Top 10 Ecommerce Platforms for Online Store – 2016-2017
This article presents a list of Top 10 ecommerce platforms (2016-2017) which can be used to get started with your ecommerce business by getting your shop online. Please feel free to comment/suggest if I missed to mention one or more important points. Also, sorry for the typos. Top 10 eCommerce Platform to Create Your Own Shop Online Following is a list of top 10 ecommerce platform, commercial and open-source, which can be used to create presence for your business online. All of these platform can easily be customized to suit one’s online business needs. Note that these ecommerce platforms have been put in order based on Google Trends. Magento Shopify …
Top 6 Freelance Jobs Websites for 2016-2017
This article represents top 6 websites (for the year 2016-2017) where job seekers could find freelance jobs, assignments or projects. Those working in IT and software industry (especially web or UI/UX developers and designers) will find them very useful. Please feel free to comment/suggest if I missed to mention one or more important websites. Also, sorry for the typos. Top 5 Freelance Websites List Following is the list of website (in order) Upwork Fiverr Freelancer Guru FlexJobs PeoplePerHour Find below the Google Trends on above websites:
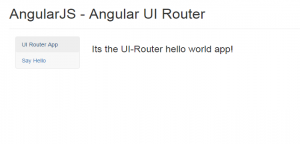
AngularJS, Angular-UI Router Hello World Starter App – Code Sample

This article represents code samples to get started with an AngularJS app with Angular UI-Router and Bootstrap. Please feel free to comment/suggest if I missed to mention one or more important points. Also, sorry for the typos. Code Example – AngularJS 1, Angular UI-Router, Bootstrap Pay attention to some of the following in the code given below: Angular-UI router state information is used to associate links with templates Angular-UI code with within tag element “ui-view” to load specific views <!DOCTYPE html> <head> <title>My AngularJS App</title> <link rel=”stylesheet” href=”https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css” integrity=”sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u” crossorigin=”anonymous”> </head> <body ng-app=”myApp” class=”container”> <div class=”page-header”> <h1>Angular 1 – Angular UI Router</h1> </div> <div class=”container-fluid”> <div class=”row”> <div class=”col-sm-3 col-lg-2″> …
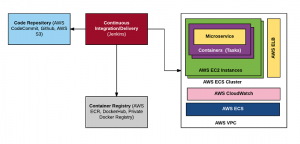
Microservices, Continuous Delivery & AWS Cloud – Part 1

This article represents details on how would the technology architecture look like when dealing with continuous delivery of microservices containers (Dockers) on AWS Cloud. Please feel free to comment/suggest if I missed to mention one or more important points. Also, sorry for the typos. Following are the key points which will be dealt with, in this and the following article (part 2): Technology architecture building blocks Technology architecture description Technology team and required skillsets In this article, we shall look into key technology architecture building blocks. In second part of the series, we shall look into steps needed to be configured to achieve the continuous delivery of microservices containers into AWS cloud …
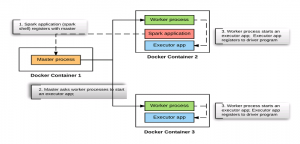
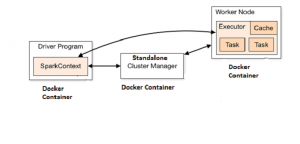
When a Spark application starts on Spark Standalone Cluster?

This article represents detailed view on what happens when a driver program (spark application) is started on one of the worker node when working with Spark standalone cluster. Please feel free to comment/suggest if I missed to mention one or more important points. Also, sorry for the typos. Following are the key points described later in this article: Snapshot into what happens when Spark Standalone Cluster Starts? Snapshot into what happens when a spark application (Spark Shell) starts on one of the worker nodes? Snapshot into what happens when a spark application (Spark Shell) stops on the worker node? Snapshot into what happens when Spark Standalone Cluster Starts? In our …
Fixed – Docker Compose & Invalid Volume Specification
This blog presents solution to the error “Invalid Volume Specification” when executing “docker-compose up” command. I got the error when the volume specification in docker-compose.yml file looks like following: volumes: – ./conf/spark-master:/conf – ./data:/tmp/data Following is how error may look like: ERROR: for spark-master Cannot create container for service spark-master: Invalid bind mount spec “c:\\Users\\ashukla\\dockers\\spark\\conf\\spark-master:/conf:rw”: Invalid volume specification: ‘c:\Users\ashukla\dockers\spark\conf\spark-master:/conf:rw’ ←[31mERROR←[0m: Encountered errors while bringing up the project. The solution to this is following: Save a file named as “.env” in the same folder as docker-compose.yml Save the following in “.env” file: COMPOSE_CONVERT_WINDOWS_PATHS = 1
Hello World with Apache Spark Standalone Cluster on Docker

