Tag Archives: UI
Top 10+ Mobile / Web App UI Mockup Tools

If you are looking to create UI mockups for your upcoming mobile / web app, then, here is the the list of top 10+ Mobile / Web app UI mockup tools: JustinMind: A great tool where one can define various mobile gestures / transitions during prototyping and test the look-and-feel using mobile app Axure: Good tool for creating and publishing mockups in collaborative manner Marvel App: Easy to use and cloud-based tool Hotgloo: A UX, wireframe and prototyping tool designed to build wireframes for web, mobile and wearables. Used by companies like Disney, Deloitte, IBM etc. Proto.io: Helps create fully-interactive prototypes that look and work exactly like your app with absolutely no coding required. …
Javascript – Promise Chain Explained with Code Samples

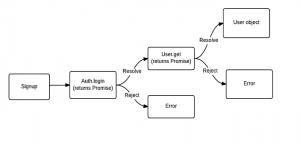
This article represents tips and code samples on How to create and use a Promise Chain objects in Javascript. Please feel free to comment/suggest if I missed to mention one or more important points. Also, sorry for the typos. Promise Chain Explained with Code Samples Following diagram represents the interaction between signup, Auth and User modules. Pay attention to some of the following in above diagram: Signup module invokes login API on Auth service which returns a Promise object. The Signup completes the sync operation & watches for the Promise returned by Auth service to be resolved. The Login API in turns invokes Get API on User object as a …
Javascript – Jasmine Unit Tests for Promise Object
This article represents tips and code samples in relation with how to write unit tests for Promise object when using Jasmine framework. Please feel free to comment/suggest if I missed to mention one or more important points. Also, sorry for the typos. Following are the key points described later in this article: Sample Promise Object Unit Tests related with Promise Object Sample Promise Object Pay attention to some of the following in the code below: Auth module returns a Promise object that returns a User object when resolved or returns an error object in case of error. A JSON object is passed to resolve or reject method. Save the file …
AngularJS – How to Handle XSS Vulnerability Scenarios

This article represents different scenarios related with XSS (cross-site scripting) and how to handle them appropriately using AngularJS features such as SCE ($sceProvider) and sanitize service ($SanitizeProvider). Please feel free to comment/suggest if I missed to mention one or more important points. Also, sorry for the typos. Do visit the page, how to prevent XSS attacks in Angular 2.*, Angular 4.* or Angular 5.*, if you are looking forward for handling XSS vulnerabilities in latest version of Angular apps. You may also want to check the page, Top 10 Angular Security Best Practices vis-a-vis vulnerability issues. Following are the key XSS-related scenarios described later in this article: Escape HTML completely …
Javascript – Why Use Modernizr?

This article represents quick concepts and reasons on why one would like to use Modernizr, a Javascript library. Please feel free to comment/suggest if I missed to mention one or more important points. Also, sorry for the typos. Following are the key points described later in this article: What is Modernizr? Why use Modernizr? What is Modernizr? As per the Modernizr website, Modernizr is a JavaScript library that detects HTML5 and CSS3 features in the user’s browser. When I first read this punchline, I could not really figure out as to what is the purpose of this library, or simply speaking, what are some of the important use-cases given …
Angular-UI Bootstrap Hello World Code Example

While working on several AngularJS tiny projects that are made live on my another website, I used Bootstrap to create good-looking UIs while eventing aspect was taken care by AngularJS. Then, I came across several pages on the web which talked about using great UI-widget based framework such as ExtJS, KendoUI for laying out quick & great looking UIs and use AngularJS as an eventing framework. This is where I also got introduced to Angular-UI project (http://angular-ui.github.io/). This is when I came to know AngularJS Bootstrap components which is written by Angular-UI team. The same could be found on following page: http://angular-ui.github.io/bootstrap/. As a demo, take a look at the …
AngularJS – Consume RESTful APIs with ngResource or $http

The article presents concepts and code samples on how to consume RESTful APIs with help of AngularJS $resource or $http service. The server side code is written on top of Spring MVC framework. Please feel free to point out suggestions on this blog.Following are key techniques using which one could consumer RESTful APIs Use low-level $http service to retrieve data using GET method. The demo could be found on this page Use $resource service to retrieve data using GET or QUERY action method. The demo could be found on this page RESTful APIs with Low-level $http Service One could directly use low-level $http service to consumer RESTful APIs …
AngularJS & Bootstrap Hello World UI Template

