AngularJS Hello World Unit Testing Code Example

The article intends to provide take away code to get started with unit testing while working with AngularJS. The underlying Javascript unit testing framework used for testing the AngularJS code sample is Jasmine. Controllers.js ControllersSpecs.js You may want to pay attention to some of the following facts in relation with unit testing vis-a-vis unit testing controller methods: Use AngularJS dependency injection feature to pass on dependencies to Angular components such as controller, filters, directives etc. Following code does the magic of injecting $rootScope and $controller which is also represented in the code samples later in this article. For rookies, following should be sufficient for cut-copy-paste to get started with unit …
Quick Reference to Jasmine – Javascript Unit Testing Framework

The article represents the fundamentals concepts and code samples around Jasmine, a popular Javascript unit testing framework.TO get started, download the framework from https://github.com/pivotal/jasmine/releases. For detailed examples, look at http://jasmine.github.io/edge/introduction.html. It All Starts with “describe” and “it” Function Blocks In Jasmine terminologies, a set of tests is collectively called as a “suite”. The test suite is defined using “describe” function block. Each test is called as a “spec” and defined using “it” function block. A test suite can have multiple test specs and also, test suites. This implies that a “describe” function block can have multiple “it” function blocks and also, “describe” function blocks contained within. One of the key …
AngularJS – Single Page App with RESTful APIs & Spring MVC

The article presents recipe to create single page application with AngularJS & Spring MVC where different pages are required to do transactions with server using RESTful API. The demonstration is created on this page, http://hello-angularjs.appspot.com/angularjs-single-page-app-restful-apis. Code samples and related concepts are presented for following requirements of single page app: Initially one page is loaded with side navigation. Clicking on side navigation loads new view (data) from server by consuming RESTful API using ngResource, $resource service with “query” action method Clicking on individual items link loads the related data from server, again by consuming RESTful API using ngResource, $resource service with “get” action method Submitting a set of data consumes a …
AngularJS – How to Create & Use Custom Service

This article demonstrates how one could create custom services in AngularJS and use them within controllers or other services using dependency injection. In this article, the service demonstrated is Calculator service with just one API named as “calculate”. The API takes two numbers and operation type and calculate the result appropriately. The demo could be found on this page, http://hello-angularjs.appspot.com/angularjs-create-custom-services Following are three key steps in creating using custom services: Create the code for service (take a look at example below showing Calculator class with a constructor, Calculator() Register the recipe or method to inject the service. Injector service uses this to inject the service Inject the new custom service in …
AngularJS – Post Data with ngResource, RESTful APIs and Spring MVC

The article presents concepts and some take-away code samples for developers wanting to POST data to RESTFul APIs using ngResource ($resource) service with SpringMVC on server side. The demo for this example could be found on this page, http://hello-angularjs.appspot.com/angularjs-restful-apis-post-method-code-example. The primary reason why I loved this approach rather than using $http service is the fact that using ngResource allows you to have abstraction such as a $resource class & its instance on which you have action methods to interact with RESTful APIs. It makes it quite easier to work with RESTful integration. On $resource class object, one could directly call action methods such as get, save. However, on …
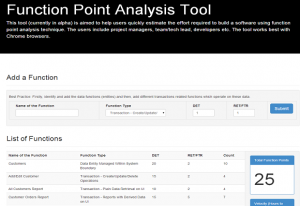
Function Point Analysis Tool with AngularJS

The article introduces the function point analysis tool that was created using AngularJS and Bootstrap frameworks. The tool can be accessed at http://function-point-analysis.appspot.com/. Following are some of the Key features of AngularJS that have been demonstrated as part of this tool: Two-way data binding; As the functions are added, the model value such as total function points count changes, and thus view is updated to reflect the new count. Templates used to display inputs in the table displaying functions and its counts Directives such as ng-repeat (adding a table row), ng-show Scope object used as a bridge between view and the controller Form elements such as select, input[number]. Form element …
EmberJS Bootstrap Hello World UI Template

The article is a placeholder for Hello World code for EmberJS with Bootstrap. Those who want to get started with EmberJS can just copy and paste the code in an html file and get started. Among the scripts, you would also find the Bootstrap script and CSS files. Following are, however, some of the observations to be noted: Dependency on JQuery: The primary reason for dependency on JQuery as cited by the Ember code developer in this page is DOM manipulation. Dependency on Handlebars template: This is the templating engine used by EmberJS. EmberJS App Initialization: One needs to an Ember app initiated using the code such as “var app …
AngularJS – Consume RESTful APIs with ngResource or $http

The article presents concepts and code samples on how to consume RESTful APIs with help of AngularJS $resource or $http service. The server side code is written on top of Spring MVC framework. Please feel free to point out suggestions on this blog.Following are key techniques using which one could consumer RESTful APIs Use low-level $http service to retrieve data using GET method. The demo could be found on this page Use $resource service to retrieve data using GET or QUERY action method. The demo could be found on this page RESTful APIs with Low-level $http Service One could directly use low-level $http service to consumer RESTful APIs …
Unit Testing with JUnit & Mockito – Code Examples

The article presents quick code example for doing unit testing with JUnit & Mockito mocking framework. It also represents unit testing naming convention where features text is used for naming the test methods thereby representing test class as alternate documentation for the class under test. Following is done while defining Mock member variables Use @Mock annotation ahead of member variable definitions Following are steps done in the setup method: Initialize the mock using MockitoAnnotations.initMocks(this); Object of class under test is initialized with the mock objects Following steps are used in each of the unit test methods: Create/Initialize required objects for working with mocks and methods under test Set the mock …
7 Popular Unit Test Naming Conventions

