Tag Archives: tools
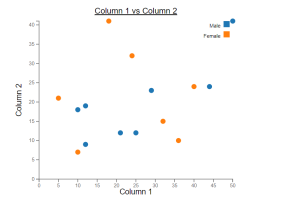
Online Scatter Plot Maker – Works with Your Excel Data

This online free tool, scatter plot creator, is designed to make data scatter plot visualization simpler, more efficient, and more integrated into your reporting. Scatter plots are invaluable for examining the relationship between two variables, identifying trends, outliers, and patterns. Whether you’re a data scientist, researcher, or data enthusiast, this tool will enable you to visualize your data effectively using scatter plots. The following are key features of this online scatter plot maker tool: Create Scatter Plots
Hyperledger Tools – When / Why to use them?

This article aims to present details on when and why to use which Hyperledger tools. The following are different tools which are referred later in this article: Cello Composer Explorer Quilt This article will be updated on regular basis as newer tools come up. When / Why to use which Hyperledger Tools? The following represents details related with the Hyperledger tools: Hyperledger Tools When and Why to use them? Explorer Hyperledger Explorer is a web application which can be used to view, invoke, deploy or query blocks, transactions and associated data, network information (name, status, list of nodes), chain codes and transaction families, as well as any other relevant information stored in the …
Top 10+ Mobile / Web App UI Mockup Tools

If you are looking to create UI mockups for your upcoming mobile / web app, then, here is the the list of top 10+ Mobile / Web app UI mockup tools: JustinMind: A great tool where one can define various mobile gestures / transitions during prototyping and test the look-and-feel using mobile app Axure: Good tool for creating and publishing mockups in collaborative manner Marvel App: Easy to use and cloud-based tool Hotgloo: A UX, wireframe and prototyping tool designed to build wireframes for web, mobile and wearables. Used by companies like Disney, Deloitte, IBM etc. Proto.io: Helps create fully-interactive prototypes that look and work exactly like your app with absolutely no coding required. …
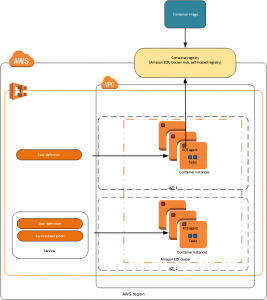
Top 6 Container Orchestration Tool for Cloud-native Apps (2017-2018)

This page represents a list of top 6 container orchestration and management tool which can be used for your next cloud-native apps. Before getting into details, lets look at the trends (Google trends). Trends for Container Orchestration and Management Tools List of Container Orchestration and Management Tools Here is the list of container orchestration and management tools: Kubernetes: Kubernetes is an open-source system for automating deployment, scaling, and management of containerized applications. Following are some of the key features: Automatic places containers based on their resource requirements and other constraints Self-healing Horizontal scaling Automated rollouts and rollbacks Service discovery and load balancing Secret and configuration management Storage orchestration The following …
Top 3 Frameworks for Building Augmented Reality Apps (2017-2018)

Are you planning to get started with developing apps for Augmented Reality? Are you a Mobile / Web Developer planning to reskill or become an Augmented Reality Developer? If that be the case, check out this list of Augmented Reality tools / frameworks which would help you get started with developing augmented reality apps for different platforms such as iOS and Android. ARkit ARCore Wikitude ARkit for iPhone and iPad ARkit is a augmented reality platform by Apple. It will help you create apps providing augmented reality experiences for iPhone and iPad devices. It claims to do so by helping you easily blend digital objects and information with the surrounding …
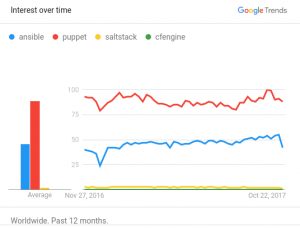
Top 6 IT Automation Framework for DevOps (2017-2018)