The article is a placeholder for the copy & paste code for AngularJS and Bootstrap. If one wants to quickly get started with AngularJS and Bootstrap, one may want to bookmark this page. Points to pay attention: AngularJS script referenced from Google hosted libraries Bootstrap scripts and CSS files from bootstrapcdn <!DOCTYPE html> <html ng-app=”helloApp”> <head> <title>HelloWorld</title> <link rel=”stylesheet” href=”//netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css”> <script src=”//ajax.googleapis.com/ajax/libs/angularjs/1.2.17/angular.min.js”></script> <script src=”//netdna.bootstrapcdn.com/bootstrap/3.1.1/js/bootstrap.min.js”></script> <script> var helloApp = angular.module( “helloApp”, [] ); helloApp.controller( “HelloCtrl”, [ ‘$scope’, function($scope) { $scope.name = “ajitesh shukla”; }]); </script> </head> <body ng-controller=”HelloCtrl”> <div class=”page-header”> <h1>Hello World Sample Program</h1> </div> <div> <form class=”form-horizontal” role=”form”> <div class=”form-group”> <label class=”col-md-2 control-label”>Type Your Name</label> <div class=”col-md-4″> <input type=”text” …
Bootstrap UI Template for Quick Web UI

The article presents copy and paste bootstrap code that one could take and get started with quick UI. Personally, as a Java developer, I use it very often to create quick UI without focusing much on the UI details. From there on, I keep on adding further UI elements as and when required. You could get code samples from Bootstrap UI website. <!DOCTYPE html PUBLIC “-//W3C//DTD HTML 4.01 Transitional//EN” “http://www.w3.org/TR/html4/loose.dtd”> <html> <head> <meta http-equiv=”Content-Type” content=”text/html; charset=ISO-8859-1″> <title>Hello World</title> <link rel=”stylesheet” href=”//netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css”> <script src=”//ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js”></script> <script src=”//netdna.bootstrapcdn.com/bootstrap/3.1.1/js/bootstrap.min.js”></script> </head> <body> <header class=”navbar navbar-static-top” id=”top” role=”banner”> <div class=”container”> <div class=”navbar-header”> <button class=”navbar-toggle” type=”button” data-toggle=”collapse” data-target=”.bs-navbar-collapse”> <span class=”sr-only”>Toggle navigation</span> <span class=”icon-bar”></span> <span class=”icon-bar”></span> <span class=”icon-bar”></span></button> <a href=”/” class=”navbar-brand”>WebSiteName</a> …
Recipe for Non-UI Developers to Build Great Web UI

The article presents recipe for non-UI developers to build and serve great WEB UIs for their next Web projects. If ever you wanted to break free from your dependency on UI developers for small changes in UI, you may want to read the following. If you are a UI developer and believe that I have missed on one or more aspects, which I admit I may miss, please shout out loud. Ingredients HTML concepts including DIV (Key ingredient) CSS basic concepts Javascript basic concepts JQuery Bootstrap Preparation Time (2-3 Weeks) If focused for an hour a day on an average with possibly few extra hours in the weekend :-), …
Bootstrap UI TextField, Dropdown and Button – Code Examples

The article presents quick code samples on Bootstrap form and its elements such as textfield, dropdown, button etc that one could copy and paste and get started quickly. For those unaware of what is Bootstrap, following is a very brief write-up: Bootstrap is a popular UI framework which helps one to create great UI for both Web and Mobile projects. The information and code samples could be accessed on http://getbootstrap.com/. All I could say is that the day I came across Bootstrap, I managed to create great UIs for all of my Java projects in no time. Something that I always looked upon others to help me with. Something which …
How to Get Started with Bootstrap (UI) & Eclipse

The article represents steps required to get started with Bootstrap (UI) with Eclipse IDE while working with a dynamic web project involving JSP, Servlets etc. Even before we go ahead, you may be wondering on why should you care about adding bootstrap to Eclipse. Why BootStrap? The interesting thing about bootstrap is that it helps you to get started as quickly as possible with cool looking UIs that can be created out-of-box HTML/CSS code snippets. As a matter of fact of fact, I landed up with Bootstrap after I was searching for some rapid Java UI builder for Eclipse using which I could easily build fancy UIs while focusing on …
2014 Development Trend: Decouple User Experience from Functionality

The article represents an interesting trend in relation with need for decoupling user experience from functionality that is happening as result of different UI channels such as web, mobile devices using which users could access the software functionality. This can be termed as “Paradigm Shift” that needs to be adopted by developers sooner than later as part of the development practice. This is becoming much more relevant for this year, 2014 where there will be a need for delivering functionality on different devices/channels. What this means is that developers need to stop visualizing user interfaces (UIs) when they analyze the feature/functionality development. This is primarily because of the following reasons: …

I found it very helpful. However the differences are not too understandable for me