Category Archives: Web
How to Upgrade from Angular 2 to Angular 5 Apps
This blog represents steps required to upgrade or update or migrate existing Angular 2 apps to Angular 5 apps. Greater details can be found on Angular 5 announcement blog. Upgrade/Update Preparation from Angular 2 to Angular 5 Apps The following are some of the activities which are recommended before the update/upgrade is done: Ensure that extends with lifecycle events are replaced with implements <lifecycle event> In case animation is used in the app, BrowserAnimationsModule from @angular/platform-browser/animations needs to be imported in NgModule OpaqueTokens should be replaced with InjectionTokens Rename the template tags to ng-template tag Update package.json file appropriately to update dependencies and devDependencies Update Package.json file for Dependencies/DevDependencies It is important to update package.json file for upgrading angular apps using Angular 4 …
Angular – Two Ways to Capture User Inputs
This blog represents concepts and code samples which can be used for capturing user inputs from the form in an Angular app using following techniques: Using $event object Using template reference variable Using $event in template statement The following depicts the code which needs to be used in template code. Make a note of The following depicts the code which needs to be used in the component code. Using Template Reference Variables The following depicts the code which needs to be used in template code. Make a note of usage of # (hash) with the template reference variable, email. The reference variable, #email, represents the input element. The following depicts …
Angular Unit Testing Interview Questions – Set 2
This quiz provides basic questions in relation to Angular unit testing. The following are some of the concepts which are covered in this quiz. Angular unit testing fundamentals Angular testing utilities – TestBed [wp_quiz id=”5464″]
Angular Bootstrap Responsive Template – Code Sample
Following code can be placed in the index.html file to adopt Bootstrap 4.* with Angular App (Angular 2 or Angular 4) after you have created an Angular app using Angular CLI commands such as “ng new projectName” which is used for creating a new Angular project. Pay attention to some of the following: Responsiveness is achieved using following code: Bootstrap CSS library is included within head tag. Bootstrap Javascript (optional) is included as part of Body tag In case you are developing web apps using Spring and Angular, check out my book, Building web apps with Spring 5 and Angular. Grab your ebook today and get started.
Angular – How to Handle Password Confirmation Logic

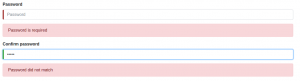
This blog represents code samples and related concepts on how to handle password confirmation logic in an Angular app (Angular 2/Angular 4). Note that the code samples make use of template-driven forms and uses [(ngModel)] for two-way data bindings. Following are key aspects discussed in this blog: Template code for handling password confirmation logic Component code for handling password confirmation logic Signup model code In this blog, it is considered that password confirmation logic is a key part of signup form. Thus, a model name Signup is used. However, the logic can also be used in update password form. Following screenshot represents password confirmation UI related with the code given …
How to Upgrade Angular 4 to Angular 5 Apps
This blog represents steps required to upgrade or update or migrate existing Angular 4 apps to Angular 5 apps. Greater details can be found on Angular 5 announcement blog. I must tell you that upgrading from angular 4 to angular 5 is not like the one represented below (from AngularJS to Angular 2.* and later versions). In this post, you will learn about some of the following: Preparation for upgrading from Angular 4 to Angular 5 Running the upgrade activity Post-upgrade activities Testing the Angular 5 App Upgrade/Update Preparation from Angular 4 to Angular 5 Apps The following are some of the activities which are recommended before the update/upgrade is done: Rename …
Angular Unit Testing Interview Questions – Set 1
This quiz provides basic questions in relation to Angular unit testing. The following are some of the concepts which are covered in this quiz. Angular unit testing fundamentals Angular unit testing tools (Karma & Protractor) Angular testing utilities – TestBed [wp_quiz id=”5463″]
Angular – How to Get Started with Unit Test
This blog represents code sample on how to get started with unit test in an Angular app (Angular 2/Angular 4). The code sample shown below could be used as a template for creating a unit test spec for any component. Unit Test Code Sample for Angular Component Pay attention to following two points: Need to declare component which needs to be tested; In the code shown below, it is the SignupComponent which is tested. Note that SignupComponent represents template-driven form for Signup. In another example, the unit test for AppComponent is shown. Need to declare the modules which are required for testing the component; In the unit test code given …
How to Get User Inputs in Angular – Code Samples
This blog represents tips/techniques and code samples on how to get user inputs in Angular template-driven forms in an Angular app (angular 2/angular 4). Following represents techniques when using template reference variable such as #fieldName with input element. (keyup)=”methodName(fieldName.value)” (keyup.enter)=”methodName(fieldName.value)” (blur)=”methodName(fieldName.value)” Technique 1: (keyup) = “methodName(fieldName.value)” Event keyup helps capture user inputs after every keyup event. The following is the template code: The following is the component code: Technique 2: (keyup.enter) = “methodName(fieldName.value)” Event keyup.enter helps capture user inputs after enter/return button is pressed. The following is the template code: The following is the component code: Technique 3: (blur) = “methodName(fieldName.value)” Event blur helps capture user inputs when user entered some …
Interview Questions – Angular User Input Form Handling
This page represents interview questions in relation to the usage of basic primitives which can be used for handling user input and gestures while working with Angular forms. It covers some of the following topics: Usage of $event object for capturing user inputs Usage of template reference variable for handling user inputs Best practices in relation with using $event object or template reference variables Syntaxes in relation with both $event object and template reference variables [wp_quiz id=”5394″] In case you are developing web apps using Spring and Angular, check out my book, Building web apps with Spring 5 and Angular. Grab your ebook today and get started.
