Author Archives: Ajitesh Kumar
Sublime – Configure to Open HTML Page in a Web Browser

This article presents steps that is needed to configure Sublime to open the HTML pages you are working, in your preferred web browser. As I started developing AngularJS apps with Sublime, I got stuck at the point where I have to manually go to appropriate folder consisting of HTML file and double-click to open it in browser or, go to existing browser having that page and refresh it. In both the case, it was quite a bit cumbersome. Ideally, I wanted some shortcut keys right from within Sublime which would have helped me open the file in browser. This is where I did some research and found the way out. …
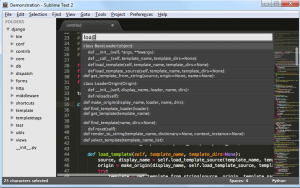
AngularJS – How to Code Quickly with Sublime Text Editor

After working on AngularJS for sometime now, I was looking for an editor which helps to code efficiently and effectively with AngularJS. This is when I discovered Sublime Text Editor. This article presents tips on what needs to be done to write AngularJS code with Sublime Text Editor. I have to confess that it has been a fulfilling experience to code in AngularJS with Sublime once installation and configuration is done. I was able to complete my AngularJS hello world program within few minutes. Trust me, it is worth your time. Let me know what you think about it. Do the following and enjoy the Angular ride much more than ever: …
Ionic Framework Hello World – Code Example

This article helps you get started with Ionic Framework, the open-source front-end framework for developing hybrid mobile apps with HTML5. Following will be discussed in the article: Why Ionic Framework? Pre-requisite for Good Fun with Ionic Ionic framework installation Ionic Starter Projects Hello World code example Feel free to add/suggest any points that I may have missed upon. Why Ionic Framework? When you have frameworks like Cordova/PhoneGap or Titanium, why need Ionic in the first place? Well, as I get started with some of these frameworks and got done with Hello World program and wanted to do more, I decided on getting myself expert at developing hybrid apps. The …
Android Development & How to Setup Mobile Device

The article presents quick tip on how to have your android app (developed using Android IDEs such as Eclipse or Titanium-based IDE) installed on your mobile device and have them tested right from your mobile device rather than from emulator. While trying to get this done with both Samsung and Motorola mobile handset, I failed on following front when I was working with Titanium IDE: Titanium IDE was unable to detect android device. All that I did was connect my mobile device and laptop with a cable and, expected magic to happen. After doing a little research, I figured out what needs to be done on both …
Reason Why Titanium Studio Failed to Start

The article is a quick placeholder for those who downloaded titanium studio, installed the same but failed to get it started and got Java related error. After getting my hands dirty with Cordobva and Phonegap, I wanted to get setup with Titanium Studio. This is where I went ahead and downloaded the Titanium studio by getting myself signed up. After it got downloaded, I installed and tried to start it. However, it failed to start and throw following error: “Java was started but returned exit code=13” Well, after reading from some Stackoverflow pages, I went ahead and put the following code in TitaniumStudio.ini. But that failed to solve my problem. …
Cordova Hello World with AngularJS & Bootstrap
The article presents a quick code sample to get started with Cordova or PhoneGap and AngularJS and Bootstrap CSS framework.Interesting thing to note is that the development can be be same as if you are developing an AngularJS & Bootstrap Web app. This is inline with PhoneGap or Cordova being used to create a Hybrid mobile app. Following are simple steps to get started: Create a HelloWorld app with Cordova or Phonegap. Take a look at our previous article on how to get started with Cordova Hello World app. Once setup, what you have got is www/index.html where you could put your Bootstrap CSS path and AngularJS path. As like …
Cordova Hello World with Android & Eclipse IDE

This article is aimed to get you started with Cordova, an open-source mobile development framework, with Eclipse IDE and write your first Android app, Hello World. Read about what is Cordova, how & who should use it on this page. Following will be detailed in this article: Why Cordova? Setup Cordova with Android Create Cordova Hello World App with command-line interface (CLI) Setup Cordova Hello World App into Eclipse Why Cordova? Following are some of the reasons why you would want to use Apache Cordova mobile app development framework. Well, following can be same for other Mobile development framework such as Titanium. If you are a web developer and want …
AngularJS – How to Pass Parameters to Controllers on Initialization

