Tag Archives: flutter
Flutter Flexible Widget Example with Row

In this post, you will learn about how to use Flexible Widget to ensure equal spacing for children of Row. Flexible is a widget that controls how a child of a Row, Column, or Flex flexes. In this post, we will see how to use a Flexible widget to control the width of the children’s widget contained in the Row widget. Look at each of the rows in the app below consisting of 4 letters of the English Alphabet. In case we don’t use a Flexible widget, we may have to assign the width of each of the containers (represented using commented cell width in the code below. However, using a Flexible widget, there is no need for the …
Flutter Row Concepts with Code Example

In this post, you will learn about Flutter Row concepts with code example. Flutter Row is a flex widget that lets you create flexible layouts in the horizontal directions. The design of these objects is based on the web’s flexbox layout model. In other words, Row is a widget that displays its children in a horizontal array. In this post, you will see how to build a UI such as below using Flutter Row widget. In order to achieve above, a stateless widget namely AlphabetWidget is created whose build method is used to build the above UI widgets. Here is the code for AlphabetWidget. In the above code example, pay …
Flutter – How to Create Dart Object from JSON

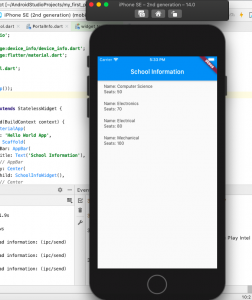
In this post, we will understand the concepts in relation to creating a Dart object from a JSON object and how to use these DART objects in Flutter app. We will build an app and run the code shown in this post. Here is an example JSON object which we will work with, in order to create a custom Dart object called as School. The JSON represents information about a school including name, address, departments. You may note that the JSON object is primarily of type Map<String, dynamic> where key is String and value is of dynamic type. The key, name, is of type <String, String>, the key, address, is of …
Flutter – Map String Dynamic Code Example

In this post, we will understand the Flutter concepts related to Map<String, Dynamic> with some code example / sample. For greater details, visit Flutter website. Map<String, dynamic> maps a String key with the dynamic value. Since the key is always a String and the value can be of any type, it is kept as dynamic to be on the safer side. It is very useful in reading a JSON object as the JSON object represents a set of key-value pairs where key is of type String while value can be of any type including String, List<String>, List<Object> or List<Map>. Take a look at the following example: Above is an example of JSON object …
Flutter Interview Questions for Beginners #1
Flutter – When use Stateful vs Stateless Widgets
In this post, you will learn about when to use stateful widgets vs stateless widgets while building a Flutter app. Use Stateful widgets in case of the following scenarios. Note that the StatefulWidget instances themselves are immutable and store their mutable state either in separate State objects that are created by the createState method. When the part of UI which is described using the widget can change dynamically due to some of the following reasons: Due to user-interaction Due to database updates Due to system changes Use Stateless widgets in case of the following scenarios: When the part of UI which is described using the widget depends only on its configuration and the BuildContext in which the …
Flutter – GestureDetector Code Example & Concepts

In this post, we will learn about how to use GestureDetector with Stateful widgets in order to record changes to state. The following are key aspects in relation to changing state of the widget based on the users’ gesture. Capture user’s gesture using a widget called as GestureDetector. The following happens as part of GestureDetector widget: Capture events such as onTap, onDoubleTap etc and change the state After the user gesture is captured and the state is changed, the widget is built and replaced with existing widget. The existing widget is flagged as dirty. Here is the code representing the usage of GestureDetector for capturing user gesture, changing the state of the widget and …
Understanding Flutter Widgets with Code Examples

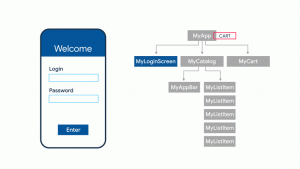
In this post, we will understand some of the following key concepts of Flutter framework. What are widgets? What are stateless widgets? What are stateful widgets? What are Flutter Widgets? A flutter mobile app consists of multiple UIs with each UI built out of one or more widgets. These widgets are nothing but elements of interaction between the app user and the application. Note element of interaction used to describe widget in Wikipedia definition given below. As per the wikipedia, A graphical widget (also graphical control element or control) in a graphical user interface is an element of interaction such as a button or a scroll bar. Controls are software components that a computer user interacts with through direct manipulation …
Flutter Hello World App, Concepts & Code Samples

In this post, we will look at quick code samples and related concepts for getting started with Flutter Hello World App. I think the best way to get quickly started without getting bothered about creating Android/iOS simulator or devices is to enable Flutter web app. One can follow instructions in this page related to Flutter web app commands cheat sheet to get started with Flutter web app. Here is the code for Flutter Hello World app. Place this code (replace with existing code created using template project) in lib/main.dart file to get started. Once done, execute the project using command such as following or run from the Android IDE. Basic Concepts for Understanding …
Flutter Web App Commands – Cheatsheet

In this post, I will list down some of the key commands (cheatsheet) which can help one build and release web application (app) using Flutter. In order for the following commands to work, follow the steps given below: Install Flutter: Make sure you have installed Flutter. Follow the steps in this page for setting up / installing flutter. Create Flutter Project: Once installed, create a template project for getting started with a project. Use this page for creating a flutter project. Flutter Commands for Web Once flutter is set up and a template project is created, execute the following one-time commands for setting up Flutter web development environment. These commands can be run from anywhere …

I found it very helpful. However the differences are not too understandable for me