Tag Archives: Angular
Angular – Signup Form Code Sample

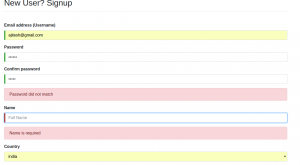
This blog represents code samples and related concepts which can be used to create a Signup form in Angular (Angular 2/Angular 4).In order to create signup form, following code is required to be written: Model class for Signup Template (UI) code for Signup Component code for handling Signup Form Style code for visually handling input validation Module code that includes the SignupComponent This is how the screenshot of the Signup form looks like: Following are different files which may need to be created to manage signup module: signup.ts (Model class) signup.component.ts (Component) signup.component.html (Template) signup.component.css (CSS styles that are used in template) app.module.ts or signup.module.ts (in case, signup is a …
Top 3 Javascript Frameworks for 2018 – Angular, ReactJS, VueJS
From trends data retrieved from sources such as Google, Stackoverflow etc., it is seeming as if the javascript framework of choice for developing your next web app has to be in one of the following. As of today, these are top three javascript frameworks trending on Google, Stackoverflow etc. Angular/AngularJS ReactJS VueJS Google Web Search Trends – Angular, ReactJS, VueJS StackOverflow Q&A Trends – Angular, ReactJS, VueJS
Oct 2017 – Angular Vs ReactJS – Which one was Popular?
This page represents the popularity of Angular vs ReactJS in October 2017 from different sources including Google Trends etc. It is evident that Angular is seeing greater adoption followed by ReactJS. It is also interesting to note from search keywords trends that Vue.js. Another key observation is the interview questions which developers are seeking in relation with Angular. Google Trends – Angular vs ReactJS Google Popular Search Keywords – Angular vs ReactJS
Angular – Two Ways to Capture User Inputs
This blog represents concepts and code samples which can be used for capturing user inputs from the form in an Angular app using following techniques: Using $event object Using template reference variable Using $event in template statement The following depicts the code which needs to be used in template code. Make a note of The following depicts the code which needs to be used in the component code. Using Template Reference Variables The following depicts the code which needs to be used in template code. Make a note of usage of # (hash) with the template reference variable, email. The reference variable, #email, represents the input element. The following depicts …
Angular Unit Testing Interview Questions – Set 2
This quiz provides basic questions in relation to Angular unit testing. The following are some of the concepts which are covered in this quiz. Angular unit testing fundamentals Angular testing utilities – TestBed [wp_quiz id=”5464″]
Angular Bootstrap Responsive Template – Code Sample
Following code can be placed in the index.html file to adopt Bootstrap 4.* with Angular App (Angular 2 or Angular 4) after you have created an Angular app using Angular CLI commands such as “ng new projectName” which is used for creating a new Angular project. Pay attention to some of the following: Responsiveness is achieved using following code: Bootstrap CSS library is included within head tag. Bootstrap Javascript (optional) is included as part of Body tag In case you are developing web apps using Spring and Angular, check out my book, Building web apps with Spring 5 and Angular. Grab your ebook today and get started.
Angular – How to Handle Password Confirmation Logic

