
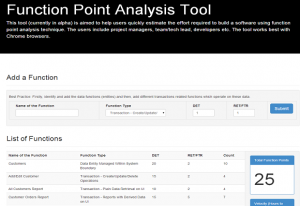
The article introduces the function point analysis tool that was created using AngularJS and Bootstrap frameworks. The tool can be accessed at http://function-point-analysis.appspot.com/.
Following are some of the Key features of AngularJS that have been demonstrated as part of this tool:
- Two-way data binding; As the functions are added, the model value such as total function points count changes, and thus view is updated to reflect the new count.
- Templates used to display inputs in the table displaying functions and its counts
- Directives such as ng-repeat (adding a table row), ng-show
- Scope object used as a bridge between view and the controller
- Form elements such as select, input[number]. Form element input[number] helped a great deal in making sure that input is just the number. Also, one could set min and max limit of the number.
Following are some of the key features of this tool:
- One page app to do quick effort & cost estimation on application development and enhancement projects. In its alpha release, one could do the effort estimation but not able to save it. However, in the future upcoming versions, one would be able to save the estimation as well.
- The tool, in its current form, helps to do effort estimation and predict the project duration, minimum project duration and optimum staffing size based on standards.
Latest posts by Ajitesh Kumar (see all)
- Three Approaches to Creating AI Agents: Code Examples - June 27, 2025
- What is Embodied AI? Explained with Examples - May 11, 2025
- Retrieval Augmented Generation (RAG) & LLM: Examples - February 15, 2025
I found it very helpful. However the differences are not too understandable for me