wikipedia page on Inheritance, In object-oriented programming (OOP), inheritance is when an object or class is based on another object or class, using the same implementation (inheriting from a class) or specifying implementation to maintain the same behavior (realizing an interface; inheriting behavior). As per Webopedia page on inheritance, In object-oriented programing (OOP) inheritance is a …
Learn Javascript – OOPs Encapsulation with Code Examples

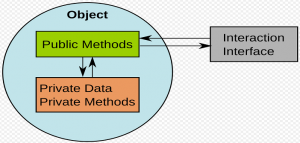
This article represents one of the key OOPs concepts such as Encapsulation along with code examples. Please feel free to comment/suggest if I missed to mention one or more important points. Also, sorry for the typos. Following are the key points described later in this article: Encapsulation – Basic Concepts Encapsulation – Code Examples Encapsulation – Basic Concepts As per Wikipedia page, Encapsulation is the packing of data and functions into a single component….It allows selective hiding of properties and methods in an object… In OOPs based language, access specifier such as “public”, “private” and “protected” are used to specify the access properties of member variables and methods. Following …
Learn Javascript – Classes & Objects with Code Examples

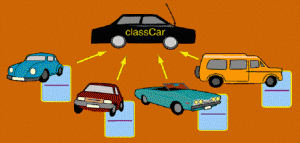
This article represents OOPs concepts on classes and objects in Javascript along with code examples. In later articles, I shall also visit the topics of Inheritance and Encapsulation. Please feel free to comment/suggest if I missed to mention one or more important points. Also, sorry for the typos. Following are some of the key points described later in this article: What are Classes? What are Objects? Code Examples – Classes & Objects What are Classes? Class is a construct used in several object-oriented programming languages such as Java/C++ etc, primarily, to model real-world objects. For instance, company, vehicle, shape, car, circle etc. Unlike programming languages such as Java where …
AngularJS – How to Use AngularJS with Legacy UI Code?

This article represents tips on how to use AngularJS with legacy UI code which could present challenges such as those described later in this article. Please feel free to comment/suggest if I missed to mention one or more important points. Also, sorry for the typos. Following are some of the key points described later in this article: Is it that easy to create Angular apps in Legacy UI? Can I use AngularJS with existing forms? Is it OK to use Angular with JQuery-based UIs? Browser compatibility, especially, for IE-sensitive applications Is it that easy to create Angular apps with Legacy UI Code? Yes, it is! All you need to do is …
Javascript – Why Use Modernizr?

This article represents quick concepts and reasons on why one would like to use Modernizr, a Javascript library. Please feel free to comment/suggest if I missed to mention one or more important points. Also, sorry for the typos. Following are the key points described later in this article: What is Modernizr? Why use Modernizr? What is Modernizr? As per the Modernizr website, Modernizr is a JavaScript library that detects HTML5 and CSS3 features in the user’s browser. When I first read this punchline, I could not really figure out as to what is the purpose of this library, or simply speaking, what are some of the important use-cases given …
AngularJS – Recommended Directory Structure for Angular Apps

This article represents the recommended folder structure that you would want to create/adopt for your next Angular App. Please feel free to comment/suggest if I missed to mention one or more important points. Also, sorry for the typos. Following are the key aspects of organizing your angularJS app files into the recommended folder structure described and displayed later in this article: Identify key Angularjs elements (files/folders):Following are key elements of AngularJS that need to be stored in form of files within different folders: Core Module: Core module representing the Angular app Components:Components such as following that are used in the core module: Services Filters Directives Important point to note is …
AngularJS – 10 Best Practices to Create Custom Directives

This article represents top 10 best practices that one may want to apply while creating custom directives. Please feel free to comment/suggest if I missed to mention one or more important points. Also, sorry for the typos. Following is listed the best practices for creating custom directives: Naming Convention: Prefer using two or three letter prefix (except ng) while naming directives to avoid collision with future HTML releases. Using “ng” as prefix might collide with AngularJS OOTB directives in future. Directive Definition Object (DDO): Prefer returning DDO rather than a function. TemplateUrl Usage: Prefer storing HTML template code in a seperate file and assign the path to templateUrl variable. Attribute …
AngularJS – Non-nested Directive-to-Directive Communication – Code Example

