Category Archives: Javascript
Angular Router Interview Questions – Set 1
This page represents questions in relation with Angular Router. Test Your Knowledge of Angular Router [wp_quiz id=”5553″] In case you are developing web apps using Spring and Angular, check out my book, Building web apps with Spring 5 and Angular. Grab your ebook today and get started.
Angular 5 Bootstrap 4 Web App Template in 10 Minutes

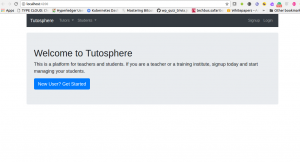
This blog represents tips/concepts and code samples in relation with a quick starter web app project template using Angular 5 and Bootstrap 4. The following are key points described in this blog: Setup Angular development environment Create a new Angular template project Create components Add bootstrap file entries in index.html Place code in NavBar Component’s template Place code in Homepage Component’s template Run and Test the app Once done with the instructions, you should be able to get an Angular app such as that shown in the following screenshot, up and running in no time: Setup Angular Development Environment Install NodeJS and NPM if not present on your machine. Install …
Angular – Whether use Http or HttpClient Service
This blog represents tips and concepts on the whether to use Http or HttpClient service in your Angular app. Prior to Angular 4.3 versions, Angular Http service got used to invoke the server APIs to get the data. That meant inclusion of HttpModule for using Http Service. In Angular 4.3, HttpClient service (as part of HttpClientModule) got shipped in @angular/common as a smaller, easier, and more powerful way to make web requests in Angular. This got great acceptance in Angular developers community. From Angular 5.0.0 onwards, Angular has decided to deprecate Http service and recommends using HttpClient service for all applications. In order to start using HttpClient service, the following …
Angular Services Related Interview Questions
This page represents a set of questions which would test your knowledge related to Services in Angular (Angular 2, Angular 4, Angular 5). It touched upon some of the following concepts: How to create a service in Angular How to inject a service within a component Take a Test on Angular Services Concepts [wp_quiz id=”5542″]
Angular – Setup Unit Test for Components using External Template
This blog represents techniques to setup unit testing environment for doing unit tests for Angular components with external template and CSS files. The blog is applicable for Angular 2/Angular 4/Angular 5 versions. Two BeforeEach Methods to Load Testing Module Asynchronously and Create Component Synchronously Using first technique, BeforeEach method is called for two times: Firstly, BeforeEach handles asynchronous compilation. async method is passed as an argument to beforeEach method. It enables the creation of TestBed in async test zone. TestBed.configureTestingModule returns TestBed on which method compileComponents is invoked to compile the components asynchronously. Secondly, beforeEach method is invoked synchronously. This is used to create the component. One BeforeEach Async Method …
Angular – How to Create a Feature Module – Sample
This blog represents code samples and related concepts on how to create a feature module in an Angular app (Angular 2/Angular 4). In this app, a feature module for Signup is created. The following is the screenshot for Signup module: The following are some of the key aspects to consider when creating a separate feature module: Place all the files for feature module in the seperate folder. Note the “signup” directory under src/app folder. Feature module would have an NgModule module. Following is how the code looks like for signup module: Make a note of some of the following in above code: SignupComponent is declared in declarations array. SignupComponent is …
Angular Error – No directive with exportAs set to ngForm
While running unit tests for the Angular app (Angular 2/Angular 4), I came across the error such as following: Failed: Template parse error: There is no directive with “exportAs” set to “ngForm” Here is the screenshot of the error. Note that the form referenced in this blog is a template-driven form. This blog represents the resolution of above error. Template and Unit Test Code Before the Fix The template code defined the template reference variable, #signupForm, for form element as shown in the following code. Following was the unit test code prior fix/resolution: Unit Test Code after the Fix/Resolution Pay attention to the inclusion of FormsModule in imports array. In …
How to Upgrade from Angular 2 to Angular 5 Apps
This blog represents steps required to upgrade or update or migrate existing Angular 2 apps to Angular 5 apps. Greater details can be found on Angular 5 announcement blog. Upgrade/Update Preparation from Angular 2 to Angular 5 Apps The following are some of the activities which are recommended before the update/upgrade is done: Ensure that extends with lifecycle events are replaced with implements <lifecycle event> In case animation is used in the app, BrowserAnimationsModule from @angular/platform-browser/animations needs to be imported in NgModule OpaqueTokens should be replaced with InjectionTokens Rename the template tags to ng-template tag Update package.json file appropriately to update dependencies and devDependencies Update Package.json file for Dependencies/DevDependencies It is important to update package.json file for upgrading angular apps using Angular 4 …
Angular Unit Testing Interview Questions – Set 2
This quiz provides basic questions in relation to Angular unit testing. The following are some of the concepts which are covered in this quiz. Angular unit testing fundamentals Angular testing utilities – TestBed [wp_quiz id=”5464″]
Angular – How to Handle Password Confirmation Logic

