Author Archives: Ajitesh Kumar
Deep Dive – Docker Images & Containers Internals

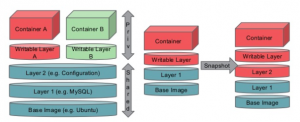
Following are some of the cool links which can help you get started with knowing Docker internals for images and containers: Docker Containers’ Filesystem Demystified Union file System for Dockers Following diagram represents the concepts on docker image and container. Pay attention to some of the following in above diagram: Docker images comprise of readable layers stacked on top of each other. These layers are shared across different containers. Each of these layers are also termed as the “image”. Thus, a docker image of any software package can comprise of multiple images (layers) such as bootfs, rootfs etc., stacked on top of each other. Following are some of the key …
Quick Glance at Kubernetes Architectural Building Blocks

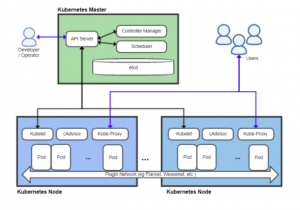
This blog represents information on some of the key architectural building blocks of Kubernetes. The greater details on Kubernetes architecture can be found on this page, Kubernetes Architecture. Following diagram represents technology architecture (with infrastructure) viewpoint of Kubernetes: Following is another viewpoint of the Kubernetes technology architecture: Pay attention to some of the following as per above diagrams: Kubernetes Master Controller Manager (kube-controller-manager): It is a daemon process that embeds the core control loops, a non-terminating loop, for regulating the state of the system. A control loop can also be seen as a controller. Details can be found on this page, kube-controller-manager. Controller manager supports different types of controllers such …
Blockchain – Hyperledger Technology Architecture Viewpoint
The diagram below represents technology architecture viewpoint of hyperledger blockchain framework: Hyperledger framework comprises of four key services/modules at a broader level. They are following: Membership services. Membership services comprise of components such as following: Registration: Registers/enrolls the new users Identity management: Manages identity of the users Audit management Blockchain services: Blockchain services comprise of following components used to manage consensus, storage and transactions: Consensus Manager: Used to implement consensus algorithm; Allows to plug-in extensible/customized consensus module. Consensus manager forms part of ordering service which validates the transaction using VSCC (validation system chaincode), create block of transaction and send them back to peer nodes. Distributed Ledger Ledger storage: Storage such as LevelDB or CouchDB can …
Quick Glance at Hyperledger Fabric Architecture Building Blocks
The diagram below represents application communication viewpoint at key building blocks of Hyperledger Fabric 1.0 architecture: Following are some of the key building blocks of Hyperledger Fabric 1.0 Architecture: Membership Services Provider: Enrolls the clients Peers: Peer nodes can be endorser (endorse proposal for transaction)and committer nodes (write block of transactions to ledger) Chaincode: Smart contract written in Java/Go which is invoked by a transaction. Peer nodes having chaincode becomes the endorser for that chaincode. ESCC (Endorser system chain code) executes the chaincode using proposal and read-write set information. Ledger: Ledger which holds the copy of transactions in form of blocks Ordering service: Consenter service which validates the transaction using VSCC (Validation system chaincode), orders …
Blockchain usecases from Financial Services & Government/Legal/Regulatory
This blog represents some of the Blockchain uses cases in industry domain related with financial services and Government/Legal/Regulatory. The blockchain is getting talked about/implemented in different industry domains such as following: Financial services Government / legal / regulatory Government / legal / identity management Capital markets Healthcare / medical IOT Publishing Supply chain / Logistics Supply chain / Traceability / Anti-counterfeiting Supply chain / Interoperability / Visibility Travel / Hospitality Agriculture I shall be doing a blog series discussing all of the above use cases in detail. In this blog, we will look into some of the use cases in financial services and Government/legal/regulatory. Financial Services Microlending: Small unsecured loans issued …
Kubernetes – How to Install Kubernetes on Ubuntu (Linux)
This blog represents steps/instructions on how to setup Kubernetes on Ubuntu (Linux) using Minikube. The instructions have been used to setup Kubernetes on Ubuntu 16.04. Following are key steps which need to be taken in order to setup and get started with Kubernetes: Ensure Virtualization Technology (VT) is enabled in BIOS Install VirtualBox and VBoxManage Install KubeCtl Install Minikube Launch Kubernetes cluster Ensure Virtualization Technology is Enabled in BIOS Setup First and foremost, ensure that Virtualization Technology (VT) is enabled in BIOS setup. In order to do that, do following: Shutdown the system and restart. Keep tapping ESC key when starting the machine. This would bring up the startup screen …
Blockchain – Top 5 Cool Links for Hyperledger Framework
Following are some of the cool links in relation with Hyperledger framework (Open-source permissioned blockchain framework) you would want to bookmark. These pages represent help docs, use cases, step-by-step instructions to create the first blockchain, issues etc. Hyperledger Mailing List Hyperledger Jira Hyperledger Fabric Docs Step-by-step process of bootstrapping Hyperledger fabric network and invoking a transaction Hyperledger use cases
Blockchain – Transaction Journey into A Hyperledger Blockchain Network
This blog represents details on key types of components or building blocks of Hyperledger Blockchain Network and discusses details on the journey of transaction in the blockchain network. It also highlights the steps including diagrams on workflow/process flow related with endorse and commit transactions. Types of Hyperledger Components There are three types of components, each of them performing different functions, in Hyperledger. Node joining the Hyperledger Blockchain network will be free to take up one or more functions. Following represents these three classes of components: Endorsers: Nodes with “Endorser” functionality will simulate and sign or reject the transactions. A peer can be potentially an endorser for the chaincodes deployed to …
