Tag Archives: javascript
Casperjs Hello World in 10 Minutes
This article represents instructions on how to get started with programming casperjs scripts within 10 minutes. In this article, the sample program is written for scraping Amazon.com homepage and printing title of the page. One of the biggest issues or hurdle, I would say, in getting started with any framework is related with downloading the tool/library, installing and configuring the environment in order to execute the program. Thanks to Docker creators, this is taken care in a very neat manner so much so that one could do following to set up the development environment in literally no time. Download the image of the development environment. Create a Docker container using …
ReactJS – Component-oriented UI Design Explained with Calculator Example

This article represents high level concepts with code examples used to create a trivial calculator using ReactJS. Please feel free to comment/suggest if I missed to mention one or more important points. Also, sorry for the typos. Following are the key points described later in this article: Design & Analysis – ReactJS Calculator Code Sample – ReactJS Calculator Design & Analysis – ReactJS Calculator Calculator consists of three components, one (Operation) of which is reusable component. Following are these components: InputField: This represents textfield which allows uses to enter the number Operation: This component represents operation such as addtion (+), subtraction (-), multiplication (*), division (/) in the example …
Sublime ReactJS Bootstrap HelloWorld Template for Quickstart

This article represents Sublime Snippet for quickstarting your ReactJS learning sessions with help of ReactJS-Bootstrap code for HelloWorld. It comes very handy for me and thought to share with you. Please feel free to comment/suggest if I missed to mention one or more important points. Also, sorry for the typos. Code Sample – Sublime Snippet for ReactJS Bootstrap Hello World Template In your sublime editor, go to Tools > New Snippet, paste the code below and save. Open a new file, save it as html file, write “rjshello” and press CTRL+Space bar. That is it. You would get the ReactJS Hello World code for quickstarting your project. The code …
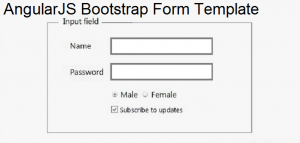
Productivity – Sublime, AngularJS, Bootstrap Form Template

This article represents sublime text editor snippet code sample for an AngularJS-Bootstrap form template which could be used to quickly create an angular app with a simplistic bootstrap form. Please feel free to comment/suggest if I missed to mention one or more important points. Also, sorry for the typos. Following are the key points described later in this article: Why AngularJS-Bootstrap Form Template? How to Create Sublime Snippet? Code Samples – AngularJS-Bootstrap Form Template Why AngularJS-Bootstrap Form Template? Many a times, I wanted to experiment with AngularJS features on an HTML form. This required me to re-write or copy & paste angularjs code and bootstrap form code and create …
ReactJS – Online Playground for JSX-HTML Expertise

This article represents quick introduction to online playground for JSX to HTML conversion and vice-versa. Very handy for those, especially the Javascript beginners, to get a hang on component-oriented programming related with ReactJS which is at the heart of it. Please feel free to comment/suggest if I missed to mention one or more important points. Also, sorry for the typos. Following are the key points described later in this article: HTML to JSX Compiler JSX to HTML Compiler Following are two online tool or playground to enhance familiarity with JSX. HTML to JSX Compiler: This Online playground for HTML-JSX compiler would help you to write HTML on one end, …
AngularJS – How to Handle XSS Vulnerability Scenarios

This article represents different scenarios related with XSS (cross-site scripting) and how to handle them appropriately using AngularJS features such as SCE ($sceProvider) and sanitize service ($SanitizeProvider). Please feel free to comment/suggest if I missed to mention one or more important points. Also, sorry for the typos. Do visit the page, how to prevent XSS attacks in Angular 2.*, Angular 4.* or Angular 5.*, if you are looking forward for handling XSS vulnerabilities in latest version of Angular apps. You may also want to check the page, Top 10 Angular Security Best Practices vis-a-vis vulnerability issues. Following are the key XSS-related scenarios described later in this article: Escape HTML completely …
Productivity – Top 3 Javascript IDEs/Text Editors to Consider

This article represents the top 3 Javascript IDE/Text Editors that you may want to explore for your next project for Javascript related development. The way the top 3 editors are chosen is the number of votes (thumbs up) given by different users in one of the Javascript IDE/Text Editor related discussion thread on one of the very popular social bookmarking website, as of today. Interestingly, newer editors such as Brackets and Atom are catching attention of some of the users. Please feel free to comment/suggest if I missed to mention one or more important points. Also, sorry for the typos. Following are different Javascript Text Editors (at times, also called …
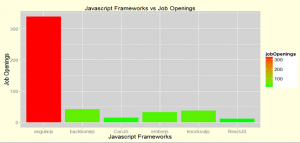
Javascript Frameworks Job Pattern with IT Companies in India

This article represents my analysis on job patterns vis-a-vis javascript frameworks with IT companies in India. This may also be read as a pattern of adoption of JS frameworks by developers community with IT companies in India. The analysis has been done based on number of job openings related with below listed JS frameworks, posted last month e.g., octobar 2014, on one of the topmost job portal catering to Indian IT market. Please feel free to comment/suggest if I missed to mention one or more important points. Also, sorry for the typos. Following are top 7 javascript frameworks which are most seeked after skillsets in potential UI related candidates, from …
Javascript – StapesJS Hello World with Code Example

