Category Archives: Tools
Why consider using Guava-like Libraries for API Contract Conditions Checks
This article represents a perspective on why one should consider using Pre/Post condition checks libraries rather than writing it down time and again in their code. While doing code reviews, many a times, I have found people using preconditions checks such as “Not Null” in a casual manner rather than based on API contracts requiring pre and post conditions checks. Such checks, at times, do make code difficult to read, learn or understand. One may want to rather use home-grown or external (proven ones) libraries for doing such checks. Not only does it enhance code readability and learn-ability but also, it does make you aware of contracts you put in the code thereby including only necessary checks and, …
Sublime – How to Install TypeScript Package on Windows
This article represents code snippets which could be used to install TypeScript package for Sublime 2 and Sublime 3 IDE. Please feel free to comment/suggest if I missed to mention one or more important points. Also, sorry for the typos. Following are the key topics for which code samples are provided: Install TypeScript Package for Sublime 2 Install TypeScript Package for Sublime 3 Install TypeScript Package for Sublime 2 Execute following command to install TypeScript package. cd C:\Users\<yourWindowsUser>\AppData\Roaming\Sublime Text 2\Packages git clone –depth 1 https://github.com/Microsoft/TypeScript-Sublime-Plugin.git TypeScript Install TypeScript Package for Sublime 3 Execute following command to install TypeScript package. cd “%APPDATA%\Sublime Text 3\Packages” git clone –depth 1 https://github.com/Microsoft/TypeScript-Sublime-Plugin.git TypeScript
Atom IDE – My Favorite Top 10 Keyboard Shrotcuts
This article represents a list of my favourite keyboard short-cuts for Atom IDE. Please feel free to comment/suggest if you thought that one or more short-cuts could be included. Also, sorry for the typos. Following is the list of my favourite top 10 keyboard short-cuts which I use very frequently when writing the code using ATOM IDE. Ctrl + Space: Show available auto-completions. For example, type “ul” and press CTRL + Space bar, and it would print <ul></ul> Ctrl + /: Comment a selection. Find operations Ctrl + p: Toggle file finder. Opens up a dialog box with a textfield which can be used to find/search a file. Ctrl + …
Maven – How to Build Jar Files and Obtain Dependencies
This article represents facts on what would it take to build one or more jar files for a given framework/library using Maven, provided the framework’s downloadable files consisted of pom.xml. Please feel free to comment/suggest if I missed to mention one or more important points. Also, sorry for the typos. So far, whenever I came across pom.xml file in the framework that I downloaded in order to get the jar file, I hated it. I used to, then, go to internet and get the compiled jar file(s) for the framework/library. And, good thing is that I have been able to get my work done. This was purely out of my …
AngularJS QuizApp Framework on Github

This article describes the QuizApp web application written with AngularJS & Bootstrap that I open-sourced it today on GitHub. Here is the link for the QuizApp Project Homepage for you to get started. I have made use of this app in my other website, Free Online Tests and trust me, creating quizzes is so very smooth experience. The primary reason why I decided to make it open-source is the fact that there are several requests that I received in the past for posting the source code. However, as I created the app for my personal usage, I went ahead and modified it suitably for easy re-use. Please feel free to suggest …
Why JSFiddle is a Great Tool for Web Technologies Blogger

This article describes reasons on why jsfiddle could prove to be a great tool for Web Technologies Blogger. I have been doing active blogging on Web technologies including HTML/JS/CSS. After coming across JSFiddle and playing with it for a while, I believe JSFiddle could serve as a great productivity tool for blogging on web technologies. I have listed some of the reasons below. Please feel free to comment/suggest if I missed to mention one or more important points. Also, sorry for the typos. Following are the key reasons explained later in this article: Allow users to play with your code Get rid of Boilerplate HTML/JS/CSS Code Easy to embed in …
How Sublime Editor Can be Used For Blogging – Part 1

This article represents tips on how one could use Sublime Text Editor for writing their blogs in quicker manner. More so, if you are a developer and love blogging, you would find Sublime handy as you could write blog like coding by creating custom snippets as described later in the article. 🙂 The reason I have put this article as “Part 1” is because I believe I shall come across more such tips & techniques as I go ahead with my experience with Sublime and, I shall share them as another blogs. Please feel free to comment/suggest if I missed to mention one or more important points. Also, sorry for …
Sublime – AngularJS – Useful Auto-complete Snippets

This article presents code samples and instructions to configure your Sublime editor to include ng (angular) scripts in auto-complete fashion. I found it important to get quickly started with my new angular apps. Based on following, you could define custom autocomplete snippets for all angular scripts. Following are the steps to create snippet file for each angularjs script: In Sublime Text Editor, go to Tools > New Snippet. A new untitled file consisting of following code would open: <snippet> <content><![CDATA[ Hello, ${1:this} is a ${2:snippet}. ]]></content> <!– Optional: Set a tabTrigger to define how to trigger the snippet –> <!– <tabTrigger>hello</tabTrigger> –> <!– Optional: Set a scope to limit …
Sublime – Configure to Open HTML Page in a Web Browser