Go – Get Started with Hello World using Go Programming
This blog represents steps required to get started with Go programming language on Linux/Ubuntu. The details can be found on this Golang – Getting Started page. Setup Go & Configure The following instructions can be used to setup Go which includes installation and configuration: Download the appropriate binary release from Go Download Page; In case of Linux, download go1.9.*.tar.gz. Go to the download folder and execute the following command: For the latest version of Go, the above command would look like following: Above command would setup go at the location, /usr/local. Configure path appropriately such that Go can be used to run the programs from anywhere on the system. Set …
ReactJS – How to Get Started with Hello World
This blog represents concepts and code samples in relation with getting started with ReactJS app. The recommended way of creating react app using create-react-app is illustrated in this blog. Install utility, Create-React-App Create first ReactJS app from command prompt Run the ReactJS app Install utility, Create-React-App Create-React-App is an officially recommended way to get started with creating new ReactJS Apps. Note that create-react-app uses the NPM package react-scripts for scripts and configurations required to create a ReactJS app. Execute following command to install create-react-app NPM package. Create First ReactJS app from command prompt Execute the following command: This would create the ReactJS app under the folder, hello-react-1. The following would be displayed …
Software Build & Release Versioning Strategy
The blog represents the software build and release versioning strategy which can be used to tag web or mobile releases with different version numbering schemes as illustrated later. The strategy can as well be used for software versioning. Build/Release Version Numbering Scheme – <major>.<minor>.<patch>.<buildnumber> A release version can be of type <major>.<minor>.<patch>.<buildnumber>. Following is what each of these keywords such as major, minor, patch and buildnumber represents: major: Indicates a significant change in the application which may essentially mean one of the following: The app is re-written The app has changed significantly so much so that backward compatibility with older versions gets broken. Large set of new features At times, …
Solution to Permission Denied (Public Key) for Git Clone
Following error occurs while you are trying to clone a git project. I tried cloning a Github demo project in relation with ReactJS and NodeJS using command such as git clone git@github.com:DavidWells/isomorphic-react-example.git. In this blog, we will look into the solution of this github permission denied (public key) issue related with cloning a project using git clone command. Solution to Permission Denied (Public Key) Error Generated a new SSH Key The details can be found on this page, Generating a new SSH key and additing it to the ssh-agent Add the public key to your Github account As shown in the screenshot below, you would be required to add the …
Mocha Unit Tests with Hello World
This blog helps you get started with Mocha and also present steps and sample tests which can be used to get started. Setup Mocha using NPM For installing Mocha globally such that it can be from anywhere, execute following command: For installing with npm, you may be required to install Nodejs. npm is distributed with NodeJS which implies that downloading and installing NodeJS automatically installs npm on your computer. One can get appropriate version of NodeJS from following page, Download NodeJS. Details on npm can be found on this page, NPM. Execute mocha command to make sure it is installed appropriately. Following is the screenshot of output as a result …
Application Security – Use NPM Request Package for APIs Access
This blog represents code sample and related details that can be used to hack into the system through unprotected APIs. The security vulnerability such as following can be exploited using the code sample given later in this article. Note that the security vulnerabilities mentioned below forms part of OWASP 2017 Top 10 security vulnerabilities. Insufficient attack protection Sensitive data exposure Unprotected APIs The code below has made use of NPM request package to send the request to the API hosted ast Paytm Catalog Site. The API below displays electronics items listed on PayTMMall.com. Put the code shown above in a file, say, test.js and execute the file using command such as …
Angular 2 – How to Secure Apps from CSRF/XSRF Attack
This blog represents concepts and code samples in relation with securing Angular apps from from CSRF or XSRF attack. The following points are covered: Different types of CSRF/XSRF tokens Angular’s default CookieXSRFStrategy Server-side processing of XSRF tokens Angular custom CookieXSRFStrategy implementation Different Types of CSRF/XSRF Tokens CSRF/XSRF tokens can be of following different types: Per-session token: The token is generated once per session. With each request, the token is sent. Server verifies the correctness of the token and validity in terms of whether the token is expired or not. Per-request token: The token can be generated for each request and later verified and validated. With Angular apps, any one of …
MongoDB – Commands to Check MongoDB Performance on Linux
This blog represents code samples to check the MongoDB performance settings on Linux. Following configuration settings need to be checked: Filesystem as XFS Ulimit values Transparent huge pages Read ahead limit value File access time value TCP keepalive value Check Filesystem MongoDB recommends to use filesystem of type XFS when using WiredTiger as storage engine with MongoDB running on Linux. The details can be found on this page, MongoDB on Linux. Execute following command to check the filesystem: The output would look like following: Check ulimit values Check MongoDB recommended values for ulimit for number of open files and number of processes/threads allowed for the user access. The details can …

I found it very helpful. However the differences are not too understandable for me