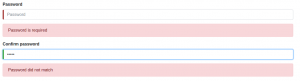
This blog represents code samples and related concepts on how to handle password confirmation logic in an Angular app (Angular 2/Angular 4). Note that the code samples make use of template-driven forms and uses [(ngModel)] for two-way data bindings. Following are key aspects discussed in this blog: Template code for handling password confirmation logic Component code for handling password confirmation logic Signup model code In this blog, it is considered that password confirmation logic is a key part of signup form. Thus, a model name Signup is used. However, the logic can also be used in update password form. Following screenshot represents password confirmation UI related with the code given …
How to Upgrade Angular 4 to Angular 5 Apps
This blog represents steps required to upgrade or update or migrate existing Angular 4 apps to Angular 5 apps. Greater details can be found on Angular 5 announcement blog. I must tell you that upgrading from angular 4 to angular 5 is not like the one represented below (from AngularJS to Angular 2.* and later versions). In this post, you will learn about some of the following: Preparation for upgrading from Angular 4 to Angular 5 Running the upgrade activity Post-upgrade activities Testing the Angular 5 App Upgrade/Update Preparation from Angular 4 to Angular 5 Apps The following are some of the activities which are recommended before the update/upgrade is done: Rename …
Angular Unit Testing Interview Questions – Set 1
This quiz provides basic questions in relation to Angular unit testing. The following are some of the concepts which are covered in this quiz. Angular unit testing fundamentals Angular unit testing tools (Karma & Protractor) Angular testing utilities – TestBed [wp_quiz id=”5463″]
Angular – How to Get Started with Unit Test
This blog represents code sample on how to get started with unit test in an Angular app (Angular 2/Angular 4). The code sample shown below could be used as a template for creating a unit test spec for any component. Unit Test Code Sample for Angular Component Pay attention to following two points: Need to declare component which needs to be tested; In the code shown below, it is the SignupComponent which is tested. Note that SignupComponent represents template-driven form for Signup. In another example, the unit test for AppComponent is shown. Need to declare the modules which are required for testing the component; In the unit test code given …
How to Get User Inputs in Angular – Code Samples
This blog represents tips/techniques and code samples on how to get user inputs in Angular template-driven forms in an Angular app (angular 2/angular 4). Following represents techniques when using template reference variable such as #fieldName with input element. (keyup)=”methodName(fieldName.value)” (keyup.enter)=”methodName(fieldName.value)” (blur)=”methodName(fieldName.value)” Technique 1: (keyup) = “methodName(fieldName.value)” Event keyup helps capture user inputs after every keyup event. The following is the template code: The following is the component code: Technique 2: (keyup.enter) = “methodName(fieldName.value)” Event keyup.enter helps capture user inputs after enter/return button is pressed. The following is the template code: The following is the component code: Technique 3: (blur) = “methodName(fieldName.value)” Event blur helps capture user inputs when user entered some …
Interview Questions – Angular User Input Form Handling
This page represents interview questions in relation to the usage of basic primitives which can be used for handling user input and gestures while working with Angular forms. It covers some of the following topics: Usage of $event object for capturing user inputs Usage of template reference variable for handling user inputs Best practices in relation with using $event object or template reference variables Syntaxes in relation with both $event object and template reference variables [wp_quiz id=”5394″] In case you are developing web apps using Spring and Angular, check out my book, Building web apps with Spring 5 and Angular. Grab your ebook today and get started.
Angular Developers Interview Questions – Quiz 1
This page represents the quiz for Angular developers who are beginning (beginners) to learn Angular. These questions can be used for interviews. [wp_quiz id=”5332″] In case you are developing web apps using Spring and Angular, check out my book, Building web apps with Spring 5 and Angular. Grab your ebook today and get started.
Configure Angular Route Definitions – Part 2
In this blog, we will learn about how to configure Angular route definitions in an Angular app by defining route definitions as a separate module at the root level. Again, this is not the most effective way of defining Angular route definitions. In third part of this series, we will learn about how to define route definitions as part of separate feature modules, and, not at the root level. In the previous blog in this series, we learned about the most trivial way of configuring route definitions in an Angular app. As the app starts getting complex, one needs to use routing concepts such as child routes, guards, resolvers, and so on. …
Angular 2 – How to Secure Apps from CSRF/XSRF Attack
This blog represents concepts and code samples in relation with securing Angular apps from from CSRF or XSRF attack. The following points are covered: Different types of CSRF/XSRF tokens Angular’s default CookieXSRFStrategy Server-side processing of XSRF tokens Angular custom CookieXSRFStrategy implementation Different Types of CSRF/XSRF Tokens CSRF/XSRF tokens can be of following different types: Per-session token: The token is generated once per session. With each request, the token is sent. Server verifies the correctness of the token and validity in terms of whether the token is expired or not. Per-request token: The token can be generated for each request and later verified and validated. With Angular apps, any one of …
Angular 2 – How to Configure Route Definitions – Part 1
This blog series would be used to describe different techniques which can be used to configure route definitions in Angular apps. The routing can be defined based on following three patterns: Route definitions within AppModule Routing defined as a separate module at app root level Routing module defined within feature modules (recommended for enterprise apps) In this blog, we will learn different aspects related with creating route definitions within AppModule. The most simple way of configuring route definitions is creating route definitions within AppModule file such as app.module.ts which is found at root level. This technique can be used for only learning purpose. When creating complex or enterprise apps, this …

I found it very helpful. However the differences are not too understandable for me