Tag Archives: angularjs
Angular 2 – Set up TypeScript Dev Environment for Angular 2 Apps
This article represents steps and code snippets that could be used to set up Angular 2 Development environment when working with Typescript programming language. Please feel free to comment/suggest if I missed to mention one or more important points. Also, sorry for the typos. Following are the key points described later in this article: App Folder Structure Creating Package.json Creating tsconfig.json Creating typings.json Execute NPM Install App Folder Structure Following is the app and files structure: ng2-apps app app.component.ts main.ts (optional): This file consists of code such as following to bootstrap the top-level component. The bootstrap function could as well be placed within the component file such as app.component.ts import …
Angular 2 – Hello World Concepts & Code Samples
This article represents concepts and code examples related with Angular 2 Hello World. Trust me it is not as simple as Angular 1 Hello World where we talked about familiar Controller, View and Model. Who said Angular had steep learning curve. Angular 2 is going to haunt an average UI developer much more. Please feel free to comment/suggest if I missed to mention one or more important points. Also, sorry for the typos. Following are the key points described later in this article: HelloWorld Component Concept HelloWorld Component Code Sample Index.html Code Sample HelloWorld Component Concept Following are some of the key points to note in the HelloComponent shown in …
Angular 2 – Components Explained with Code Examples
This article represents concepts and code samples around Angular 2 Components which resides at the heart of the Angular 2 framework as like Controller/Scope which resided at the heart of Angular 1 app. Please feel free to comment/suggest if I missed to mention one or more important points. Also, sorry for the typos. Following are the key points described later in this article: What are Components? Components Explained with Code Samples What are Components? Components are at the heart of Angular 2 apps. A component in Angular2 is used to represent a View along with associated logic (encapsulated as a Class), which will get executed based on interaction with …
AngularJS – Great Read on Compile & Link Functions of Directives
This is one of the finest page I have read on compile and link functions of AngularJS Directives. Worth a read! Thanks to the author, Jurgen Van de Moere, for putting a great blog on AngularJS. The nitty-gritty of compile and link functions inside AngularJS directives Following are some of the topics covered on this page: How directives are processed in AngularJS Lot of sample codes Great explanation of Compile and Link function
MEAN Stack Apps Explained for Java Developers

This article represents brief description of What is MEAN Stack Web/Mobile App. Coming from Java background, I thought it to present an analogy for Java developers to get a quick understanding on MEAN Web/Mobile App. Please feel free to comment/suggest if I missed to mention one or more important points. Also, sorry for the typos. Following are the key points described later in this article: What is MEAN Web/Mobile App? A Web Application Stack in General Sample Web App using JEE (Spring/Hibernate) Framework A MEAN Stack Web/Mobile App What is MEAN Web/Mobile App? A MEAN Stack based web/mobile app makes use of following technologies: M: MongoDB E: ExpressJS A: …
AngularJS – 6 Tips to Optimize the Digest Cycle

This article represents tips on making optimal usage of digest cycle which slowers the Angular app. Please feel free to comment/suggest if I missed to mention one or more important points. Also, sorry for the typos. Following are the key points in relation with optimization of Digest cycle: Only the most critical variables should be watched. For instance, one should avoid using $digest method in loop for every message exchanged. Usage of one-time binding syntax to avoid objects being added to $$watchers list and thus being checked for updates with each $digest run. The syntax looks like {{::name}}. With this syntax, once the name variable is resolved, Angular removes the name …
AngularJS – Two Different Ways to Bind Model Data to HTML Element
This article represents two different techniques using which application data (model) could be bound to HTML element in AngularJS. Either of the technique is used to replace the text content of the specified HTML element with the value of a given expression, and to update the text content when the value of that expression changes. Please feel free to comment/suggest if I missed to mention one or more important points. Also, sorry for the typos. Following are the key points described later in this article: Bind data using {{ expression }} syntax Bind data using ng-bind directive Recommended way of binding data Bind Data using {{ expression }} Syntax Following …
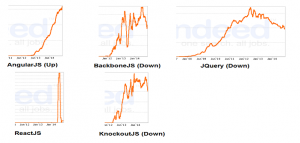
Top 4 Javascript Frameworks to Watch out in 2015

This article presents analytics on popular Javascript frameworks and call out top 4 javascript frameworks (event-handling) one should watch out in 2015. From the analysis below, AngularJS Rocks!!! Please feel free to comment/suggest if I missed to mention one or more important points. Also, sorry for the typos. Following are the top 7 Javascript frameworks that are considered in this analysis: AngularJS JQuery BackboneJS KnockoutJS ReactJS MeteorJS EmberJS The analytics presents data based on trends captured from Google Trends and Indeed.com job trends. Please feel free to suggest any javascript frameworks that I may have missed. From the analysis below, following are top 4 javascript frameworks that you may want to watch out …
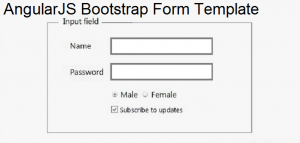
Productivity – Sublime, AngularJS, Bootstrap Form Template