This article presents steps that is needed to configure Sublime to open the HTML pages you are working, in your preferred web browser. As I started developing AngularJS apps with Sublime, I got stuck at the point where I have to manually go to appropriate folder consisting of HTML file and double-click to open it in browser or, go to existing browser having that page and refresh it. In both the case, it was quite a bit cumbersome. Ideally, I wanted some shortcut keys right from within Sublime which would have helped me open the file in browser. This is where I did some research and found the way out. …
Quick Reference to Jasmine – Javascript Unit Testing Framework

The article represents the fundamentals concepts and code samples around Jasmine, a popular Javascript unit testing framework.TO get started, download the framework from https://github.com/pivotal/jasmine/releases. For detailed examples, look at http://jasmine.github.io/edge/introduction.html. It All Starts with “describe” and “it” Function Blocks In Jasmine terminologies, a set of tests is collectively called as a “suite”. The test suite is defined using “describe” function block. Each test is called as a “spec” and defined using “it” function block. A test suite can have multiple test specs and also, test suites. This implies that a “describe” function block can have multiple “it” function blocks and also, “describe” function blocks contained within. One of the key …
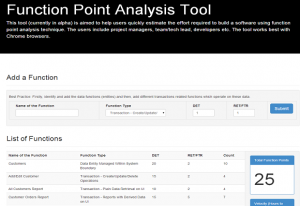
Function Point Analysis Tool with AngularJS

The article introduces the function point analysis tool that was created using AngularJS and Bootstrap frameworks. The tool can be accessed at http://function-point-analysis.appspot.com/. Following are some of the Key features of AngularJS that have been demonstrated as part of this tool: Two-way data binding; As the functions are added, the model value such as total function points count changes, and thus view is updated to reflect the new count. Templates used to display inputs in the table displaying functions and its counts Directives such as ng-repeat (adding a table row), ng-show Scope object used as a bridge between view and the controller Form elements such as select, input[number]. Form element …
7 Reasons Why One Should Try Chrome Dev Editor (CDE)

The article presents information on Chrome Dev Editor which was made available to developers in Google IO 2014 event. I played with it and checked various different capabilities. If you think I missed on one or more cool features, please feel free to shout. Also, created a sample AngularJS Hello World program. Following picture represents the following: Ability to clone GIT ptoject Ability to create javascript web apps. Shown is AngularJS helloworld app. Well, frankly speaking, to work with Javascript Web Apps, it is same like any other text editor. However, it brings following benefits to the table which makes it very attractive and WORTH A SPIN: IDE Features: With …
Template Project for Spring MVC 4 & Eclipse Dynamic Web Project

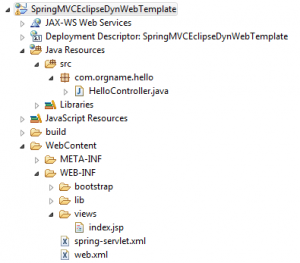
The article presents information, instructions and a downloadable eclipse dynamic web project that one could import in his/her Eclipse IDE and quickly get started with Spring MVC Hello World project. Web Application Folder Structure Following is the Eclipse dynamic web project folder structure based on which files in the template are laid out. Important Files Pay attention to some of the following important files: /WebContent/WEB-INF/web.xml: A file that cnsists of configuration related with how web requests will be handled using DispatcherServlet. /WebContent/WEB-INF/spring-servlet.xml: A file that consists of information on component model/lifecycle along with view handling. /WebContent/WEB-INF/views: A folder that consists of JSP files that acts as a view and referred …
Tools & Frameworks that were used to Build Instagram (Android)

The article represents different tools and framework that were found to be used in the android version of Instagram mobile app. Please give a shout if you disagree with one or more entries listed below. Tools & Frameworks Following represents a list of tools & frameworks, mostly, open-source that have been used to build android version of Instagram app: OAuth-Signpost (Authentication) Oauth signpost library is used to handle oAuth communication. Signpost is the easy and intuitive solution for signing HTTP messages on the Java platform such as Android in conformance with the OAuth Core 1.0a standard. Signpost exposes a minimalistic API designed for two purposes: Signing HTTP messages and requesting tokens from an OAuth service provider. The article on this page explains on …
Use Facebook BigPipe to Load Webpages Faster

This article represents Facebook BigPipe technology and various different open source frameworks which could be used to load web page faster like Facebook. Please suggest related frameworks if one or more of them is not mentioned in this article. You may have read the text on BigPipe on several webpages. However, I wanted to present a different perspective including pictorial presentation for better understanding. Traditional webpage serving model Following diagram represents traditional webpage serving model. You may notice that in traditional model, the request-response operations are pretty much sequential in nature. Thus, following can be observed: Webserver Busy, Browser Idle: As the request is sent from browser, and webserver …
What Javascript Frameworks are used at Twitter.com?

I have been doing research on what are some of the UI frameworks that are used at twitter.com. Following is a list of those UI frameworks, primarily Javascript. Please feel free to shout if you happen to know that one or more of the following frameworks ain’t actually used: Testing Jasmine: This is a javascript library. A behavior-driven development framework for testing JavaScript code. It does not depend on any other JavaScript frameworks. It does not require a DOM. And it has a clean, obvious syntax so that you can easily write tests. UI-based Sizzle: A pure-JavaScript CSS selector engine designed to be easily dropped in to a host library. Bootstrap: As …

I found it very helpful. However the differences are not too understandable for me