
Dust.js
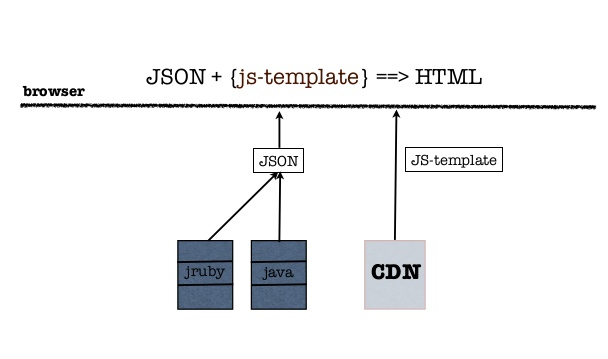
Dust.js, the client-side templating engine, is used to serve LinkedIn webpages with common UI code for different web-apps products. These web-apps products are created using varied technology stack including Java/Grails/JRuby etc. With Dust.js, LinkedIn moved from having the need to create UIs using different technology stack ((Java, Grails, JRuby) to processing of JSON data coming from different applications merged with javascript templates (Dust.js) coming from CDN to generate HTML pages. Following diagram depicts the same:

Read more about Dust.js on following page or slideshare page. Let’s take a quick look at some of the LinkedIn webpages that are served with JSON and Dust JS templates:
- My Profile page
- People you may know
- Who viewed my profile
- Influencers
- Channels
- Profile inline edits
- Emails
- Unified search
Node.js
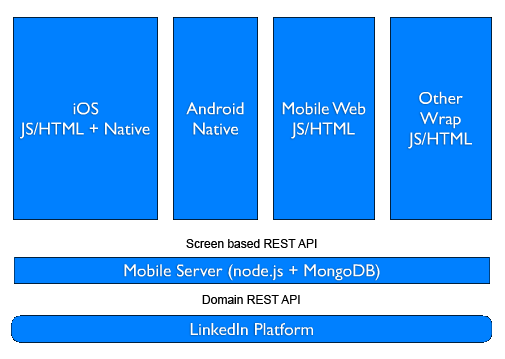
LinkedIn mobile apps (iPhone, Android, Mobile Web) makes request to Node.js using RESTful requests to node.js mobile server, which then makes RESTful requests to LinkedIn platform to serve the requests. You could read the detail on this page or on this page. Look at the diagram below to understand how Node.js used in mobile apps.
Venus.js & Other JS Testing Frameworks
Faced by the challenges of testing the UI with selenium integration tests and not being able to catch the JS related unit tests earlier in the game, Linkedin engineering team created this JS unit testing framework called as Venus.js. With Venus.js, they were able to achieve some of the following objectives:
- Support multiple testing libraries (Qunit, Jasmine etc)
- Support test-driven development and continuous integration using real browsers
Before Venus.js got created, various different LinkedIn teams had been using some of the following JS unit testing frameworks:
- Mocha: Mocha is a feature-rich JavaScript test framework running on node.js and the browser, making asynchronous testing simple and fun. Mocha tests run serially, allowing for flexible and accurate reporting, while mapping uncaught exceptions to the correct test cases
- Qunit: Qunit.js is a javascript testing framework used by the jQuery, jQuery UI and jQuery Mobile projects and is capable of testing any generic JavaScript code.
- Jasmine: DOM-less simple JavaScript testing framework
For details on Venus.js and why it got used, check out this page from LinkedIn engineering team.
V8 JS Engine
For browsers that do not support Javascript, Google V8 JS engine on server-side is used to process JSON data with Dust.js templates and generate HTML pages on the server side before sending the same to client side.
Backbone.js
Backbone.js is primarily used to deliver LinkedIn on iPad device. The views are rendered using underscore templates that are bound to backbone views and populated with data from backbone models or collections. Backbone models retrieve the JSON data from the server in a structured format.
Underscore.js
Underscore is used as client-side templating engine to serve the different pages on Linkedin iPad apps. As mentioned in above section, underscore.js templates are used/bound with backbone.js views and populated with data from backbone models.
Other JS frameworks
- YUI Library: The usage of YUI libraries could be found with LinkedIn web applications.
- JQuery: JQuery framework is used to deliver various different JS widgets on both web and mobile applications.
- Fibre.js: Fibre.js is used as Javascript inheritence model.
- JS-Test-Driver: JsTestDriver is a javascript unit testing framework that supports the integration with continuous integration systems. JSTestDriver is used with Hudson (CI Server used at LinkedIn).
- Inject: Inject is an open-source dependency management JS framework that runs in the browser and makes dependency management very easy. Read further on why Inject was created in the first place.
- Mathematics Topics for Machine Learning Beginners - July 6, 2025
- Questions to Ask When Thinking Like a Product Leader - July 3, 2025
- Three Approaches to Creating AI Agents: Code Examples - June 27, 2025

I found it very helpful. However the differences are not too understandable for me