Tag Archives: angularjs
AngularJS Coding Best Practices

The article lists down some of the best practices that would be useful for developers while they are coding with AngularJS. These are out of my own experiences while working on AngularJS and do not warranty the entire list. I am sure there can be more to this list and thus, request my readers to suggest/comment such that they could be added to the list below. Found some of the following pages which presents a set of good practices you would want to refer. Thanks to the readers for the valuable contribution. AngularJS Style Guide App Structure Best practices Initialization One should try and place the <script> tag including …
AngularJS Interview Questions – Questions Set 1

The article lists down some of the interview questions that could be asked in relation with AngularJS. Most of the answers can be found on the home site, http://www.angularjs.org. Following are another set of questions that have already been published earlier. Also, feel free to take tests on this page. Interview questions – Set 2 Interview questions – Set 3 Interview questions – Set 4 Questions Set What is notion of directives in AngularJS? Ans: https://docs.angularjs.org/guide/directive Name some of the most commonly used directives? What is uage of ng-app, ng-controller, ng-view, ng-model etc? Ans: https://docs.angularjs.org/api Explain how MVC is achieved with AngularJS? What are the benefits of client-side MVC, in general? Ans: https://docs.angularjs.org/guide/controller …
AngularJS – 7 Steps for Unit Testing AngularJS Scripts with Jasmine

This article presents instructions on what would it take to create a setup and run unit testing for your AngularJS scripts using Jasmine framework. I shall be presenting various samples on my AngularJS website, http://hello-angularjs.appspot.com. Sorry for the typos in this article and please feel free to suggest/add any points if I missed them out. Following are key steps: Learn Jasmine Create Unit Tests using Jasmine Download and install NodeJS Download & Install Karma Configure Karma Place Scripts Appropriately Execute Tests Learn Jasmine Jasmine, one of the very popular Javascript unit testing framework, can be used for unit testing one’s AngularJS scripts. As a matter of fact, Angular …
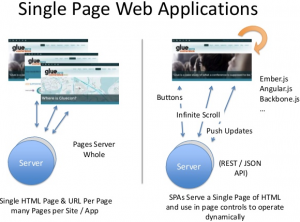
AngularJS – How to Create Single Page Application – Code Examples

This article presents details on how one could create single page app using AngularJS. You could check out this page (http://hello-angularjs.appspot.com/spa) for demo. This page is created using AngularJS and Spring MVC. It consists of notes and sample codes along with a couple of views being loaded on the same page based on different URL routes.Following is touched upon in this article for creating SPA using AngularJS. What is Single-Page application? Routing in AngularJS – Key for SPA Code Sample – Single Page App Code Sample – Routing Some of the key AngularJS concepts that got demonstrated in this article and the related demo page are following: Routing Directives Templating …
AngularJS Key Concepts – Part 1

The article represents certain key concepts of AngularJS javascript framework. I shall be writing further articles presenting my learning as I go ahead. AngularJS is a great (so-called Super-heroic) framework if you want to build single page applications (SPA) consisting of multiple views (smaller web pages so to say). That said, it is not limited to SPAs and could be used with any kind of web applications. If you have worked in past with JQuery, you would be amazed to see the simplicity that AngularJS brings on the table with respect to DOM manipulation. Just this feature has got me on board with Angular. Modular framework: Angular is a modular …
AngularJS – Adding/Removing Table Rows Dynamically (Updated)

This article is updated to include concepts and related take-away code related to adding/removing the table rows on different Angular versions including Angular 2.* and later version (Angular 4.*, Angular 5.*) and, also, AngularJS 1.* releases. Add/Delete Table Row (Angular 2.*, Angular 4.*, Angular 5.*) The code given below demonstrate the following: Display a table consisting of one or more rows with each row representing teachers’ detail Add a teacher using a Model Window Delete a teacher This is how the screenshot of the table looks like: The code is designed as following: Teacher Class: There is a teacher class (teacher.ts) which representing teachers’ detail. The code given below represents the same: …
AngularJS Hello World Code Example

The article presents hello world code sample for AngularJS javascript framework. Following are important aspects to note while you are going through the Hello World demo and the code samples listed below. Directives ng-app, ng-controller, ng-model Template with double curly braces Step 1: Include Angular Javascript within <Head> Section Include following code within <head></head> to include Angularjs javascript file. Get the latest code such as below from Google hosted libraries page. <script src=”//ajax.googleapis.com/ajax/libs/angularjs/1.2.17/angular.min.js”></script> Step 2: Apply ng-app directive to <Html> element Apply ng-app directive to <html> element such as following. Giving name of the app is optional. It could be written as simple as <html ng-app>. This directive is used to …
Things to Learn Prior to Getting Started with AngularJS

The article represents the pre-requisites in form of topics one would want to learn to get started with AngularJS Javascript framework in a faster and effective manner, and make the learning a fulfilling experience. These are based on my own AngularJS initial experiences which was inline with the popular “deeper learning curve” associated with AngularJS. Please feel free to suggest further items if I have missed on any of the important ones. Here is the wiki page for Angular. I, primarily being the Java Developer, wanted to play with Angular and other related Javascript frameworks. Thus, I got on to the AngularJS website and started playing and soon found …
I found it very helpful. However the differences are not too understandable for me