Category Archives: Javascript
NodeJS – How to Develop Javascript using Console (Node)
This article represents tips on how to do Javascript programming using Console with the help of NodeJS. Please feel free to comment/suggest if I missed to mention one or more important points. Also, sorry for the typos. Following are the key points described later in this article: Setting up NodeJS Environment Program Hello World & Execute on Console Setting up NodeJS Environment I recommend using Docker environment for setting up the NodeJS environment. Using that you could work on CentOS and NodeJS and make bets use of NodeJS. Follow the instructions on following page, Dummies Notes – Get Started with Docker Hello World to setup the Docker environment. Recently, Docker …
Docker – How to Install NodeJS on Docker
This article represents quick instructions on how to install NodeJS on CentOS Docker Image. The detailed instructions of installing NodeJS on linux could be found on this page. Please feel free to comment/suggest if I missed to mention one or more important points. Also, sorry for the typos. Following is the set of instructions: Install the docker on your machine. Pull the Centos docker image Create a container using the Centos docker image. Following command could be used: docker run -ti -dP –name centos -v /c/Users:/mnt/Users centos:latest /bin/bash Start the docker container and attach. Following command can be used: # Starts the docker container docker start centos # Attach docker …
ReactJS – Controlled Component Code Example
This article represents code sample for ReactJS UI controlled components along with related details. Please feel free to comment/suggest if I missed to mention one or more important points. Also, sorry for the typos. The code sample represents an input field consisting of “Calvin”. Once you change the text, the “calvin” written with “Hello” would also change. Following are the key points described later in this article: What are controlled components? Code Example – Controlled Component What are Controlled Component? As per the ReactJS Form page, An <input> with “value” set is a controlled component. In a controlled <input>, the value of the rendered element will always reflect the value …
ReactJS – How to Think & Program Hello World – Part 1
This article represents Hello World example in ReactJS with explanation on how one could think in component-oriented manner when working with ReactJS. Please feel free to comment/suggest if I missed to mention one or more important points. Also, sorry for the typos. Following are the key points described later in this article: Hello World Code Sample Thinking & Programming Hello World Hello World Code Sample Paste the code below in an HTML file and open up in a browser. The text, “Hello, Calvin” will get printed. <!DOCTYPE html> <html> <head> <title>Hello ReactJS!</title> <script src=”https://cdnjs.cloudflare.com/ajax/libs/react/0.13.3/react.js”></script> <script src=”https://cdnjs.cloudflare.com/ajax/libs/react/0.13.3/JSXTransformer.js”></script> </head> <body> <div id=”content”></div> <script type=”text/jsx”> var HelloMessage = React.createClass({ render: function() { return …
AngularJS – Two Different Ways to Bind Model Data to HTML Element
This article represents two different techniques using which application data (model) could be bound to HTML element in AngularJS. Either of the technique is used to replace the text content of the specified HTML element with the value of a given expression, and to update the text content when the value of that expression changes. Please feel free to comment/suggest if I missed to mention one or more important points. Also, sorry for the typos. Following are the key points described later in this article: Bind data using {{ expression }} syntax Bind data using ng-bind directive Recommended way of binding data Bind Data using {{ expression }} Syntax Following …
Casperjs Hello World in 10 Minutes
This article represents instructions on how to get started with programming casperjs scripts within 10 minutes. In this article, the sample program is written for scraping Amazon.com homepage and printing title of the page. One of the biggest issues or hurdle, I would say, in getting started with any framework is related with downloading the tool/library, installing and configuring the environment in order to execute the program. Thanks to Docker creators, this is taken care in a very neat manner so much so that one could do following to set up the development environment in literally no time. Download the image of the development environment. Create a Docker container using …
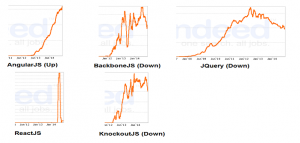
Top 4 Javascript Frameworks to Watch out in 2015

This article presents analytics on popular Javascript frameworks and call out top 4 javascript frameworks (event-handling) one should watch out in 2015. From the analysis below, AngularJS Rocks!!! Please feel free to comment/suggest if I missed to mention one or more important points. Also, sorry for the typos. Following are the top 7 Javascript frameworks that are considered in this analysis: AngularJS JQuery BackboneJS KnockoutJS ReactJS MeteorJS EmberJS The analytics presents data based on trends captured from Google Trends and Indeed.com job trends. Please feel free to suggest any javascript frameworks that I may have missed. From the analysis below, following are top 4 javascript frameworks that you may want to watch out …
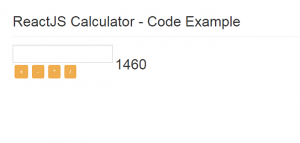
ReactJS – Component-oriented UI Design Explained with Calculator Example

This article represents high level concepts with code examples used to create a trivial calculator using ReactJS. Please feel free to comment/suggest if I missed to mention one or more important points. Also, sorry for the typos. Following are the key points described later in this article: Design & Analysis – ReactJS Calculator Code Sample – ReactJS Calculator Design & Analysis – ReactJS Calculator Calculator consists of three components, one (Operation) of which is reusable component. Following are these components: InputField: This represents textfield which allows uses to enter the number Operation: This component represents operation such as addtion (+), subtraction (-), multiplication (*), division (/) in the example …
Sublime ReactJS Bootstrap HelloWorld Template for Quickstart

