Tag Archives: angularjs
Angular Router Interview Questions – Set 2
This page represents questions in relation with Angular Router. Test Your Knowledge of Angular Router [wp_quiz id=”5554″] In case you are developing web apps using Spring and Angular, check out my book, Building web apps with Spring 5 and Angular. Grab your ebook today and get started.
Angular Router Interview Questions – Set 1
This page represents questions in relation with Angular Router. Test Your Knowledge of Angular Router [wp_quiz id=”5553″] In case you are developing web apps using Spring and Angular, check out my book, Building web apps with Spring 5 and Angular. Grab your ebook today and get started.
Angular 5 Bootstrap 4 Web App Template in 10 Minutes

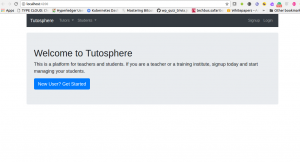
This blog represents tips/concepts and code samples in relation with a quick starter web app project template using Angular 5 and Bootstrap 4. The following are key points described in this blog: Setup Angular development environment Create a new Angular template project Create components Add bootstrap file entries in index.html Place code in NavBar Component’s template Place code in Homepage Component’s template Run and Test the app Once done with the instructions, you should be able to get an Angular app such as that shown in the following screenshot, up and running in no time: Setup Angular Development Environment Install NodeJS and NPM if not present on your machine. Install …
Angular – Whether use Http or HttpClient Service
This blog represents tips and concepts on the whether to use Http or HttpClient service in your Angular app. Prior to Angular 4.3 versions, Angular Http service got used to invoke the server APIs to get the data. That meant inclusion of HttpModule for using Http Service. In Angular 4.3, HttpClient service (as part of HttpClientModule) got shipped in @angular/common as a smaller, easier, and more powerful way to make web requests in Angular. This got great acceptance in Angular developers community. From Angular 5.0.0 onwards, Angular has decided to deprecate Http service and recommends using HttpClient service for all applications. In order to start using HttpClient service, the following …
Angular Services Related Interview Questions
This page represents a set of questions which would test your knowledge related to Services in Angular (Angular 2, Angular 4, Angular 5). It touched upon some of the following concepts: How to create a service in Angular How to inject a service within a component Take a Test on Angular Services Concepts [wp_quiz id=”5542″]
Angular – Setup Unit Test for Components using External Template
This blog represents techniques to setup unit testing environment for doing unit tests for Angular components with external template and CSS files. The blog is applicable for Angular 2/Angular 4/Angular 5 versions. Two BeforeEach Methods to Load Testing Module Asynchronously and Create Component Synchronously Using first technique, BeforeEach method is called for two times: Firstly, BeforeEach handles asynchronous compilation. async method is passed as an argument to beforeEach method. It enables the creation of TestBed in async test zone. TestBed.configureTestingModule returns TestBed on which method compileComponents is invoked to compile the components asynchronously. Secondly, beforeEach method is invoked synchronously. This is used to create the component. One BeforeEach Async Method …
Angular or ReactJS – Which one makes you a Millionaire?

