Author Archives: Ajitesh Kumar
Big Data – Team to Hire for Big Data Practice

This article represents thoughts on Big data team composition and different considerations to make in order to hire and build an effective Big Data team. Please feel free to comment/suggest if I missed to mention one or more important points. Also, sorry for the typos. A Big data team would need to cover following two key areas for becoming an effective team ready to deliver on key Big Data initiatives. Data engineering Data science Data Engineering Team You would want to build a team who plays key role in some of the following areas: Data processing (Hadoop Map/Reduce) Data storage (HDFS/HBase) Data coordination (Zookeeper) Data monitoring/management For above skills, …
Big Data – Functional & Technology Architecture for Beginners

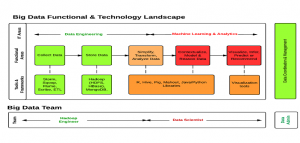
This article represents a view associating functional and technology elements of Big Data reference architecture. The objective of this article is to present a view relating key functional areas in Big Data with relevant technologies. The diagram and related description could be of use to Big Data beginners (developers, architects, business analysts etc) wanting to get a high-level view on functional and technology aspect of Big Data. Please feel free to comment/suggest if I missed to mention one or more important points. Also, sorry for the typos. Following diagram represents the functional and technology landscape view of Big Data. The objective of the diagram below is following: Associate functional areas …
Big Data – Top 6 Frameworks Required to Get Started

This article represents top 6 software frameworks (or tools) to get started with Big Data POC projects. This article may be of interest to those who are beginning with Big Data and want to understand about tools/frameworks required to get started with their Big Data POC projects. The article presents only the bare minimum set of frameworks that are required to get started. I am sure there could be more to this list. However, my objective is to cover only the minimum set. Please feel free to comment/suggest if I missed to mention one or more important points. Also, sorry for the typos. Following are key functional areas in Big Data …
Top 10 Interview Questions for Tech-Lead or Senior Developers

This article represents top 10 tricky coding-related questions for those who are appearing for the position of senior developers, tech-lead or junior architect. Recently, I have been interviewing several candidates for the position of tech-lead. Thought to list down some of them for the readers. Please feel free to suggest additional questions if you come across any. Name top 5 code smells that you came across while reviewing code of your team members? Name top 5 code refactoring techniques that you suggest to your team to keep it handy when writing code? What is difference between code usability and code re-usability? How do you determine whethar a code can …
Learn Javascript – OOPs Inheritance Concepts with Code Example

This article represents OOPs inheritance concepts in Javascript along with code examples. Please feel free to comment/suggest if I missed to mention one or more important points. Also, sorry for the typos. Following are the key points described later in this article: What is Inheritance? Inheritance – Code Example What is Inheritance? As per Wikipedia page on Inheritance, In object-oriented programming (OOP), inheritance is when an object or class is based on another object or class, using the same implementation (inheriting from a class) or specifying implementation to maintain the same behavior (realizing an interface; inheriting behavior). As per Webopedia page on inheritance, In object-oriented programing (OOP) inheritance is a …
Learn Javascript – OOPs Encapsulation with Code Examples

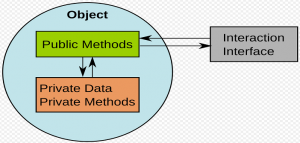
This article represents one of the key OOPs concepts such as Encapsulation along with code examples. Please feel free to comment/suggest if I missed to mention one or more important points. Also, sorry for the typos. Following are the key points described later in this article: Encapsulation – Basic Concepts Encapsulation – Code Examples Encapsulation – Basic Concepts As per Wikipedia page, Encapsulation is the packing of data and functions into a single component….It allows selective hiding of properties and methods in an object… In OOPs based language, access specifier such as “public”, “private” and “protected” are used to specify the access properties of member variables and methods. Following …
Learn Javascript – Classes & Objects with Code Examples

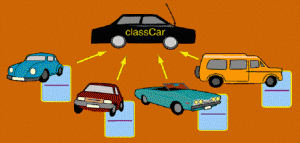
This article represents OOPs concepts on classes and objects in Javascript along with code examples. In later articles, I shall also visit the topics of Inheritance and Encapsulation. Please feel free to comment/suggest if I missed to mention one or more important points. Also, sorry for the typos. Following are some of the key points described later in this article: What are Classes? What are Objects? Code Examples – Classes & Objects What are Classes? Class is a construct used in several object-oriented programming languages such as Java/C++ etc, primarily, to model real-world objects. For instance, company, vehicle, shape, car, circle etc. Unlike programming languages such as Java where …
Data Science – Commonly Used Plot Parameters in R Programming

This article represents some of the commonly used plot parameters across different plot commands, while you are working with different kind of plots in R. Please feel free to comment/suggest if I missed to mention one or more important points. Also, sorry for the typos. Following are the key points described later in this article: What are some of the common plots (commands) in R? Commonly Used Plot Parameters What are some of the common plots (commands) in R? Following represents some of the plots (commands) used in R language for different purposes. I shall be writing different blog on different use-cases where one should use one or more …
Data Science – Why Learn R?