This article represents facts around what is StapesJS and why you would want to make a note of it or, in other words, get started with it. Please feel free to comment/suggest if I missed to mention one or more important points. Also, sorry for the typos. Following are the key points described later in this article: What is StapesJS? Key Reasons Why You May Love StapesJS StapesJS Hello World – Code Example What is StapesJS? A tiny Javascript framework, StapesJS provides simple and easy-to-understand-and-use building blocks that could be helpful in coding our web apps using libraries/frameworks such as JQuery, ReactJS, Zepto etc. I must say that I have …
Trends – Top 5 Javascript Web Frameworks – Oct 2014

This article represents top 5 Javascript frameworks for web apps as of this month, Octobar 2014. Please note that that I call them out as top 5 based on Google trends and that is it. To my amaze, I found meteorjs as a real cool one which I would try and post my opinion in future blogs. Please feel free to comment/suggest if I missed to mention one or more popular frameworks. Also, sorry for the typos. Following are the top 5 frameworks: AngularJS ReactJS EmberJS MeteorJS KnockoutJS or BackboneJS AngularJS One of my personal favorites, AngularJS is trending upward. Take a look at the plot below: …
Learn Javascript – OOPs Inheritance Concepts with Code Example

This article represents OOPs inheritance concepts in Javascript along with code examples. Please feel free to comment/suggest if I missed to mention one or more important points. Also, sorry for the typos. Following are the key points described later in this article: What is Inheritance? Inheritance – Code Example What is Inheritance? As per Wikipedia page on Inheritance, In object-oriented programming (OOP), inheritance is when an object or class is based on another object or class, using the same implementation (inheriting from a class) or specifying implementation to maintain the same behavior (realizing an interface; inheriting behavior). As per Webopedia page on inheritance, In object-oriented programing (OOP) inheritance is a …
Learn Javascript – OOPs Encapsulation with Code Examples

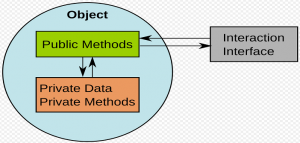
This article represents one of the key OOPs concepts such as Encapsulation along with code examples. Please feel free to comment/suggest if I missed to mention one or more important points. Also, sorry for the typos. Following are the key points described later in this article: Encapsulation – Basic Concepts Encapsulation – Code Examples Encapsulation – Basic Concepts As per Wikipedia page, Encapsulation is the packing of data and functions into a single component….It allows selective hiding of properties and methods in an object… In OOPs based language, access specifier such as “public”, “private” and “protected” are used to specify the access properties of member variables and methods. Following …
Learn Javascript – Classes & Objects with Code Examples

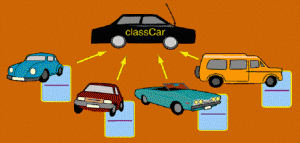
This article represents OOPs concepts on classes and objects in Javascript along with code examples. In later articles, I shall also visit the topics of Inheritance and Encapsulation. Please feel free to comment/suggest if I missed to mention one or more important points. Also, sorry for the typos. Following are some of the key points described later in this article: What are Classes? What are Objects? Code Examples – Classes & Objects What are Classes? Class is a construct used in several object-oriented programming languages such as Java/C++ etc, primarily, to model real-world objects. For instance, company, vehicle, shape, car, circle etc. Unlike programming languages such as Java where …
Javascript – Why Use Modernizr?

This article represents quick concepts and reasons on why one would like to use Modernizr, a Javascript library. Please feel free to comment/suggest if I missed to mention one or more important points. Also, sorry for the typos. Following are the key points described later in this article: What is Modernizr? Why use Modernizr? What is Modernizr? As per the Modernizr website, Modernizr is a JavaScript library that detects HTML5 and CSS3 features in the user’s browser. When I first read this punchline, I could not really figure out as to what is the purpose of this library, or simply speaking, what are some of the important use-cases given …
Angularjs Custom Directives Tutorial – Quiz App Code Example

The article presents a tutorial on how to create custom directives, using a sample quiz app and code examples. The quiz app demonstration could be found on following pages. Please excuse me for typos, if found. Questions set 1 Questions set 2 Following will be discussed in this article: Introduction to quiz app and related custom directives Key directives concepts demonstrated with quiz app How to use these directives? Introduction to Quiz App & Related Custom Directives The objective behind the quiz app is to enable the quiz creators create quick quiz apps by focusing on questions and answers rather than dealing with nitty gritty of web development for …
How AngularJS Works – Explained with Angular Code

The article is first in the series of articles that are aimed to present the angularjs in a holistic perspective (by presenting angular code side-by-side) thereby representing How AngularJS works. While talking to various developers doing both, UI and server-side programming, one thing that came out as common is the fact that AngularJS has a deep learning curve. Keeping some of the issues/concerns shown by different classes of developers in relation with learning AngularJS, following are some of the areas that shall be explored in detail: Overall AngularJS initialization & rendering process AngularJS as a Dependency Injection framework Scope & key APIs Directives Lets look at first part in this article, e.g., …

I found it very helpful. However the differences are not too understandable for me