This article presents concepts and code example around non-nested directives-to-directives communication in AngularJS. The demo for the code example presented later in this article can be accessed on this page, Demo – Non-nested Directives-to-Directives Communication. Please feel free to comment/suggest if I missed to mention one or more important points. Also, sorry for the typos. Following are the key points described later in this article: What is Directive-to-Directive Communication? Service Helps Directives Communicate Code Example – Non-nested Directives Communication What is Directive-to-Directive Communication? When the change in one or more attributes of one directive need to trigger one or more events in other directives resulting in updating of their …
AngularJS QuizApp Framework on Github

This article describes the QuizApp web application written with AngularJS & Bootstrap that I open-sourced it today on GitHub. Here is the link for the QuizApp Project Homepage for you to get started. I have made use of this app in my other website, Free Online Tests and trust me, creating quizzes is so very smooth experience. The primary reason why I decided to make it open-source is the fact that there are several requests that I received in the past for posting the source code. However, as I created the app for my personal usage, I went ahead and modified it suitably for easy re-use. Please feel free to suggest …
AngularJS – Why & How to Create Custom Module

This article represents key concepts and code samples on why and how to create a custom module with AngularJS. Please feel free to comment/suggest if I missed to mention one or more important points. Also, sorry for the typos. Following are the key points described later in this article: Why create a custom module? How to create a custom module? Why Create A Custom Module? A module in AngularJS wires together some of the following components: Controllers Directives Filters Service In simple words, a module could also be thought of as container of above components. As per the design, if there is a need to bundle together …
AngularJS – How to Create a Custom Filter – Code Example
This article represents high level concepts and code sample/example for how to create a custom filter. The demo for the code example given below could be found on this following page: How to Create A Custom Filter. Please feel free to comment/suggest if I missed to mention one or more important points. Also, sorry for the typos. Following are the key points described later in this article: Key aspects of creating a custom filter Code Samples – Custom Filter Key Aspects of Creating Custom Filter Following are some of the key aspects that one needs to pay attention to, while creating a custom filter: To create a new filter, …
AngularJS Directives Hello World – Code Example

This article represents high level concepts and code examples on how to create a custom directive. For detailed documentation, one could access AngularJS page on custom directive. You could check out live demo of the code example in this article on http://hello-angularjs.appspot.com/angularjs-directives-hello-world Please feel free to comment/suggest if I missed to mention one or more important points. Also, sorry for the typos. Following are the key points described later in this article: Key aspects of Directive Code Examples – Directives Hello World Key Aspects of Directive The directive discussed in the blog is following: <hello name=”Calvin Hobbes”></hello> Following are some of the key aspects: Define directive. In this …
Sublime – AngularJS – Useful Auto-complete Snippets

This article presents code samples and instructions to configure your Sublime editor to include ng (angular) scripts in auto-complete fashion. I found it important to get quickly started with my new angular apps. Based on following, you could define custom autocomplete snippets for all angular scripts. Following are the steps to create snippet file for each angularjs script: In Sublime Text Editor, go to Tools > New Snippet. A new untitled file consisting of following code would open: <snippet> <content><![CDATA[ Hello, ${1:this} is a ${2:snippet}. ]]></content> <!– Optional: Set a tabTrigger to define how to trigger the snippet –> <!– <tabTrigger>hello</tabTrigger> –> <!– Optional: Set a scope to limit …
AngularJS – How to Code Quickly with Sublime Text Editor

After working on AngularJS for sometime now, I was looking for an editor which helps to code efficiently and effectively with AngularJS. This is when I discovered Sublime Text Editor. This article presents tips on what needs to be done to write AngularJS code with Sublime Text Editor. I have to confess that it has been a fulfilling experience to code in AngularJS with Sublime once installation and configuration is done. I was able to complete my AngularJS hello world program within few minutes. Trust me, it is worth your time. Let me know what you think about it. Do the following and enjoy the Angular ride much more than ever: …
I found it very helpful. However the differences are not too understandable for me