This article represents thoughts on why it is OK to learn yet another programming language named as R for doing data analysis. Please feel free to comment/suggest if I missed to mention one or more important points. Also, sorry for the typos. Following are the some of the key points described later in this article: Why can’t I use Java/C etc for data analysis? Key Aspects of Data Analysis vis-a-vis R Language Why R fundamentally? Advantages & Disadvantages of R Why can’t I use Java/C etc for data analysis? I have worked a lot with Java/C/PHP/C++ etc in my career. From whatever I have known about R by now, …
AngularJS – How to Use AngularJS with Legacy UI Code?

This article represents tips on how to use AngularJS with legacy UI code which could present challenges such as those described later in this article. Please feel free to comment/suggest if I missed to mention one or more important points. Also, sorry for the typos. Following are some of the key points described later in this article: Is it that easy to create Angular apps in Legacy UI? Can I use AngularJS with existing forms? Is it OK to use Angular with JQuery-based UIs? Browser compatibility, especially, for IE-sensitive applications Is it that easy to create Angular apps with Legacy UI Code? Yes, it is! All you need to do is …
Code Quality – Why Avoid Higher Cyclomatic Complexity?

This article represents my thoughts on why one should avoid a higher cyclomatic complexity (value more than 15 or so). Recently, I have been doing code reviews for multiple projects using Sonar. This is where I came across the rule called as “Cyclomatic Complexity”. The rule raises an alert for all the methods whose cyclomatic complexity is found to be more than 10. Thus, I thought of listing down reasons why one should pay attention to the cyclomatic complexity of method when he/she is writing fresh method or making changes to existing method. Personally, I do agree and strongly believe that one should avoid writing methods/function of code complexity higher than 15 or …
Template – HTML5 BoilerPlate with Spring MVC & GAE

This article provides instructions on how to create your quick Google App Engine (GAE) based web application project using Eclipse IDE, based on Spring MVC and HTML5Boilerplate (or Initializr) HTML project templates. Note that this is my personal way to get started quickly with any GAE-based web projects within 5 minutes or so and upload the same on Google cloud. Please feel free to comment/suggest if I missed to mention one or more important points. Also, sorry for the typos. Following are key points described later in this article: Create HTML template projects using Initializr Create Google App Engine/Spring MVC template project Create Google Web Application project & Import Files …
How Can I Become A Data Scientist?

This article represents thoughts, primarily, on how to become a data scientist. Please feel free to comment/suggest if I missed to mention one or more important points. Also, sorry for the typos. Following are the key points related with different aspects of data scientist, that are described later in this article: Key skills of a data scientist Key roles & responsibilities of a data scientist What would it take me to become a data scientist? What would I create as a Data Scientist? Key Skills of a Data Scientist Mathematics & Statistics Knowledge: A data scientist would do a great job if he/she has a strong mathematics and statistical background. …
Big Data – How to Get Started with Data Science

This article represents my opinion on what would it take to get started with Data Science. As I started exploring Big Data, one thing that became clear is that I may not be successful with Big Data unless I have learnt and applied Data Science to make sense out of Big Data (the data with 3Vs: Volume, Velocity, Variety). This is where I started to find out on How to Get Started with Data Science. Please feel free to comment/suggest if I missed to mention one or more important points. Also, sorry for the typos. Following are the key points described later in this article: Data Science is NOT Easy …
Big Data – Top 8 Use Cases for Beginners

This article represents top 8 Big Data use cases that beginners could get started with, and create one or more proof-of-concept (POC) projects around these use cases. I compiled the list after digging enough at various places on web, videos, webinar etc. Different use cases mentioned below are only briefly discussed and each of them shall be explained later in separate articles. Please feel free to comment/suggest if I missed to mention one or more important points. Also, sorry for the typos. Following are use cases are described later in this article: Social sentiment analysis Customer interaction analysis Pattern matching Publicly available data analysis Web pages data analysis Clinical data …
Java – 4 Security Vulnerabilities Related Coding Practices to Avoid

This article represents top 4 security vulnerabilities related coding practice to avoid while you are programming with Java language. Recently, I came across few Java projects where these instances were found. Please feel free to comment/suggest if I missed to mention one or more important points. Also, sorry for the typos. Following are the key points described later in this article: Executing a dynamically generated SQL statement Directly writing an Http Parameter to Servlet output Creating an SQL PreparedStatement from dynamic string Array is stored directly Executing a Dynamically Generated SQL Statement This is most common of all. One can find mention of this vulenrability at several places. As a …

I found it very helpful. However the differences are not too understandable for me