Here is an analysis from the portal, https://www.indeed.co.in, done on 10th Nov, 2017. The analysis represents the number of jobs for Angular/AngularJS or ReactJS Developers working in India, which would pay them an annual salary of Rs, 10,00,000 (1 Million INR). Javascript Framework Job Count Angular/AngularJS 95+ ReactJS 10+ This does indicate that there is a higher likelihood of you getting higher salary in comparison to ReactJS developers if you are choosing to become AngularJS/Angular developers. And, around 40% of Angular/AngularJS jobs paying around One Million INR are found to be coming from Bengaluru (Karnataka). In case, you would like to do analysis for yourself, click links given below: Angular Developers …
Angular – How to Create a Feature Module – Sample
This blog represents code samples and related concepts on how to create a feature module in an Angular app (Angular 2/Angular 4). In this app, a feature module for Signup is created. The following is the screenshot for Signup module: The following are some of the key aspects to consider when creating a separate feature module: Place all the files for feature module in the seperate folder. Note the “signup” directory under src/app folder. Feature module would have an NgModule module. Following is how the code looks like for signup module: Make a note of some of the following in above code: SignupComponent is declared in declarations array. SignupComponent is …
Angular – Best Practices to Capture User Inputs
This blog represents a list of recommendations for capturing user inputs from a form in an Angular app. One should make use of template reference variable instead of the $event object to refer to the input element in order to capture user inputs from forms. Following represents the usage of template reference variable. The following represents usage of $event object (not recommended): When using the template reference variable, the “value” should be passed rather than passing elements. The following represents usage of passing by value: Keep template statements simple. The following represents two statements on keyup event, one to pass the value and second to clear the field. In case …
Angular Error – No directive with exportAs set to ngForm
While running unit tests for the Angular app (Angular 2/Angular 4), I came across the error such as following: Failed: Template parse error: There is no directive with “exportAs” set to “ngForm” Here is the screenshot of the error. Note that the form referenced in this blog is a template-driven form. This blog represents the resolution of above error. Template and Unit Test Code Before the Fix The template code defined the template reference variable, #signupForm, for form element as shown in the following code. Following was the unit test code prior fix/resolution: Unit Test Code after the Fix/Resolution Pay attention to the inclusion of FormsModule in imports array. In …
Angular – Use Template Reference Variable for User Inputs
This blog represents tips and code sample for using Template reference variable for capturing user inputs in an Angular form. Template code for Template Reference Variable The following code represents the template file, app.component.html. Component code for Template Reference Variable The following represents the component code, app.component.ts: In case you are developing web apps using Spring and Angular, check out my book, Building web apps with Spring 5 and Angular. Grab your ebook today and get started.
Top 3 Javascript Frameworks for 2018 – Angular, ReactJS, VueJS
From trends data retrieved from sources such as Google, Stackoverflow etc., it is seeming as if the javascript framework of choice for developing your next web app has to be in one of the following. As of today, these are top three javascript frameworks trending on Google, Stackoverflow etc. Angular/AngularJS ReactJS VueJS Google Web Search Trends – Angular, ReactJS, VueJS StackOverflow Q&A Trends – Angular, ReactJS, VueJS
How to Upgrade from Angular 2 to Angular 5 Apps
This blog represents steps required to upgrade or update or migrate existing Angular 2 apps to Angular 5 apps. Greater details can be found on Angular 5 announcement blog. Upgrade/Update Preparation from Angular 2 to Angular 5 Apps The following are some of the activities which are recommended before the update/upgrade is done: Ensure that extends with lifecycle events are replaced with implements <lifecycle event> In case animation is used in the app, BrowserAnimationsModule from @angular/platform-browser/animations needs to be imported in NgModule OpaqueTokens should be replaced with InjectionTokens Rename the template tags to ng-template tag Update package.json file appropriately to update dependencies and devDependencies Update Package.json file for Dependencies/DevDependencies It is important to update package.json file for upgrading angular apps using Angular 4 …
Oct 2017 – Angular Vs ReactJS – Which one was Popular?
This page represents the popularity of Angular vs ReactJS in October 2017 from different sources including Google Trends etc. It is evident that Angular is seeing greater adoption followed by ReactJS. It is also interesting to note from search keywords trends that Vue.js. Another key observation is the interview questions which developers are seeking in relation with Angular. Google Trends – Angular vs ReactJS Google Popular Search Keywords – Angular vs ReactJS
Angular Unit Testing Interview Questions – Set 2
This quiz provides basic questions in relation to Angular unit testing. The following are some of the concepts which are covered in this quiz. Angular unit testing fundamentals Angular testing utilities – TestBed [wp_quiz id=”5464″]
Angular – How to Handle Password Confirmation Logic

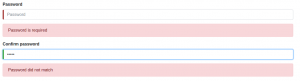
This blog represents code samples and related concepts on how to handle password confirmation logic in an Angular app (Angular 2/Angular 4). Note that the code samples make use of template-driven forms and uses [(ngModel)] for two-way data bindings. Following are key aspects discussed in this blog: Template code for handling password confirmation logic Component code for handling password confirmation logic Signup model code In this blog, it is considered that password confirmation logic is a key part of signup form. Thus, a model name Signup is used. However, the logic can also be used in update password form. Following screenshot represents password confirmation UI related with the code given …

I found it very helpful. However the differences are not too understandable for me