Author Archives: Ajitesh Kumar
Dockers – How to Get Started with Java8 Dev Environment

This article represents take away code samples and tips on how to setup Java8 container using Dockers and get started. Please feel free to comment/suggest if I missed to mention one or more important points. Also, sorry for the typos. Following are the key points described later in this article: Java 8 Image Dockerfile Install Scripts to Install and Start Java8 Env Java 8 Image Dockerfile Following is Dockerfile for creating Java8 image. Name the file as java8_base.df. # Base is the Centos environment FROM centos:centos6 # Make the directories under which Java 8 will get installed RUN mkdir /opt/jdk RUN cd /opt # Install wget and tar which …
Ionic App – Automated Release APK Creation – Shell Commands
This article represents code samples which could be used to automate Ionic App release APK file creation further to which this APK file can be uploaded to Google Playstore and released. Please feel free to comment/suggest if I missed to mention one or more important points. Also, sorry for the typos. Commands to Automate Building Ionic App Release APK Copy and paste following commands in a file named as release.bat. When ready to release, execute “release.bat” on the command prompt and you should have an APK file created for releasing it to playstore. Following are key points to be noted: Before executing below commands, one would be required to create …
NodeJS – How to Create & Instantiate a Class – Code Samples

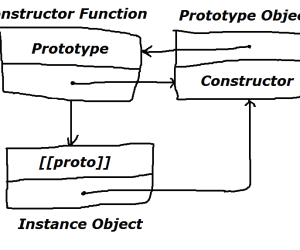
This article represents tips and code samples on How to create and instantiate a Class in NodeJS. Please feel free to comment/suggest if I missed to mention one or more important points. Also, sorry for the typos. Following are the key points described later in this article: How to Create a Class? How to Instantiate a Class? How to Create a Class? // This is a Constructor function taking age and passport // as the paramaters function Person(age, passport) { this.age = age; this.passport = passport; } // Sets the age // Person.prototype.setAge = function(age) { this.age = age; }; // Checks whether the person is Adult based on the …
Code Samples on NodeJS Module.Exports
This article represents code samples on NodeJS Module.exports. Please feel free to comment/suggest if I missed to mention one or more important points. Also, sorry for the typos. Code Sample for a NodeJS Module using Module.Exports Save the code as “room.js”. module.exports = { windowsCount: 0, doorsCount: 0, LARGEROOM: {doorsCount: 2, windowsCount: 2}, SMALLROOM: {doorsCount: 1, windowsCount: 1}, getDoorsCount: function () { return ++this.doorsCount; }, getWindowsCount: function() { return ++this.windowsCount; }, isLargeRoom: function(config) { if(config.doorsCount >= this.LARGEROOM.doorsCount && config.windowsCount >= this.LARGEROOM.windowsCount) { return true; } return false; }, isSmallRoom: function(config) { if(config.doorsCount <= this.SMALLROOM.doorsCount && config.windowsCount <= this.SMALLROOM.windowsCount) { return true; } return false; } }; Code to Execute Module …
Javascript – Module, Module.Exports & related Best Practices
This article represents definition and code samples on how to modularize Javascript functions and use them elsewhere in different Javascript file. Please feel free to comment/suggest if I missed to mention one or more important points. Also, sorry for the typos. Following are the key points described later in this article: What is Module? What is Module.exports? Test the Module Module: A unit encapsulating similar functions or a piece of code representing similar functions. For example, take a look at following code: var drawTraingle = function() { console.log(“Traingle drawn”); } var drawCircle = function() { console.log(“Circle drawn”); } Above code could be saved as draw.js. The file draw.js could …
Code Samples to SSH into Docker Machine Virtualbox
This article represents quick code sample which would help you ssh into a docker machine. Please feel free to comment/suggest if I missed to mention one or more important points. Also, sorry for the typos. As you double-click Docker Quickstart Terminal, it opens up a terminal window thereby starting “default” docker-machine. If you want to login to this docker-machine, you could do that using following: Use Putty to login. As you open Putty, enter the IP such as 192.168.99.100 and click open. It would open up a terminal. Enter “docker” as username and “tcuser” as password and that is it. Use command such as “docker-machine ssh default” in the docker …
5 Steps to Release Your Ionic App to Google Playstore
This article represents tips/steps and code sample which can be used to release your ionic app on Google playstore. Please feel free to comment/suggest if I missed to mention one or more important points. Also, sorry for the typos. Create Release Build Following command can be used to create release build for Android. This will generate a release build based on the settings in your config.xml. For every new release, you may want to change the version in config.xml file. cordova build –release android By executing above command in the home directory, one could find generated apk file with name such as android-release-unsigned.apk in the path platforms/android/build/outputs/apk. Create One-time Private …
Atom IDE – My Favorite Top 10 Keyboard Shrotcuts
This article represents a list of my favourite keyboard short-cuts for Atom IDE. Please feel free to comment/suggest if you thought that one or more short-cuts could be included. Also, sorry for the typos. Following is the list of my favourite top 10 keyboard short-cuts which I use very frequently when writing the code using ATOM IDE. Ctrl + Space: Show available auto-completions. For example, type “ul” and press CTRL + Space bar, and it would print <ul></ul> Ctrl + /: Comment a selection. Find operations Ctrl + p: Toggle file finder. Opens up a dialog box with a textfield which can be used to find/search a file. Ctrl + …
Ionic Framework – How to Create an Ionic App without Side Nav Menus
This article represents tips and code samples on creating an ionic app without side menus. Note the “menu.html” and “login.html” file for the code to include appropriate header text. Please feel free to comment/suggest if I missed to mention one or more important points. Also, sorry for the typos. Following are the key files required to make such an Ionic App: App.js to manage states Controllers.js to include controllers Menu.html to include code related with navigation Login.html to include code specific to login page App.js to Manage States Make sure your app.js looks like following. Place the file in www/js folder. angular.module(‘starter’, [‘ionic’, ‘starter.controllers’ ]) .run(function($ionicPlatform) { $ionicPlatform.ready(function() { // …
9 Linux Foundation Projects for IOT, Cloud, Big Data