This page lists down top 6 IT automation framework which can be used to achieve DevOps goals in relation with IT automation. Chef: Chef claims to achieve speed, scale, and consistency by automating the infrastructure. Ansible: Open-source framework in order to scale automation, manage complex deployments and speed productivity. Puppet: Puppet claims to achieve IT automation in relation with delivering and operating software. CFEngine: Open-source light-weight automation fraemwork for automating large-scale, complex and mission critical IT infrastructure. It claims that it is known for its speed, stability, security and scalability. SaltStack: IT automation framework for DevOps RunDeck Trends for IT Automation Tools (2017) Below represents the trends of Chef, Puppet …
Sublime – How to Install TypeScript Package on Windows
This article represents code snippets which could be used to install TypeScript package for Sublime 2 and Sublime 3 IDE. Please feel free to comment/suggest if I missed to mention one or more important points. Also, sorry for the typos. Following are the key topics for which code samples are provided: Install TypeScript Package for Sublime 2 Install TypeScript Package for Sublime 3 Install TypeScript Package for Sublime 2 Execute following command to install TypeScript package. cd C:\Users\<yourWindowsUser>\AppData\Roaming\Sublime Text 2\Packages git clone –depth 1 https://github.com/Microsoft/TypeScript-Sublime-Plugin.git TypeScript Install TypeScript Package for Sublime 3 Execute following command to install TypeScript package. cd “%APPDATA%\Sublime Text 3\Packages” git clone –depth 1 https://github.com/Microsoft/TypeScript-Sublime-Plugin.git TypeScript
Atom IDE – My Favorite Top 10 Keyboard Shrotcuts
This article represents a list of my favourite keyboard short-cuts for Atom IDE. Please feel free to comment/suggest if you thought that one or more short-cuts could be included. Also, sorry for the typos. Following is the list of my favourite top 10 keyboard short-cuts which I use very frequently when writing the code using ATOM IDE. Ctrl + Space: Show available auto-completions. For example, type “ul” and press CTRL + Space bar, and it would print <ul></ul> Ctrl + /: Comment a selection. Find operations Ctrl + p: Toggle file finder. Opens up a dialog box with a textfield which can be used to find/search a file. Ctrl + …
Why JSFiddle is a Great Tool for Web Technologies Blogger

This article describes reasons on why jsfiddle could prove to be a great tool for Web Technologies Blogger. I have been doing active blogging on Web technologies including HTML/JS/CSS. After coming across JSFiddle and playing with it for a while, I believe JSFiddle could serve as a great productivity tool for blogging on web technologies. I have listed some of the reasons below. Please feel free to comment/suggest if I missed to mention one or more important points. Also, sorry for the typos. Following are the key reasons explained later in this article: Allow users to play with your code Get rid of Boilerplate HTML/JS/CSS Code Easy to embed in …
Mobile Testing Tools & Methodologies used @ Expedia

The article lists down tools & methodologies used for testing Expedia mobile apps (both mobile web & native). Test-driven Development (TDD) TestNG: TestNG is a unit testing framework similar to JUnit. Apart from unit tests, TestNG can also be used to cover other categories of tests such as functional, end-to-end, integration etc. EasyMock: It is, primarily, used for mocking and custom solution for stubbing. As a mocking framework, EasyMock provides mock objects for interfaces by generating them on the fly using Java’s proxy mechanism. Automated Acceptance Testing Frank (iOS): Frank, primarily, allows you to write and execute automated acceptance tests (using Cucumber) against your iOS application to verify its functionality. Simply …
What Javascript Frameworks are used at Twitter.com?

I have been doing research on what are some of the UI frameworks that are used at twitter.com. Following is a list of those UI frameworks, primarily Javascript. Please feel free to shout if you happen to know that one or more of the following frameworks ain’t actually used: Testing Jasmine: This is a javascript library. A behavior-driven development framework for testing JavaScript code. It does not depend on any other JavaScript frameworks. It does not require a DOM. And it has a clean, obvious syntax so that you can easily write tests. UI-based Sizzle: A pure-JavaScript CSS selector engine designed to be easily dropped in to a host library. Bootstrap: As …
Top 5 Cool Things with New Google Spread Sheets
Following are top 5 cool things that you could do with most recent release of Google spreadsheets: On-the-go formula applied on any column with “=”: Tried formula such as =sum(100,120,200) and pressed enter. And, I got 420 in no time. Take a look at the diagram below. Some of the formulae that could prove handy when you are working with numbers are following: TODAY() SUM or ADD MULTIPLY MINUS DIVIDE POWER Filter Views: With filter views function, one could view and analyze data by hiding the data that one wants to temporarily take out of view. With this feature, one could save multiple filter views as unique names to return to and …

I found it very helpful. However the differences are not too understandable for me