This article presents instructions and code samples for Docker enthusiasts to quickly get started with setting up Apache Spark standalone cluster with Docker containers. Thanks to the owner of this page for putting up the source code which has been used in this article. Please feel free to comment/suggest if I missed to mention one or more important points. Also, sorry for the typos. Following are the key points described later in this article: Basic concepts on Apache Spark Cluster Steps to setup the Apache spark standalone cluster Code sample for Setting up Spark Code sample for Docker-compose to start the cluster Code sample for starting the Driver program using Spark …
Why consider using Guava-like Libraries for API Contract Conditions Checks
This article represents a perspective on why one should consider using Pre/Post condition checks libraries rather than writing it down time and again in their code. While doing code reviews, many a times, I have found people using preconditions checks such as “Not Null” in a casual manner rather than based on API contracts requiring pre and post conditions checks. Such checks, at times, do make code difficult to read, learn or understand. One may want to rather use home-grown or external (proven ones) libraries for doing such checks. Not only does it enhance code readability and learn-ability but also, it does make you aware of contracts you put in the code thereby including only necessary checks and, …
Java – How to Fix java.lang.NoClassDefFoundError?
This article represents tips on How to Fix java.lang.NoClassDefFoundError when compiling a particular Java file. Please feel free to comment/suggest if I missed to mention one or more important points. Also, sorry for the typos. Following are the key points described later in this article: How to reproduce java.lang.NoClassDefFoundError? Why does the java.lang.NoClassDefFoundError occur in the first place? How to Fix the Error? How to reproduce java.lang.NoClassDefFoundError? Take a look at following Class file. package com.test; public class HelloWorld { public static void main(String[] args) { System.out.println(“Hello World! How are you?”); } } Following are steps to reproduce the java.lang.NoClassDefFoundError. Save the above file as HelloWorld.java within any folder. Compile …
Java – How to Fix java.lang.UnsupportedClassVersionError Error?
This article represents tips on how to fix Java error such as UnsupportedClassVersionError. Please feel free to comment/suggest if I missed to mention one or more important points. Also, sorry for the typos. How to Reproduce the Error? Set the JAVA_HOME with one version of Java. And, include “bin” of different Java version in PATH variable. Compile the class, say, HelloWorld.java with “javac” command Start the JVM with following class: “java HelloWorld” With above, you could see error such as following: java.lang.UnsupportedClassVersionError: HelloWorld : Unsupported major.minor ver sion 52.0 at java.lang.ClassLoader.defineClass1(Native Method) at java.lang.ClassLoader.defineClass(Unknown Source) at java.security.SecureClassLoader.defineClass(Unknown Source) at java.net.URLClassLoader.defineClass(Unknown Source) at java.net.URLClassLoader.access$100(Unknown Source) at java.net.URLClassLoader$1.run(Unknown Source) at java.net.URLClassLoader$1.run(Unknown Source) …
Java – How to Calculate Size of Objects & Arrays
This article represents a list of web pages which can help one understand the memory usage of Java objects and arrays along with examples. Please feel free to comment/suggest any other cool pages. Also, sorry for the typos. The in-memory size of the object depends on the architecture, mainly on whether the VM is 32 or 64-bit. The actual VM implementation also matters. How to calculate memory usage of a Java object?: Very simplified explanation of how one could calculate a memory of any Java object. For example, lets say, you want to calculate the memory of a Java object which holds two int variables, one boolean variable, one Long object, …
How to Dockerize Springboot Web App
This blog represents instructions and code samples on how to Dockerize a Springboot Web app. The source code be found from this git repository. Following are key aspects of this blog: Dockerfile & image Install the image Run the container and access the app Dockerfile & Image Download the code from this page and put them all in a folder. Before we go one to create the image, lets know a little more about the Dockerfile. Following points need to be noted in the Dockerfile: The image created is a Centos6 image The Java is installed in a predefined path “/opt/jdk” Then, Maven is installed and JAVA_HOME is set. The source …
Java Code Sample to Access Firebase Data
This article represents Java code sample which can be used to access Firebase database. Please feel free to comment/suggest if I missed to mention one or more important points. Also, sorry for the typos. Pre-requisite for Firebase Database Access It is recommended to not allow anyone to access Firebase database without any kind of authentication. The minimum that could be done is enable “Anonymous Authentication” by logging in Firebase console. Java Code Sample for Firebase Database Access In the code below, note some of the following: Code for anonymous authentication Code for accessing a user object based on a given userId Firebase firebase = new Firebase(“https://dbname.firebaseio.com/”); firebase.authAnonymously(new Firebase.AuthResultHandler() { @Override …
Liskov Substitution Principle with Java Code Examples
This article describes what is Liskov Substitution Principle along with code examples in Java. Please feel free to comment/suggest if I missed mentioning one or more important points. Also, sorry for the typos. In this post, you will learn some of the following: What is Liskov Substitution Principle (LSP)? Code Samples to Illustrate LSP What is code quality characteristic that represents by LSP? You may also want to check another code quality principle such as Single Responsibility Principle explained with Java Examples. What is Liskov Substitution Principle (LSP)? Take a look at this paper on Liskov Substitution Principle which provides great details on Liskov Substitution Principle. As per LSP, functions …
Dockers Containers only to shine more with Kubernetes
A year back, I got started with Dockers Containers. 2-3 months down the road and I realized that thankfully I learnt a revolutionary technology because of some of the following reasons: Quick Learning: Docker containers were used to spin up my exploratory learning environment, on-demand demand, for any tool/ framework/Programming language I wanted to learn On-demand Self-service Environments: Docker containers were used to setup on-demand self-service dev/test environments. This was a huge productivity booster for developers and test engineers. Automated Deployments: With Docker containers, Jenkins, Repository etc, I saw the automated deployments getting created in dev/testing/UAT servers. Following are some of the areas where I felt the need for some …
Springboot Web Hello World with a Java & Pom.xml file
This blog presents instructions on how to quickly get started with Springboot Hello World with just one Java file and a Pom.xml. Before getting set up with files, make sure you have installed and configured following Java; Setup Java_Home as it is required by maven Maven; Maven would be used to package our app. Java Code Sample Following is the code for Java file. Make sure to create hello/HelloController.java file within src/main/java. This is required for maven to package it correctly. package hello; import org.springframework.web.bind.annotation.RestController; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.boot.*; import org.springframework.boot.autoconfigure.*; import org.springframework.web.bind.annotation.*; @RestController @SpringBootApplication public class HelloController { @RequestMapping(“/”) String home() { return “Hello World!”; } public static …
I found it very helpful. However the differences are not too understandable for me