Author Archives: Ajitesh Kumar
Data Scraping – Top 5 Reasons for using Import.io Tool

This article represents my thoughts on why one would want to use this web data scraping tool, named as import.io. I must say that I am glad I found this tool for data scraping. Please feel free to comment/suggest if I missed to mention one or more important points. Also, sorry for the typos. Following are the key points described later in this article: Key aspects of Import.io Reasons Why One Must Try Import.io for their next Data Scraping Project Use-cases where Import.io scraping tool could be used Key Aspects of Import.io Tool Import.io is a cloud-based web scraping tool which could act as a boon for those looking …
Data Science – 8 Steps to Perform Regression Analysis using R

This article represents my thoughts on steps that may be required to perform regression analysis (linear or multiple) using R programming language, on a given data set where response variable is primarily a continuous variable. Remember that continuous variables are the ones which could take any numeric data unlike discreet variables which could take only limited set of data. Please feel free to comment/suggest if I missed to mention one or more important points. Also, sorry for the typos. Following are the key steps described later in this article: Load the data Observe the data Clean the data Explore the data visually Fit the linear or multiple regression model …
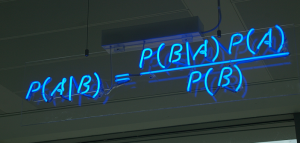
Data Science – Top 5 Videos to Learn Bayes’ Theorum

This article represents the top 5 videos that I thought to be great when I was trying to understand Bayes theorum from Youtube channels. Please feel free to comment/suggest if I missed to mention one or more important points. Also, sorry for the typos. Following are top 5 videos that I found quite useful to understand Bayes theorum: Bayes’ Theorum Formula: This one, I liked most. Very short and sweet video which explains about Bayes theorum with a very nice example of economy and stock values in just 6 minutes. For beginners, I would recommend this to be first video to get started with Bayes theorum. Bayes Theorum with …
Learn R – Hello World with R – Code Example

This article represents some of the basic concepts required to be understood to write Hello world using R programming language and, execute the same. Please feel free to comment/suggest if I missed to mention one or more important points. Also, sorry for the typos. Following are the key points described later in this article: Basic Concepts to Write Hello World Function in R Hello World – Code Example Basic Concepts to Write Hello World Function in R Following are some key points to pay attention at, while working Hello World example: R code is written as a set of one or more functions. In R, one could assign a function …
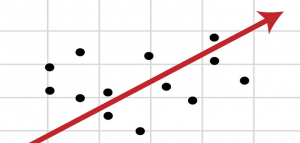
Learn R – When to use Histogram, Scatterplot & Boxplot – Code Example

This article represents some facts on when to use what kind of plots with code example and plots, when working with R programming language. Please feel free to comment/suggest if I missed to mention one or more important points. Also, sorry for the typos. Following are the key plots described later in this article: Histogram Scatterplot Boxplot Following is the description for above mentioned plots along with code examples based on base R package. Note that each of the these plots could be done using different commands when using ggplot2 package. Histogram:Histograms is one of the best form of visualizations when working with single continuous variable. It plots the relative …
Architecture – Top 10 Traits of a Software Architect

This article represents my opinion on top 10 traits of a software architect. Recently, I came across a need of my fellow colleague who asked me to take a shot at defining, what would it take for someone to become an architect. The below could be applied to architect in any technologies. Note that the below does not take into account few traits of an enterprise architect. However, I purposely did not include it. Please feel free to comment/suggest if I missed to mention one or more important points. Also, sorry for the typos. Following are the top 10 traits described below: Knowledge of relevant technologies Should demonstrate strong …
AngularJS – Hello World with Angular-Seed – Code Example

This article introduces Angular-Seed project for AngularJS beginners and, presents a code example along with instructions to get started with Angular-Seed project. Please feel free to comment/suggest if I missed to mention one or more important points. Also, sorry for the typos. Following are the key points described later in this article: What is Angular-Seed project? Pre-requisites for installing Angular Seed Project Install and Configure Angular-Seed Project Hello World – Code Example If you are an AngularJS beginner or have started developing angular apps and, have been wondering about the standard folder structure layout to put your HTML, CSS and JS files, you would want to consider Angular-Seed project. …
Data Science – 6 Steps to Perform Data Analysis using R

This article represents steps that one could take to perform data analysis on available datasets using data science (machine learning algorithms) with the help of R programming language. The objective of this article is to introduce an approach for data science beginners to get started with data analysis. However, as you get experience you could adopt your own techniques that works for you. These are just my thoughts and there could be better way of approaching data analysis. Please feel free to comment/suggest if I missed to mention one or more important points. Also, sorry for the typos. Following are the key steps which could be taken as a blueprint …
Big Data – Team to Hire for Big Data Practice