The article presents quick concepts and code samples on how one could pass the parameters to the controller during bootstrapping process. Feel free to comment/suggest. Usecase: Edit Page to Populate Data Retrieved from Server I came across a use case where I had to edit an existing object. Thus, I was required to populate the input fields with the existing value. When I tried to do in the usual manner which is like retrieving the object from the server and updating each of the input fields with the right value, it didn’t work out. The input fields were not getting the value retrieved from the server. This is primarily because …
ReactJS & Bootstrap UI Template – Code Example
This article represents take away code for working with ReactJS and Bootstrap CSS library. I chose to post it as I need the copy and paste code to get started quickly with every new ReactJS tiny projects and, wanted a place on web which serves my purpose. Pay attention to some of the following: All JS libraries are accessed from CDNs Inclusion of JSX code snipper /** @jsx React.DOM */ <html> <head> <title>Some Title</title> <link rel=”stylesheet” href=”//netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css”> <script src=”http://fb.me/react-0.11.1.js”></script> <script src=”http://fb.me/JSXTransformer-0.11.1.js”></script> <script src=”//ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js”></script> </head> <body> <div class=”container”> <div class=”page-header”> <h1>Some Heading</h1> </div> <div id=”helloApp”></div> </div> <script type=”text/jsx”> /** @jsx React.DOM */ var HelloApp = React.createClass({ render: function() { return ( …
ReactJS Tutorial – How to Add or Delete Table Row Dynamically

The article represents high-level concepts including component design and event delegation and, demo/code samples in relation with how to add or delete a table row dynamically. For AngularJS enthusiasts, it also presents quick differences and few similarities (so to say) as well. The UI is demonstrated on the following page: http://tuts-javascript.appspot.com/reactjs-add-remove-table-row. Feel free to comment/suggest on any aspects of the article including concepts and code samples. Following is how the design is laid out: CompanyApp: The app has a top-level component named as CompanyApp. This component is composed of following components: CompanyList: CompanyList component represents a list of companies and has code to render the same. Company: Company component represents the company …
Hello World with ReactJS – Code Example

This article represents code examples and high level concepts on React.js, a javascript library for building user interfaces, being developed by Facebook Engineers. The concepts shall be presented in detail in upcoming articles. Also, I would have to say that if you are a ReactJS expert and feel that there could be improvements with the code, please drop a line with suggestion and I shall update the article/code appropriately. The demo of the code samples could be found on this page. Before I go ahead and present some code samples, I have to make a mention that it was a little difficult to get started with React.js as I have …
AngularJS – Different Ways to Declare Controllers

The article represents various ways of declaring a controller along with code examples. Please feel free to comment/suggest if I have missed on any key aspects.Following are two different ways in which controllers can be declared: Using “as aliasName” in ng-controller. Example: ng-controller=”HelloCtrl as ctrl” Just the controller name. In this strategy, $scope object is bound to data and methods. Example: ng-controller=”HelloCtrl” Using “as aliasName” in ng-controller (Recommended Way) Using “as aliasName” specifier when defining the controller in ng-controller directive. The methods and properties can be bound on to the controller using “this” keyword. There are benefits of binding properties directly to the controller and thus, it is the …
Angularjs Custom Directives Tutorial – Quiz App Code Example

The article presents a tutorial on how to create custom directives, using a sample quiz app and code examples. The quiz app demonstration could be found on following pages. Please excuse me for typos, if found. Questions set 1 Questions set 2 Following will be discussed in this article: Introduction to quiz app and related custom directives Key directives concepts demonstrated with quiz app How to use these directives? Introduction to Quiz App & Related Custom Directives The objective behind the quiz app is to enable the quiz creators create quick quiz apps by focusing on questions and answers rather than dealing with nitty gritty of web development for …
AngularJS – How to Create a Custom Directive – Code Example

The article presents high level concepts and take away code sample on how to create custom directive in AngularJS. The code given below is demonstrated on this page, http://hello-angularjs.appspot.com/angularjs-how-create-custom-directives. Following are key concepts that shall be discussed in this article: What is a directive? Why do you need a directive? Code sample – Hello World Custom Directive What is a Directive? Simply speaking, a directive in AngularJS is all about extending (or attaching) the behavior of an existing element or creating a new element with altogether a new behavior satisfying the specific requirements of your app. From code perspective, directives are markers on a DOM element (such as an …
AngularJS Interview Questions – Set 4

The article represents another set of 10 interview questions primarily related with dependency injection. Following are another set of questions that have already been published earlier. Interview questions – Set 1 Interview questions – Set 2 Interview questions – Set 3 Question Set Question:Describe what happens when Angular compiler comes across “ng-controller” directive? Ans: As the Angular compiles the HTML and come across the “ng-controller” directive (e.g.,<body ng-controller=”HelloCtrl”>), it asks the injector to create an instance of controller and its dependencies. Injector then looks out for any mechanism that has been specified by the user for creating the controller. In order to specify how the controller (HelloCtrl in current example) …
AngularJS Interview Questions – Questions Set 3

The article represents the 3rd set of 10 interview questions. Following are previous two sets that have been published earlier on our website. Following are other sets that we recommend you to go through. Interview questions Set 1 Interview questions Set 2 Interview questions Set 3 Question Set Q1: Directives can be applied to which all element type? Ans: Following represents the element type and directive declaration style: `E` – Element name: “ `A` – Attribute (default): ` ` `C` – Class: ` ` `M` – Comment: “ Q2. What is notion of “isolate” scope object when creating a custom directive? How is it different from the normal scope object? …

I found it very helpful. However the differences are not too understandable for me