Category Archives: Web
Eclipse Key Shortcuts for Greater Developers Productivity

The article presents Eclipse Key Shortcuts (for Windows) which could be used to perform most common coding tasks in a much efficient/faster and effective manner thereby enhancing overall productivity of the Java developers. Please note there are lot more key shortcuts which could be accessed from Eclipse IDE Windows/Preferences/Keys. However, I have made a mention of only those shortcuts which I found very useful in coding faster. If I missed on any shortcuts keys that you feel would be useful to be added in the list below, please give a shout. There were some useful feedbacks on reddit post from where I took some commands and added to the list …
Template Project for Spring MVC 4 & Eclipse Dynamic Web Project

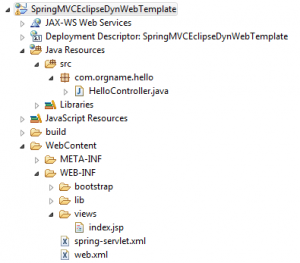
The article presents information, instructions and a downloadable eclipse dynamic web project that one could import in his/her Eclipse IDE and quickly get started with Spring MVC Hello World project. Web Application Folder Structure Following is the Eclipse dynamic web project folder structure based on which files in the template are laid out. Important Files Pay attention to some of the following important files: /WebContent/WEB-INF/web.xml: A file that cnsists of configuration related with how web requests will be handled using DispatcherServlet. /WebContent/WEB-INF/spring-servlet.xml: A file that consists of information on component model/lifecycle along with view handling. /WebContent/WEB-INF/views: A folder that consists of JSP files that acts as a view and referred …
Spring Data MongoDB Hello World with Spring MVC – Example

The article presents detailed steps on what is needed to get started with Spring Data MongoDB while you are working with Spring MVC web application. The article assumes that you have got Spring MVC application setup done. Step 1: Create Documents in MongoDB One could download MongoDB from http://www.mongodb.org/downloads page. Once downloaded, do the following to get started. Open a command prompt & goto bin folder found within MongoDB root folder. Before starting MongoDB server, create the data directory within root folder. Start the MongoDB server with command such as “mongod -dbpath <path-to-mongodb-root-folder>” Open another command prompt and goto bin folder. Execute “mongo” command and you are all set. Access …
Bootstrap UI Template for Quick Web UI

The article presents copy and paste bootstrap code that one could take and get started with quick UI. Personally, as a Java developer, I use it very often to create quick UI without focusing much on the UI details. From there on, I keep on adding further UI elements as and when required. You could get code samples from Bootstrap UI website. <!DOCTYPE html PUBLIC “-//W3C//DTD HTML 4.01 Transitional//EN” “http://www.w3.org/TR/html4/loose.dtd”> <html> <head> <meta http-equiv=”Content-Type” content=”text/html; charset=ISO-8859-1″> <title>Hello World</title> <link rel=”stylesheet” href=”//netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css”> <script src=”//ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js”></script> <script src=”//netdna.bootstrapcdn.com/bootstrap/3.1.1/js/bootstrap.min.js”></script> </head> <body> <header class=”navbar navbar-static-top” id=”top” role=”banner”> <div class=”container”> <div class=”navbar-header”> <button class=”navbar-toggle” type=”button” data-toggle=”collapse” data-target=”.bs-navbar-collapse”> <span class=”sr-only”>Toggle navigation</span> <span class=”icon-bar”></span> <span class=”icon-bar”></span> <span class=”icon-bar”></span></button> <a href=”/” class=”navbar-brand”>WebSiteName</a> …
Recipe for Non-UI Developers to Build Great Web UI

The article presents recipe for non-UI developers to build and serve great WEB UIs for their next Web projects. If ever you wanted to break free from your dependency on UI developers for small changes in UI, you may want to read the following. If you are a UI developer and believe that I have missed on one or more aspects, which I admit I may miss, please shout out loud. Ingredients HTML concepts including DIV (Key ingredient) CSS basic concepts Javascript basic concepts JQuery Bootstrap Preparation Time (2-3 Weeks) If focused for an hour a day on an average with possibly few extra hours in the weekend :-), …
Bootstrap UI TextField, Dropdown and Button – Code Examples

