Category Archives: Javascript
AngularJS Hello World Unit Testing Code Example

The article intends to provide take away code to get started with unit testing while working with AngularJS. The underlying Javascript unit testing framework used for testing the AngularJS code sample is Jasmine. Controllers.js ControllersSpecs.js You may want to pay attention to some of the following facts in relation with unit testing vis-a-vis unit testing controller methods: Use AngularJS dependency injection feature to pass on dependencies to Angular components such as controller, filters, directives etc. Following code does the magic of injecting $rootScope and $controller which is also represented in the code samples later in this article. For rookies, following should be sufficient for cut-copy-paste to get started with unit …
AngularJS – Single Page App with RESTful APIs & Spring MVC

The article presents recipe to create single page application with AngularJS & Spring MVC where different pages are required to do transactions with server using RESTful API. The demonstration is created on this page, http://hello-angularjs.appspot.com/angularjs-single-page-app-restful-apis. Code samples and related concepts are presented for following requirements of single page app: Initially one page is loaded with side navigation. Clicking on side navigation loads new view (data) from server by consuming RESTful API using ngResource, $resource service with “query” action method Clicking on individual items link loads the related data from server, again by consuming RESTful API using ngResource, $resource service with “get” action method Submitting a set of data consumes a …
AngularJS – How to Create & Use Custom Service

This article demonstrates how one could create custom services in AngularJS and use them within controllers or other services using dependency injection. In this article, the service demonstrated is Calculator service with just one API named as “calculate”. The API takes two numbers and operation type and calculate the result appropriately. The demo could be found on this page, http://hello-angularjs.appspot.com/angularjs-create-custom-services Following are three key steps in creating using custom services: Create the code for service (take a look at example below showing Calculator class with a constructor, Calculator() Register the recipe or method to inject the service. Injector service uses this to inject the service Inject the new custom service in …
AngularJS – Post Data with ngResource, RESTful APIs and Spring MVC

The article presents concepts and some take-away code samples for developers wanting to POST data to RESTFul APIs using ngResource ($resource) service with SpringMVC on server side. The demo for this example could be found on this page, http://hello-angularjs.appspot.com/angularjs-restful-apis-post-method-code-example. The primary reason why I loved this approach rather than using $http service is the fact that using ngResource allows you to have abstraction such as a $resource class & its instance on which you have action methods to interact with RESTful APIs. It makes it quite easier to work with RESTful integration. On $resource class object, one could directly call action methods such as get, save. However, on …
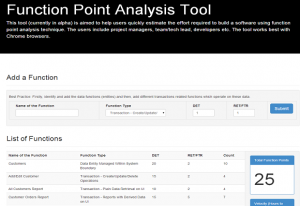
Function Point Analysis Tool with AngularJS

The article introduces the function point analysis tool that was created using AngularJS and Bootstrap frameworks. The tool can be accessed at http://function-point-analysis.appspot.com/. Following are some of the Key features of AngularJS that have been demonstrated as part of this tool: Two-way data binding; As the functions are added, the model value such as total function points count changes, and thus view is updated to reflect the new count. Templates used to display inputs in the table displaying functions and its counts Directives such as ng-repeat (adding a table row), ng-show Scope object used as a bridge between view and the controller Form elements such as select, input[number]. Form element …
EmberJS Bootstrap Hello World UI Template

The article is a placeholder for Hello World code for EmberJS with Bootstrap. Those who want to get started with EmberJS can just copy and paste the code in an html file and get started. Among the scripts, you would also find the Bootstrap script and CSS files. Following are, however, some of the observations to be noted: Dependency on JQuery: The primary reason for dependency on JQuery as cited by the Ember code developer in this page is DOM manipulation. Dependency on Handlebars template: This is the templating engine used by EmberJS. EmberJS App Initialization: One needs to an Ember app initiated using the code such as “var app …
AngularJS – Consume RESTful APIs with ngResource or $http

The article presents concepts and code samples on how to consume RESTful APIs with help of AngularJS $resource or $http service. The server side code is written on top of Spring MVC framework. Please feel free to point out suggestions on this blog.Following are key techniques using which one could consumer RESTful APIs Use low-level $http service to retrieve data using GET method. The demo could be found on this page Use $resource service to retrieve data using GET or QUERY action method. The demo could be found on this page RESTful APIs with Low-level $http Service One could directly use low-level $http service to consumer RESTful APIs …
AngularJS & Bootstrap Hello World UI Template

The article is a placeholder for the copy & paste code for AngularJS and Bootstrap. If one wants to quickly get started with AngularJS and Bootstrap, one may want to bookmark this page. Points to pay attention: AngularJS script referenced from Google hosted libraries Bootstrap scripts and CSS files from bootstrapcdn <!DOCTYPE html> <html ng-app=”helloApp”> <head> <title>HelloWorld</title> <link rel=”stylesheet” href=”//netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css”> <script src=”//ajax.googleapis.com/ajax/libs/angularjs/1.2.17/angular.min.js”></script> <script src=”//netdna.bootstrapcdn.com/bootstrap/3.1.1/js/bootstrap.min.js”></script> <script> var helloApp = angular.module( “helloApp”, [] ); helloApp.controller( “HelloCtrl”, [ ‘$scope’, function($scope) { $scope.name = “ajitesh shukla”; }]); </script> </head> <body ng-controller=”HelloCtrl”> <div class=”page-header”> <h1>Hello World Sample Program</h1> </div> <div> <form class=”form-horizontal” role=”form”> <div class=”form-group”> <label class=”col-md-2 control-label”>Type Your Name</label> <div class=”col-md-4″> <input type=”text” …
AngularJS – How to Post JSON Data using AJAX & SpringMVC