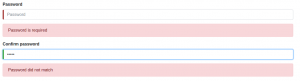
This blog represents code samples and related concepts on how to handle password confirmation logic in an Angular app (Angular 2/Angular 4). Note that the code samples make use of template-driven forms and uses [(ngModel)] for two-way data bindings. Following are key aspects discussed in this blog: Template code for handling password confirmation logic Component code for handling password confirmation logic Signup model code In this blog, it is considered that password confirmation logic is a key part of signup form. Thus, a model name Signup is used. However, the logic can also be used in update password form. Following screenshot represents password confirmation UI related with the code given …
How to Upgrade Angular 4 to Angular 5 Apps
This blog represents steps required to upgrade or update or migrate existing Angular 4 apps to Angular 5 apps. Greater details can be found on Angular 5 announcement blog. I must tell you that upgrading from angular 4 to angular 5 is not like the one represented below (from AngularJS to Angular 2.* and later versions). In this post, you will learn about some of the following: Preparation for upgrading from Angular 4 to Angular 5 Running the upgrade activity Post-upgrade activities Testing the Angular 5 App Upgrade/Update Preparation from Angular 4 to Angular 5 Apps The following are some of the activities which are recommended before the update/upgrade is done: Rename …
Angular Unit Testing Interview Questions – Set 1
This quiz provides basic questions in relation to Angular unit testing. The following are some of the concepts which are covered in this quiz. Angular unit testing fundamentals Angular unit testing tools (Karma & Protractor) Angular testing utilities – TestBed [wp_quiz id=”5463″]
Angular – How to Get Started with Unit Test
This blog represents code sample on how to get started with unit test in an Angular app (Angular 2/Angular 4). The code sample shown below could be used as a template for creating a unit test spec for any component. Unit Test Code Sample for Angular Component Pay attention to following two points: Need to declare component which needs to be tested; In the code shown below, it is the SignupComponent which is tested. Note that SignupComponent represents template-driven form for Signup. In another example, the unit test for AppComponent is shown. Need to declare the modules which are required for testing the component; In the unit test code given …
Mocha Unit Tests with Hello World
This blog helps you get started with Mocha and also present steps and sample tests which can be used to get started. Setup Mocha using NPM For installing Mocha globally such that it can be from anywhere, execute following command: For installing with npm, you may be required to install Nodejs. npm is distributed with NodeJS which implies that downloading and installing NodeJS automatically installs npm on your computer. One can get appropriate version of NodeJS from following page, Download NodeJS. Details on npm can be found on this page, NPM. Execute mocha command to make sure it is installed appropriately. Following is the screenshot of output as a result …
Application Security – Use NPM Request Package for APIs Access
This blog represents code sample and related details that can be used to hack into the system through unprotected APIs. The security vulnerability such as following can be exploited using the code sample given later in this article. Note that the security vulnerabilities mentioned below forms part of OWASP 2017 Top 10 security vulnerabilities. Insufficient attack protection Sensitive data exposure Unprotected APIs The code below has made use of NPM request package to send the request to the API hosted ast Paytm Catalog Site. The API below displays electronics items listed on PayTMMall.com. Put the code shown above in a file, say, test.js and execute the file using command such as …
Angular 2 – How to Secure Apps from CSRF/XSRF Attack
This blog represents concepts and code samples in relation with securing Angular apps from from CSRF or XSRF attack. The following points are covered: Different types of CSRF/XSRF tokens Angular’s default CookieXSRFStrategy Server-side processing of XSRF tokens Angular custom CookieXSRFStrategy implementation Different Types of CSRF/XSRF Tokens CSRF/XSRF tokens can be of following different types: Per-session token: The token is generated once per session. With each request, the token is sent. Server verifies the correctness of the token and validity in terms of whether the token is expired or not. Per-request token: The token can be generated for each request and later verified and validated. With Angular apps, any one of …

I found it very helpful. However the differences are not too understandable for me