This article represents sublime text editor snippet code sample for an AngularJS-Bootstrap form template which could be used to quickly create an angular app with a simplistic bootstrap form. Please feel free to comment/suggest if I missed to mention one or more important points. Also, sorry for the typos. Following are the key points described later in this article: Why AngularJS-Bootstrap Form Template? How to Create Sublime Snippet? Code Samples – AngularJS-Bootstrap Form Template Why AngularJS-Bootstrap Form Template? Many a times, I wanted to experiment with AngularJS features on an HTML form. This required me to re-write or copy & paste angularjs code and bootstrap form code and create …
AngularJS – Sublime Template for Hello World

This article represents sublime snippet code sample which you could use to create an auto-complete hello world template to quickly get started with Hello World code for AngularJS. Please feel free to comment/suggest if I missed to mention one or more important points. Also, sorry for the typos. Following are the key points described later in this article: Why Sublime Snippet for AngularJS Hello World How to Create HelloNG Snippet? Code Samples Why Sublime Snippet for AngularJS Hello World Many a time, while starting on new AngularJS app for doing quick POC or testing purpose, I ended up creating boilerplate code or copied and pasted minimum AngularJS app code …
AngularJS – How to Handle XSS Vulnerability Scenarios

This article represents different scenarios related with XSS (cross-site scripting) and how to handle them appropriately using AngularJS features such as SCE ($sceProvider) and sanitize service ($SanitizeProvider). Please feel free to comment/suggest if I missed to mention one or more important points. Also, sorry for the typos. Do visit the page, how to prevent XSS attacks in Angular 2.*, Angular 4.* or Angular 5.*, if you are looking forward for handling XSS vulnerabilities in latest version of Angular apps. You may also want to check the page, Top 10 Angular Security Best Practices vis-a-vis vulnerability issues. Following are the key XSS-related scenarios described later in this article: Escape HTML completely …
AngularJS – Two Ways to Initialize an Angular App

This article represents code samples along with related concepts for two different ways in which Angular app can be defined. Please feel free to comment/suggest if I missed to mention one or more important points. Also, sorry for the typos. Following are the key points described later in this article: Automatic Initialization Manual Initialization Automatic Initialization All that is needed for automatic initialization (as of current AngularJS version) is to define “ng-app” on an element and you should be all set. Take a look at following code sample. Pay attention to some of the following: ng-app=”HelloApp” defined on div element ng-controller=”HelloCtrl” defined on the same element. It could as …
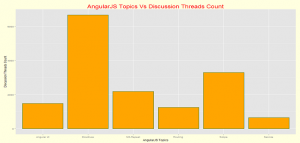
AngularJS – Top 6 Concepts That Developers Loved

This article represents top 6 popular AngularJS topics that has been used most by the AngularJS developer community till date. The inference is derived based on number of tagged discussions happening on Stackoverflow. Clearly, “Directive” is the winner and attracts most of them all. The article presents my thoughts on why these topics have been most popular. Please feel free to comment/suggest if I missed to mention one or more important points. Also, sorry for the typos. Following is the list of top 6 popular topics: Directives Scope Object Ng-repeat Angular UI & Bootstrap Routing Service Following plot demonstrates the popularity of different feature/topics in relation with AngularJS. …
AngularJS – Hello World with Angular-Seed – Code Example

This article introduces Angular-Seed project for AngularJS beginners and, presents a code example along with instructions to get started with Angular-Seed project. Please feel free to comment/suggest if I missed to mention one or more important points. Also, sorry for the typos. Following are the key points described later in this article: What is Angular-Seed project? Pre-requisites for installing Angular Seed Project Install and Configure Angular-Seed Project Hello World – Code Example If you are an AngularJS beginner or have started developing angular apps and, have been wondering about the standard folder structure layout to put your HTML, CSS and JS files, you would want to consider Angular-Seed project. …
AngularJS – How to Use AngularJS with Legacy UI Code?

This article represents tips on how to use AngularJS with legacy UI code which could present challenges such as those described later in this article. Please feel free to comment/suggest if I missed to mention one or more important points. Also, sorry for the typos. Following are some of the key points described later in this article: Is it that easy to create Angular apps in Legacy UI? Can I use AngularJS with existing forms? Is it OK to use Angular with JQuery-based UIs? Browser compatibility, especially, for IE-sensitive applications Is it that easy to create Angular apps with Legacy UI Code? Yes, it is! All you need to do is …
AngularJS – Recommended Directory Structure for Angular Apps

This article represents the recommended folder structure that you would want to create/adopt for your next Angular App. Please feel free to comment/suggest if I missed to mention one or more important points. Also, sorry for the typos. Following are the key aspects of organizing your angularJS app files into the recommended folder structure described and displayed later in this article: Identify key Angularjs elements (files/folders):Following are key elements of AngularJS that need to be stored in form of files within different folders: Core Module: Core module representing the Angular app Components:Components such as following that are used in the core module: Services Filters Directives Important point to note is …

I found it very helpful. However the differences are not too understandable for me