The article presents code samples that one could use to quickly get started with posting JSON data using AngularJS $http service while working with SpringMVC web application. The demo for the code below could be found on this page, http://hello-angularjs.appspot.com/angularjs-http-service-ajax-post-json-data-code-example. Earlier, I posted this article where one could post the html data (text/html) using AJAX & SpringMVC. Following are key steps: Create SpringMVC Controller methods and a POJO Create AngularJS Controller Method Create View SpringMVC Controller methods and a POJO Following are key steps: Create a controller method to access the page consisting of UI that will be posting using AJAX Create a controller method that shall be receiving the …
AngularJS & SpringMVC – How to Fix 415 Unsupported Media Type Error

The article presents tips on how to fix 415 Unsupported Media Type error while working with AngularJS & SpringMVC web application when one tries to POST JSON data using $http service. The sole reason I wanted to write this blog is to help many of my friends who are most likely to hit this one when they work on posting JSON data to SpringMVC web controller using $http service. Possible scenarios: Most likely, you might not have included Jackson libraries in the classpath. Thus, go to http://wiki.fasterxml.com/JacksonDownload and download all the jar files. Alternatively, get slightly back-dated version of all of the libraries in one jar file from http://www.java2s.com/Code/Jar/j/Downloadjacksonall199jar.htm. …
AngularJS – How to POST Data using AJAX & Spring MVC – Part 1
The article presents the code example that one may use to post data to server using AngularJS $http service, while working with Spring MVC web application. The same is demonstrated in the following page: http://hello-angularjs.appspot.com/angularjs-http-service-ajax-post-code-example. This article is first in the series of articles on different techniques that could be used to POST different formats of data to the server when working with AngularJS and Spring MVC. In this article, the code samples demonstrate how to post plain HTML text data (text/html) format to the server. Following are key steps: Create Spring MVC web controllers methods Create AngularJS controller method using $http service to post data Create view to receive input …
AngularJS – How to Get Data from AJAX & Spring MVC

The article presents steps one need to code in order to get data from server using XMLHttpRequest (XHR) while working with Spring MVC Java web application. Watch the demo and code samples at http://hello-angularjs.appspot.com/angularjs-http-service-ajax-get-code-example. Following are key steps: Write two methods in Spring MVC controller, one to load the page and other to serve AJAX request Write AngularJS code to get the data (model) in the controller method using $http Write the view to display the data Spring MVC Controller Methods Following are two methods one need to write in the Spring MVC Controller: Method below serves the page, views/httpservice_get.jsp when accessed using the following URL: http://hello-angularjs.appspot.com/angularjs-http-service-ajax-get-code-example. Try …
AngularJS Coding Best Practices

The article lists down some of the best practices that would be useful for developers while they are coding with AngularJS. These are out of my own experiences while working on AngularJS and do not warranty the entire list. I am sure there can be more to this list and thus, request my readers to suggest/comment such that they could be added to the list below. Found some of the following pages which presents a set of good practices you would want to refer. Thanks to the readers for the valuable contribution. AngularJS Style Guide App Structure Best practices Initialization One should try and place the <script> tag including …
AngularJS Interview Questions – Questions Set 1

The article lists down some of the interview questions that could be asked in relation with AngularJS. Most of the answers can be found on the home site, http://www.angularjs.org. Following are another set of questions that have already been published earlier. Also, feel free to take tests on this page. Interview questions – Set 2 Interview questions – Set 3 Interview questions – Set 4 Questions Set What is notion of directives in AngularJS? Ans: https://docs.angularjs.org/guide/directive Name some of the most commonly used directives? What is uage of ng-app, ng-controller, ng-view, ng-model etc? Ans: https://docs.angularjs.org/api Explain how MVC is achieved with AngularJS? What are the benefits of client-side MVC, in general? Ans: https://docs.angularjs.org/guide/controller …
AngularJS – 7 Steps for Unit Testing AngularJS Scripts with Jasmine

This article presents instructions on what would it take to create a setup and run unit testing for your AngularJS scripts using Jasmine framework. I shall be presenting various samples on my AngularJS website, http://hello-angularjs.appspot.com. Sorry for the typos in this article and please feel free to suggest/add any points if I missed them out. Following are key steps: Learn Jasmine Create Unit Tests using Jasmine Download and install NodeJS Download & Install Karma Configure Karma Place Scripts Appropriately Execute Tests Learn Jasmine Jasmine, one of the very popular Javascript unit testing framework, can be used for unit testing one’s AngularJS scripts. As a matter of fact, Angular …
Javascript Unit Testing using Jasmine – Code Examples

The article lists down some of the unit tests samples for testing Javascript code. The unit tests in this article tests the javascript code presented in this article, “What are Objects in Javascript?”. Before presenting code samples, lets try and understand what is Jasmine? As on the Jasmine website, it is defined as a behavior-driven development framework for testing JavaScript code. It does not depend on any other JavaScript frameworks. It does not require a DOM. And it has a clean, obvious syntax so that you can easily write tests. By what I learnt so far, I could vouch for the statement “And it has a clean, obvious syntax so that …

I found it very helpful. However the differences are not too understandable for me