Author Archives: Ajitesh Kumar
Why AngularJS is Known to Have Steep Learning Curve?

The article presents my opinion on why AngularJS is popularly known as framework with a steep learning curve. After having spent so much time with AngularJS, where I wrote few Angular applications (one of them is http://function-point-analysis.appspot.com), and also deep dived into the AngularJS code, I ended up building a set of opinion on why at all is Angular said to have deep learning curve. Before going into the details, I must say that off-late both, server-side and UI programmers are found to be digging into the AngularJS land and both of them have consistently echoed about the toughness of land 🙂 at the surface level. Thinking about it, one could come …
AngularJS Interview Questions – Set 2

The article presents another set of 10 interview questions for you to try your understanding of AngularJS fundamentals. You may find some of them as tricky ones. Questions below primarily focus on angular application initialization process. Do note that I shall be coming up with multiple such set of questions in the near future as I swim deeper into Angular Sea. 🙂 Please feel free to suggest/comment if you disagree with any of the answers below. Question Set Can the angular application be initialized on only HTML element or ANY element? Ans: ANY element Can an HTML page have multiple “ng-app” directive for bootstrapping multiple AngularJS application? Ans: Yes With more …
AngularJS Bootstrap Single Page App Template – Code Sample
The article presents take-away code sample for quickly getting started with single page app using AngularJS and Bootstrap. For detailed instructions, we recommend you to take a look at some of the following blogs we wrote earlier: How to create single page application Creating Single Page Application with RESTful APIs and Spring MVC Following are key things to note: Routes defined for different views (pages) Container page where ng-view directive is placed in order to load different views Separate HTML page representing different views Unique controllers defined for each view (page) Container Page Copy and paste the code below in a new file and give a …
Hello World with KendoUI & AngularJS – Code Example

This article presents code samples and related concepts for what would it take for someone to get started with KendoUI and AngularJS. The code below is demonstrated on this page, http://hello-angularjs.appspot.com/kendoui-helloworld. Following will be discussed in this article: Key CSS/JS libraries from KendoUI and AngularJS AngularJS Code Representing Inclusion of Kendo.Directives Module Take away code to get started quickly Key CSS/JS KendoUI & AngularJS Libraries Following are important CSS/JS libraries that need to be included: kendo.common.min.css: This is KendoUI common CSS file that gets used across different themes. kendo.default.min.css (Web Themes): This represents default web theme for KendoUI. One could use some of the following available themes. All that …
Angular-UI Bootstrap Hello World Code Example

While working on several AngularJS tiny projects that are made live on my another website, I used Bootstrap to create good-looking UIs while eventing aspect was taken care by AngularJS. Then, I came across several pages on the web which talked about using great UI-widget based framework such as ExtJS, KendoUI for laying out quick & great looking UIs and use AngularJS as an eventing framework. This is where I also got introduced to Angular-UI project (http://angular-ui.github.io/). This is when I came to know AngularJS Bootstrap components which is written by Angular-UI team. The same could be found on following page: http://angular-ui.github.io/bootstrap/. As a demo, take a look at the …
AngularJS Hello World Unit Testing Code Example

The article intends to provide take away code to get started with unit testing while working with AngularJS. The underlying Javascript unit testing framework used for testing the AngularJS code sample is Jasmine. Controllers.js ControllersSpecs.js You may want to pay attention to some of the following facts in relation with unit testing vis-a-vis unit testing controller methods: Use AngularJS dependency injection feature to pass on dependencies to Angular components such as controller, filters, directives etc. Following code does the magic of injecting $rootScope and $controller which is also represented in the code samples later in this article. For rookies, following should be sufficient for cut-copy-paste to get started with unit …
Quick Reference to Jasmine – Javascript Unit Testing Framework

The article represents the fundamentals concepts and code samples around Jasmine, a popular Javascript unit testing framework.TO get started, download the framework from https://github.com/pivotal/jasmine/releases. For detailed examples, look at http://jasmine.github.io/edge/introduction.html. It All Starts with “describe” and “it” Function Blocks In Jasmine terminologies, a set of tests is collectively called as a “suite”. The test suite is defined using “describe” function block. Each test is called as a “spec” and defined using “it” function block. A test suite can have multiple test specs and also, test suites. This implies that a “describe” function block can have multiple “it” function blocks and also, “describe” function blocks contained within. One of the key …
AngularJS – Single Page App with RESTful APIs & Spring MVC

The article presents recipe to create single page application with AngularJS & Spring MVC where different pages are required to do transactions with server using RESTful API. The demonstration is created on this page, http://hello-angularjs.appspot.com/angularjs-single-page-app-restful-apis. Code samples and related concepts are presented for following requirements of single page app: Initially one page is loaded with side navigation. Clicking on side navigation loads new view (data) from server by consuming RESTful API using ngResource, $resource service with “query” action method Clicking on individual items link loads the related data from server, again by consuming RESTful API using ngResource, $resource service with “get” action method Submitting a set of data consumes a …
AngularJS – How to Create & Use Custom Service