Configure Angular Route Definitions – Part 2
In this blog, we will learn about how to configure Angular route definitions in an Angular app by defining route definitions as a separate module at the root level. Again, this is not the most effective way of defining Angular route definitions. In third part of this series, we will learn about how to define route definitions as part of separate feature modules, and, not at the root level. In the previous blog in this series, we learned about the most trivial way of configuring route definitions in an Angular app. As the app starts getting complex, one needs to use routing concepts such as child routes, guards, resolvers, and so on. …
ReactJS – How to Get Started with Hello World
This blog represents concepts and code samples in relation with getting started with ReactJS app. The recommended way of creating react app using create-react-app is illustrated in this blog. Install utility, Create-React-App Create first ReactJS app from command prompt Run the ReactJS app Install utility, Create-React-App Create-React-App is an officially recommended way to get started with creating new ReactJS Apps. Note that create-react-app uses the NPM package react-scripts for scripts and configurations required to create a ReactJS app. Execute following command to install create-react-app NPM package. Create First ReactJS app from command prompt Execute the following command: This would create the ReactJS app under the folder, hello-react-1. The following would be displayed …
Mocha Unit Tests with Hello World
This blog helps you get started with Mocha and also present steps and sample tests which can be used to get started. Setup Mocha using NPM For installing Mocha globally such that it can be from anywhere, execute following command: For installing with npm, you may be required to install Nodejs. npm is distributed with NodeJS which implies that downloading and installing NodeJS automatically installs npm on your computer. One can get appropriate version of NodeJS from following page, Download NodeJS. Details on npm can be found on this page, NPM. Execute mocha command to make sure it is installed appropriately. Following is the screenshot of output as a result …
Application Security – Use NPM Request Package for APIs Access
This blog represents code sample and related details that can be used to hack into the system through unprotected APIs. The security vulnerability such as following can be exploited using the code sample given later in this article. Note that the security vulnerabilities mentioned below forms part of OWASP 2017 Top 10 security vulnerabilities. Insufficient attack protection Sensitive data exposure Unprotected APIs The code below has made use of NPM request package to send the request to the API hosted ast Paytm Catalog Site. The API below displays electronics items listed on PayTMMall.com. Put the code shown above in a file, say, test.js and execute the file using command such as …
Angular 2 – How to Secure Apps from CSRF/XSRF Attack
This blog represents concepts and code samples in relation with securing Angular apps from from CSRF or XSRF attack. The following points are covered: Different types of CSRF/XSRF tokens Angular’s default CookieXSRFStrategy Server-side processing of XSRF tokens Angular custom CookieXSRFStrategy implementation Different Types of CSRF/XSRF Tokens CSRF/XSRF tokens can be of following different types: Per-session token: The token is generated once per session. With each request, the token is sent. Server verifies the correctness of the token and validity in terms of whether the token is expired or not. Per-request token: The token can be generated for each request and later verified and validated. With Angular apps, any one of …
Angular 2 – How to Configure Route Definitions – Part 1
This blog series would be used to describe different techniques which can be used to configure route definitions in Angular apps. The routing can be defined based on following three patterns: Route definitions within AppModule Routing defined as a separate module at app root level Routing module defined within feature modules (recommended for enterprise apps) In this blog, we will learn different aspects related with creating route definitions within AppModule. The most simple way of configuring route definitions is creating route definitions within AppModule file such as app.module.ts which is found at root level. This technique can be used for only learning purpose. When creating complex or enterprise apps, this …

I found it very helpful. However the differences are not too understandable for me