The article presents quick code samples on Bootstrap form and its elements such as textfield, dropdown, button etc that one could copy and paste and get started quickly. For those unaware of what is Bootstrap, following is a very brief write-up: Bootstrap is a popular UI framework which helps one to create great UI for both Web and Mobile projects. The information and code samples could be accessed on http://getbootstrap.com/. All I could say is that the day I came across Bootstrap, I managed to create great UIs for all of my Java projects in no time. Something that I always looked upon others to help me with. Something which …
Spring MVC Web.xml & Spring-Servlet.xml – Code Example

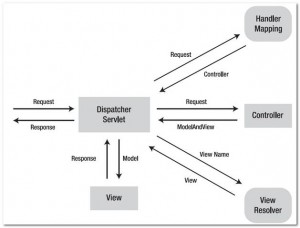
The article presents information around two key configuration files and code samples that one could pickup, put in their web application folder and get up and running. What & Why Web.xml? Web.xml is a deployment descriptor file. Simply speaking, see web.xml as a file used to describe classes, resources and configurations which is used by web server to serve the requests. As the request reaches to the web server, the server uses web.xml to map the URL of the request to the code that would handle the request. While working with Spring MVC, the server, in turn, delegates the request to DispatcherServlet which retrieves appropriate controller that would be used …
How to Configure SpringLoaded with Eclipse Dynamic Web Project

The article presents simple steps to use SpringLoaded framework to have your classes loaded onto the tomcat server without you having required to restart the server, while you are working with Eclipse Dynamic Web Project. The instructions below applies when you have installed Tomcat server and added the same to the eclipse. Quick Introduction on SpringLoaded SpringLoaded, a framework published by Spring.io, is a JVM agent for reloading class file changes whilst a JVM is running. It transforms classes at loadtime to make them amenable to later reloading. Read further on this github page. Personally, I have found it very useful as I do not have to build and restart servers …
How to Gradle Spring MVC Web Project

The article describes steps that are required to build the a Spring MVC web application project using Gradle tool. Step 1: Web Application Folder Make sure you have maven-based web application folder. We recommend you to check our article published on different possible layouts of web application folders. As a recap, following is how the web application folder structure would look like: src/main/java (Consists of Java files) src/main/resources src/main/scripts src/main/webapps: This would further have following folder structure: assets (publicly accessible files) css js images META-INF WEB-INF lib (spring/hibernate & other libraries) views (jsp files) hibernate.cfg.xml (if hibernate is used as well) spring-servlet.xml web.xml Step 2: Create a Gradle Script …
Google Datastore Query Get By ID & Filter – Code Example

Following are code samples on Google App Engine Datastore Query and how to get entities by id and based on filters. Get Entity By Id Pay attention to the code “datastore.get(KeyFactory.createKey( “savedreport”, reportId). “savedreport” is the name of entity. DatastoreService datastore = DatastoreServiceFactory.getDatastoreService(); Entity entity = null; try { entity = datastore.get(KeyFactory.createKey(“savedreport”, reportId)); } catch(EntityNotFoundException e) { e.printStackTrace(); } Get Entity By One Filter Pay attention to “setFilter” method Filter createdByFilter = new FilterPredicate(“created_by”, FilterOperator.EQUAL, userId ); Query query = new Query(“sqm”).setFilter( createdByFilter ); DatastoreService datastore = DatastoreServiceFactory.getDatastoreService(); List entities = datastore.prepare(query).asList( FetchOptions.Builder.withLimit( count ) ); Get Entity By Multiple Filter Pay attention to usage of multiple FilterPredicate …
Code Example – User Authentication with Google App Engine Java Applications