This article demonstrates how one could create custom services in AngularJS and use them within controllers or other services using dependency injection. In this article, the service demonstrated is Calculator service with just one API named as “calculate”. The API takes two numbers and operation type and calculate the result appropriately. The demo could be found on this page, http://hello-angularjs.appspot.com/angularjs-create-custom-services Following are three key steps in creating using custom services: Create the code for service (take a look at example below showing Calculator class with a constructor, Calculator() Register the recipe or method to inject the service. Injector service uses this to inject the service Inject the new custom service in …
AngularJS – Post Data with ngResource, RESTful APIs and Spring MVC

The article presents concepts and some take-away code samples for developers wanting to POST data to RESTFul APIs using ngResource ($resource) service with SpringMVC on server side. The demo for this example could be found on this page, http://hello-angularjs.appspot.com/angularjs-restful-apis-post-method-code-example. The primary reason why I loved this approach rather than using $http service is the fact that using ngResource allows you to have abstraction such as a $resource class & its instance on which you have action methods to interact with RESTful APIs. It makes it quite easier to work with RESTful integration. On $resource class object, one could directly call action methods such as get, save. However, on …
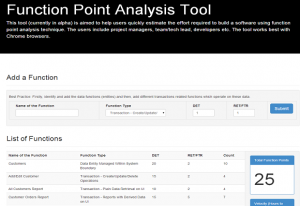
Function Point Analysis Tool with AngularJS

The article introduces the function point analysis tool that was created using AngularJS and Bootstrap frameworks. The tool can be accessed at http://function-point-analysis.appspot.com/. Following are some of the Key features of AngularJS that have been demonstrated as part of this tool: Two-way data binding; As the functions are added, the model value such as total function points count changes, and thus view is updated to reflect the new count. Templates used to display inputs in the table displaying functions and its counts Directives such as ng-repeat (adding a table row), ng-show Scope object used as a bridge between view and the controller Form elements such as select, input[number]. Form element …
EmberJS Bootstrap Hello World UI Template

The article is a placeholder for Hello World code for EmberJS with Bootstrap. Those who want to get started with EmberJS can just copy and paste the code in an html file and get started. Among the scripts, you would also find the Bootstrap script and CSS files. Following are, however, some of the observations to be noted: Dependency on JQuery: The primary reason for dependency on JQuery as cited by the Ember code developer in this page is DOM manipulation. Dependency on Handlebars template: This is the templating engine used by EmberJS. EmberJS App Initialization: One needs to an Ember app initiated using the code such as “var app …
AngularJS – Consume RESTful APIs with ngResource or $http

The article presents concepts and code samples on how to consume RESTful APIs with help of AngularJS $resource or $http service. The server side code is written on top of Spring MVC framework. Please feel free to point out suggestions on this blog.Following are key techniques using which one could consumer RESTful APIs Use low-level $http service to retrieve data using GET method. The demo could be found on this page Use $resource service to retrieve data using GET or QUERY action method. The demo could be found on this page RESTful APIs with Low-level $http Service One could directly use low-level $http service to consumer RESTful APIs …
Unit Testing with JUnit & Mockito – Code Examples

The article presents quick code example for doing unit testing with JUnit & Mockito mocking framework. It also represents unit testing naming convention where features text is used for naming the test methods thereby representing test class as alternate documentation for the class under test. Following is done while defining Mock member variables Use @Mock annotation ahead of member variable definitions Following are steps done in the setup method: Initialize the mock using MockitoAnnotations.initMocks(this); Object of class under test is initialized with the mock objects Following steps are used in each of the unit test methods: Create/Initialize required objects for working with mocks and methods under test Set the mock …
7 Popular Unit Test Naming Conventions

The article presents a compiled list of unit tests naming strategy that one could follow for naming their unit tests. The article is intended to be a quick reference instead of going through multiple great pages such as following. That said, to know greater details, please feel free access one of these pages listed below and know for yourself. Naming Standards for Unit Tests Naming Unit Tests Responsibly What are some popular naming conventions for unit tests? Unit Tests Naming Best Practices GivenWhenThen Technique Following are 7 popular unit tests naming conventions that are found to be used by majority of developers and compiled from above pages: MethodName_StateUnderTest_ExpectedBehavior: There are …
What is Difference Between Select and Datalist?
The article represents the key difference between Select and Datalist and emphasize on related best practices. Following are key differences Select is an form input type while Datalist isn’t Select input element presents options for the users from which they need to select one of them. On the otherhand, Datalist presents a list of suggested values to the associated input form (text) field and users are free to select one of those suggested values or type in their own value. With Select, users may have to scan a long list for selecting one of the values, while with Datalist, the values are provided as hints and users ain’t bound to …
I found it very helpful. However the differences are not too understandable for me