The article presents a compiled list of unit tests naming strategy that one could follow for naming their unit tests. The article is intended to be a quick reference instead of going through multiple great pages such as following. That said, to know greater details, please feel free access one of these pages listed below and know for yourself. Naming Standards for Unit Tests Naming Unit Tests Responsibly What are some popular naming conventions for unit tests? Unit Tests Naming Best Practices GivenWhenThen Technique Following are 7 popular unit tests naming conventions that are found to be used by majority of developers and compiled from above pages: MethodName_StateUnderTest_ExpectedBehavior: There are …
What is Difference Between Select and Datalist?
The article represents the key difference between Select and Datalist and emphasize on related best practices. Following are key differences Select is an form input type while Datalist isn’t Select input element presents options for the users from which they need to select one of them. On the otherhand, Datalist presents a list of suggested values to the associated input form (text) field and users are free to select one of those suggested values or type in their own value. With Select, users may have to scan a long list for selecting one of the values, while with Datalist, the values are provided as hints and users ain’t bound to …
AngularJS & Bootstrap Hello World UI Template

The article is a placeholder for the copy & paste code for AngularJS and Bootstrap. If one wants to quickly get started with AngularJS and Bootstrap, one may want to bookmark this page. Points to pay attention: AngularJS script referenced from Google hosted libraries Bootstrap scripts and CSS files from bootstrapcdn <!DOCTYPE html> <html ng-app=”helloApp”> <head> <title>HelloWorld</title> <link rel=”stylesheet” href=”//netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css”> <script src=”//ajax.googleapis.com/ajax/libs/angularjs/1.2.17/angular.min.js”></script> <script src=”//netdna.bootstrapcdn.com/bootstrap/3.1.1/js/bootstrap.min.js”></script> <script> var helloApp = angular.module( “helloApp”, [] ); helloApp.controller( “HelloCtrl”, [ ‘$scope’, function($scope) { $scope.name = “ajitesh shukla”; }]); </script> </head> <body ng-controller=”HelloCtrl”> <div class=”page-header”> <h1>Hello World Sample Program</h1> </div> <div> <form class=”form-horizontal” role=”form”> <div class=”form-group”> <label class=”col-md-2 control-label”>Type Your Name</label> <div class=”col-md-4″> <input type=”text” …
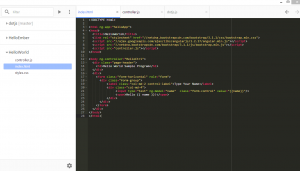
7 Reasons Why One Should Try Chrome Dev Editor (CDE)

The article presents information on Chrome Dev Editor which was made available to developers in Google IO 2014 event. I played with it and checked various different capabilities. If you think I missed on one or more cool features, please feel free to shout. Also, created a sample AngularJS Hello World program. Following picture represents the following: Ability to clone GIT ptoject Ability to create javascript web apps. Shown is AngularJS helloworld app. Well, frankly speaking, to work with Javascript Web Apps, it is same like any other text editor. However, it brings following benefits to the table which makes it very attractive and WORTH A SPIN: IDE Features: With …
AngularJS – How to Post JSON Data using AJAX & SpringMVC

The article presents code samples that one could use to quickly get started with posting JSON data using AngularJS $http service while working with SpringMVC web application. The demo for the code below could be found on this page, http://hello-angularjs.appspot.com/angularjs-http-service-ajax-post-json-data-code-example. Earlier, I posted this article where one could post the html data (text/html) using AJAX & SpringMVC. Following are key steps: Create SpringMVC Controller methods and a POJO Create AngularJS Controller Method Create View SpringMVC Controller methods and a POJO Following are key steps: Create a controller method to access the page consisting of UI that will be posting using AJAX Create a controller method that shall be receiving the …
AngularJS & SpringMVC – How to Fix 415 Unsupported Media Type Error

The article presents tips on how to fix 415 Unsupported Media Type error while working with AngularJS & SpringMVC web application when one tries to POST JSON data using $http service. The sole reason I wanted to write this blog is to help many of my friends who are most likely to hit this one when they work on posting JSON data to SpringMVC web controller using $http service. Possible scenarios: Most likely, you might not have included Jackson libraries in the classpath. Thus, go to http://wiki.fasterxml.com/JacksonDownload and download all the jar files. Alternatively, get slightly back-dated version of all of the libraries in one jar file from http://www.java2s.com/Code/Jar/j/Downloadjacksonall199jar.htm. …
AngularJS – How to POST Data using AJAX & Spring MVC – Part 1
The article presents the code example that one may use to post data to server using AngularJS $http service, while working with Spring MVC web application. The same is demonstrated in the following page: http://hello-angularjs.appspot.com/angularjs-http-service-ajax-post-code-example. This article is first in the series of articles on different techniques that could be used to POST different formats of data to the server when working with AngularJS and Spring MVC. In this article, the code samples demonstrate how to post plain HTML text data (text/html) format to the server. Following are key steps: Create Spring MVC web controllers methods Create AngularJS controller method using $http service to post data Create view to receive input …

I found it very helpful. However the differences are not too understandable for me