This article represents top Linux foundation projects in relation with IOT, Cloud and Big Data. With the convergence of these three technology domains, it becomes of utmost important to keep a track of news/announcements happening in these areas. The reference of all the projects could be found on this page. Following are the key linux foundation projects in relation with IOT, Cloud and Big Data. IOT (Internet of Things) AllSeen Alliance: A cross-industry consortium dedicated to enabling interoperability of billions of devices, services and apps that comprise the internet of things (IOT). Bookmark announcements and news for latest information. IoTivity: An open-source software framework enabling seamless device-to-device connectivity to address …
Java – How to Migrate from JRockit to HotSpot JVM

This article represents information on migration from JRockit to HotSpot JVM. Recently, the migration guide from JRockit JVM to HotSpot JVM has been published. The information about the same can be found on this page. Please feel free to comment/suggest if I missed to mention one or more important points. Also, sorry for the typos. The detailed information could be found on this page. Following are top 5 areas where changes need to be made for migrating from JRockit JVM to HotSpot JVM. Tuning garbage collection. One could also access HotSpot GC tuning guide on following page. Java runtime options Java compilation optimization Logging: There are parameters related to verbose …
Top 5 Pages listing Big Data Conferences in 2016

This article represents top 5 pages listing global big data conferences coming up in 2016. Please feel free to comment/suggest if I missed to mention any other important pages. Also, sorry for the typos. Following are the top 5 pages: Global Big Data Conference KDNuggets List of Meetings/Conferences on Analytics, Big Data, Data Mining, Data Science Important Big Data events coming up in 2016 Big Data conference directory listing big data conferences happening around the world. O’Reilly List of conferences of on various topics including Big Data
Top 7 Reasons to use Dockers for Testing Your Application

This article represents some of the key reasons on why one should consider using dockers for testing their applications. Some of the points in this blog is taken from the video, Stop being Lazy and Test your Software presented by Laura Frank, currently working in CodeShip. Do check out videos for gathering greater details. Please feel free to comment/suggest if I missed to mention one or more important points. Also, sorry for the typos. Following are the key points described later in this article: What are key testing bottlenecks? How could Dockers alleviate Testing Bottlenecks Key Testing Bottlenecks Slower performing tests or slower running tests due to bad coding or not sufficient infrastructure Traditional testing …
Dockers – How to Get Started with Cloudera
This article represents information and code/scripts which could be used to get started with Cloudera using Dockers. Please feel free to comment/suggest if I missed to mention one or more important points. Also, sorry for the typos. Following are the key points described later in this article: Docker machine configuration Cloudera & Dockers Test the Cloudera installation Scripts to install & run Cloudera Docker Machine Configuration To run the cloudera in docker container, one would require to do following configuration to the Docker machine. Open Oracle VM Virtualbox Manager. Stop the default machine. Then, change the settings as shown below. Change the processor (core) setting to 2 Change the memory …
Docker – Create Javascript Development Environment
This article represents Dockerfile code sample which could be used to create Javascript Development environment. Please feel free to comment/suggest if I missed to mention one or more important points. Also, sorry for the typos. Following are the key points described later in this article: Javascript Development environment Dockerfile representing JS Development Environment One script used for Images/Containers Javascript Development Environment Following tools are installed to make Javascript development environment. NodeJS runtime Typescript compiler Grunt-cli Bower JSHint for code quality check Jasmine for unit tests Dockerfile representing JS Development Environment Following dockerfile (nodejs_base.df) could be used to create NodeJS base image and represents NodeJS runtime. # Use centos6 base image …
TypeScript Hello World Program – Code Sample
This article represents code samples on writing Hello World program with TypeScript. Please feel free to comment/suggest if I missed to mention one or more important points. Also, sorry for the typos. Following are the key points described later in this article: Setting up Typescript Development environment TypeScript Hello World Program Setting up Typescript Development environment Use the instructions on following page to setup the TypeScript development environment. Docker – How to setup Typescript Development Environment TypeScript Hello World Program interface Person { firstname: string; lastname: string; } function hello(person: Person) { return “Hello, ” + person.firstname + ” ” + person.lastname; } var calvin = {firstname: “Calvin”, lastname: “Hobbes”}; …

I found it very helpful. However the differences are not too understandable for me