This article represents Sublime Snippet for quickstarting your ReactJS learning sessions with help of ReactJS-Bootstrap code for HelloWorld. It comes very handy for me and thought to share with you. Please feel free to comment/suggest if I missed to mention one or more important points. Also, sorry for the typos. Code Sample – Sublime Snippet for ReactJS Bootstrap Hello World Template In your sublime editor, go to Tools > New Snippet, paste the code below and save. Open a new file, save it as html file, write “rjshello” and press CTRL+Space bar. That is it. You would get the ReactJS Hello World code for quickstarting your project. The code …
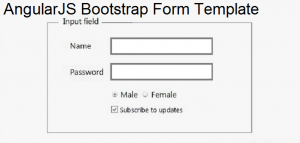
Productivity – Sublime, AngularJS, Bootstrap Form Template

This article represents sublime text editor snippet code sample for an AngularJS-Bootstrap form template which could be used to quickly create an angular app with a simplistic bootstrap form. Please feel free to comment/suggest if I missed to mention one or more important points. Also, sorry for the typos. Following are the key points described later in this article: Why AngularJS-Bootstrap Form Template? How to Create Sublime Snippet? Code Samples – AngularJS-Bootstrap Form Template Why AngularJS-Bootstrap Form Template? Many a times, I wanted to experiment with AngularJS features on an HTML form. This required me to re-write or copy & paste angularjs code and bootstrap form code and create …
AngularJS – Sublime Template for Hello World

This article represents sublime snippet code sample which you could use to create an auto-complete hello world template to quickly get started with Hello World code for AngularJS. Please feel free to comment/suggest if I missed to mention one or more important points. Also, sorry for the typos. Following are the key points described later in this article: Why Sublime Snippet for AngularJS Hello World How to Create HelloNG Snippet? Code Samples Why Sublime Snippet for AngularJS Hello World Many a time, while starting on new AngularJS app for doing quick POC or testing purpose, I ended up creating boilerplate code or copied and pasted minimum AngularJS app code …
ReactJS – Online Playground for JSX-HTML Expertise

This article represents quick introduction to online playground for JSX to HTML conversion and vice-versa. Very handy for those, especially the Javascript beginners, to get a hang on component-oriented programming related with ReactJS which is at the heart of it. Please feel free to comment/suggest if I missed to mention one or more important points. Also, sorry for the typos. Following are the key points described later in this article: HTML to JSX Compiler JSX to HTML Compiler Following are two online tool or playground to enhance familiarity with JSX. HTML to JSX Compiler: This Online playground for HTML-JSX compiler would help you to write HTML on one end, …
AngularJS – How to Handle XSS Vulnerability Scenarios

This article represents different scenarios related with XSS (cross-site scripting) and how to handle them appropriately using AngularJS features such as SCE ($sceProvider) and sanitize service ($SanitizeProvider). Please feel free to comment/suggest if I missed to mention one or more important points. Also, sorry for the typos. Do visit the page, how to prevent XSS attacks in Angular 2.*, Angular 4.* or Angular 5.*, if you are looking forward for handling XSS vulnerabilities in latest version of Angular apps. You may also want to check the page, Top 10 Angular Security Best Practices vis-a-vis vulnerability issues. Following are the key XSS-related scenarios described later in this article: Escape HTML completely …
AngularJS – Two Ways to Initialize an Angular App

This article represents code samples along with related concepts for two different ways in which Angular app can be defined. Please feel free to comment/suggest if I missed to mention one or more important points. Also, sorry for the typos. Following are the key points described later in this article: Automatic Initialization Manual Initialization Automatic Initialization All that is needed for automatic initialization (as of current AngularJS version) is to define “ng-app” on an element and you should be all set. Take a look at following code sample. Pay attention to some of the following: ng-app=”HelloApp” defined on div element ng-controller=”HelloCtrl” defined on the same element. It could as …
Productivity – Top 3 Javascript IDEs/Text Editors to Consider

This article represents the top 3 Javascript IDE/Text Editors that you may want to explore for your next project for Javascript related development. The way the top 3 editors are chosen is the number of votes (thumbs up) given by different users in one of the Javascript IDE/Text Editor related discussion thread on one of the very popular social bookmarking website, as of today. Interestingly, newer editors such as Brackets and Atom are catching attention of some of the users. Please feel free to comment/suggest if I missed to mention one or more important points. Also, sorry for the typos. Following are different Javascript Text Editors (at times, also called …
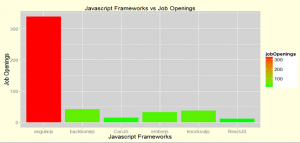
Javascript Frameworks Job Pattern with IT Companies in India

This article represents my analysis on job patterns vis-a-vis javascript frameworks with IT companies in India. This may also be read as a pattern of adoption of JS frameworks by developers community with IT companies in India. The analysis has been done based on number of job openings related with below listed JS frameworks, posted last month e.g., octobar 2014, on one of the topmost job portal catering to Indian IT market. Please feel free to comment/suggest if I missed to mention one or more important points. Also, sorry for the typos. Following are top 7 javascript frameworks which are most seeked after skillsets in potential UI related candidates, from …
I found it very helpful. However the differences are not too understandable for me