The article presents quick code samples that could be used to adopt Google User authentication service. These strategies have been used in the google app, http://agilesqm.appspot.com. Following key aspects are presented in this article. Web.xml configuration to restrict access to pages Use Google User service Web.xml configuration to restrict access to pages With following code in web.xml, one could restrict access to one or more pages in matter of no time. You could try on how below configuration works by accessing the page, http://agilesqm.appspot.com/createreport and you would be sent to Google login if not yet logged in on the browser. <security-constraint> <web-resource-collection> <web-resource-name>createreport</web-resource-name> <url-pattern>/createreport</url-pattern> </web-resource-collection> <auth-constraint> <role-name>*</role-name> </auth-constraint> <user-data-constraint> …
7 Reasons for Java Developers to Adopt Google App Engine

The article represents top 7 reasons why one would want to adopt Google App Engine to do quick Java applications. If you are a bunch of java developers who wants to try out your idea and give a demo to a select group of users, I would recommend you to try out google app engine. Following are top 7 reasons: Eclipse IDE Support As Google supports Eclipse IDE plugin for working with google app engine, it is very helpful to get started quickly in no time. All that is required is download Google App Engine plugin within your Eclipse and start immediately by creating a Google web application. You would find …
Code Example – How to Make AJAX Calls with Java Spring MVC

This article is aimed to provide quick code samples to rookies who would like to quickly get started with AJAX while working with Spring MVC based web application. In example below, the AJAX call is made on form submit to retrieve data from server and process it further. Step 1: Get JQuery Library Download JQuery library and place it in JS folder within one of your web assets folder. Even simpler, include following google script code and you are all set. Step 2: Create a Form Create a form such as following that would be dealt in this example. Step 3: Create AJAX Code Step 3 is about …
How to Convert JSON String to Google Datatable for Google Charts

The article presents the solution to some of the issues that I faced while converting JSON string to Google Datatable. The primary reason for me to write an article on seemingly looking trivial issue is that I ended up spending lot of time in doing research and reaching to the solution. Problem Scenario/Issues One AJAX request is made to the server to retrieve the JSON data and draw the Google chart (LineChart in this example) using this JSON data. Following is how the JSON data looks like after being sent from the server-side code: {cols: [ {id: ‘task’, label: ‘Task’, type: ‘string’}, {id: ‘hours’, label: ‘Hours per Day’, type: …
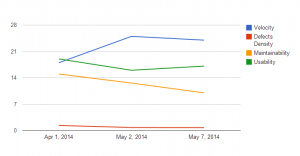
Code Samples to get started with Google Charts & Visualization APIs

The article describes on some of the aspects related with Google Visualization APIs and how to quickly get started with it. To be able to do justice with this blog and more related blogs to come in near future, I went ahead and create a project, AgileSQM, on Google App Engine (cloud) and used following technologies to create a sample chart as shown below: Google App Engine as platform with Jetty as underlying web server Google NoSQL Datastore Google Visualization APIs Spring MVC (Component model) Bootstrap (UI framework) Eclipse IDE (with Google App Engine platform) Helpful Bookmarks on Visualization APIs While getting started with Google Visualization APIs and working on …
HTML Div, Span & Table From Non-HTML Horse’s Mouth :)

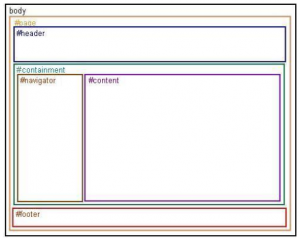
Honestly speaking, I have been, primarily, focusing all my energy on programming languages such as Java, PHP, Scala, Haskell etc and Javascript recently, and not really doing enough on HTML/CSS side. However, to try some of my ideas, I do use to pick up code for HTML/CSS from different pages after searching from Google. Over a period of time, this helped me to gain a perspective on what is “div” and “span” and what is the difference between “Div” and “Table”. Interestingly, I found these topics presenting challenges to rookie HTML/CSS developers in terms of understanding when to use what? I have tried to present my understanding of “Div”, “Span” and …
I found it very helpful. However the differences are not too understandable for me