This article represents thoughts on Big data team composition and different considerations to make in order to hire and build an effective Big Data team. Please feel free to comment/suggest if I missed to mention one or more important points. Also, sorry for the typos. A Big data team would need to cover following two key areas for becoming an effective team ready to deliver on key Big Data initiatives. Data engineering Data science Data Engineering Team You would want to build a team who plays key role in some of the following areas: Data processing (Hadoop Map/Reduce) Data storage (HDFS/HBase) Data coordination (Zookeeper) Data monitoring/management For above skills, …
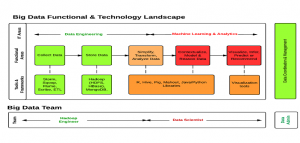
Big Data – Functional & Technology Architecture for Beginners

This article represents a view associating functional and technology elements of Big Data reference architecture. The objective of this article is to present a view relating key functional areas in Big Data with relevant technologies. The diagram and related description could be of use to Big Data beginners (developers, architects, business analysts etc) wanting to get a high-level view on functional and technology aspect of Big Data. Please feel free to comment/suggest if I missed to mention one or more important points. Also, sorry for the typos. Following diagram represents the functional and technology landscape view of Big Data. The objective of the diagram below is following: Associate functional areas …
Big Data – Top 6 Frameworks Required to Get Started

This article represents top 6 software frameworks (or tools) to get started with Big Data POC projects. This article may be of interest to those who are beginning with Big Data and want to understand about tools/frameworks required to get started with their Big Data POC projects. The article presents only the bare minimum set of frameworks that are required to get started. I am sure there could be more to this list. However, my objective is to cover only the minimum set. Please feel free to comment/suggest if I missed to mention one or more important points. Also, sorry for the typos. Following are key functional areas in Big Data …
Top 10 Interview Questions for Tech-Lead or Senior Developers

This article represents top 10 tricky coding-related questions for those who are appearing for the position of senior developers, tech-lead or junior architect. Recently, I have been interviewing several candidates for the position of tech-lead. Thought to list down some of them for the readers. Please feel free to suggest additional questions if you come across any. Name top 5 code smells that you came across while reviewing code of your team members? Name top 5 code refactoring techniques that you suggest to your team to keep it handy when writing code? What is difference between code usability and code re-usability? How do you determine whethar a code can …
Learn Javascript – OOPs Inheritance Concepts with Code Example

This article represents OOPs inheritance concepts in Javascript along with code examples. Please feel free to comment/suggest if I missed to mention one or more important points. Also, sorry for the typos. Following are the key points described later in this article: What is Inheritance? Inheritance – Code Example What is Inheritance? As per Wikipedia page on Inheritance, In object-oriented programming (OOP), inheritance is when an object or class is based on another object or class, using the same implementation (inheriting from a class) or specifying implementation to maintain the same behavior (realizing an interface; inheriting behavior). As per Webopedia page on inheritance, In object-oriented programing (OOP) inheritance is a …
Learn Javascript – OOPs Encapsulation with Code Examples

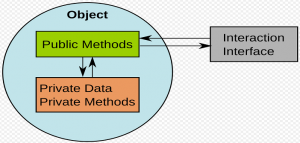
This article represents one of the key OOPs concepts such as Encapsulation along with code examples. Please feel free to comment/suggest if I missed to mention one or more important points. Also, sorry for the typos. Following are the key points described later in this article: Encapsulation – Basic Concepts Encapsulation – Code Examples Encapsulation – Basic Concepts As per Wikipedia page, Encapsulation is the packing of data and functions into a single component….It allows selective hiding of properties and methods in an object… In OOPs based language, access specifier such as “public”, “private” and “protected” are used to specify the access properties of member variables and methods. Following …
Learn Javascript – Classes & Objects with Code Examples

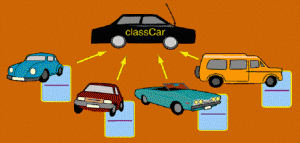
This article represents OOPs concepts on classes and objects in Javascript along with code examples. In later articles, I shall also visit the topics of Inheritance and Encapsulation. Please feel free to comment/suggest if I missed to mention one or more important points. Also, sorry for the typos. Following are some of the key points described later in this article: What are Classes? What are Objects? Code Examples – Classes & Objects What are Classes? Class is a construct used in several object-oriented programming languages such as Java/C++ etc, primarily, to model real-world objects. For instance, company, vehicle, shape, car, circle etc. Unlike programming languages such as Java where …
Data Science – Commonly Used Plot Parameters in R Programming

This article represents some of the commonly used plot parameters across different plot commands, while you are working with different kind of plots in R. Please feel free to comment/suggest if I missed to mention one or more important points. Also, sorry for the typos. Following are the key points described later in this article: What are some of the common plots (commands) in R? Commonly Used Plot Parameters What are some of the common plots (commands) in R? Following represents some of the plots (commands) used in R language for different purposes. I shall be writing different blog on different use-cases where one should use one or more …
I found it very helpful. However the differences are not too understandable for me