Tag Archives: reactjs
Angular or ReactJS – Which one makes you a Millionaire?

Here is an analysis from the portal, https://www.indeed.co.in, done on 10th Nov, 2017. The analysis represents the number of jobs for Angular/AngularJS or ReactJS Developers working in India, which would pay them an annual salary of Rs, 10,00,000 (1 Million INR). Javascript Framework Job Count Angular/AngularJS 95+ ReactJS 10+ This does indicate that there is a higher likelihood of you getting higher salary in comparison to ReactJS developers if you are choosing to become AngularJS/Angular developers. And, around 40% of Angular/AngularJS jobs paying around One Million INR are found to be coming from Bengaluru (Karnataka). In case, you would like to do analysis for yourself, click links given below: Angular Developers …
Top 3 Javascript Frameworks for 2018 – Angular, ReactJS, VueJS
From trends data retrieved from sources such as Google, Stackoverflow etc., it is seeming as if the javascript framework of choice for developing your next web app has to be in one of the following. As of today, these are top three javascript frameworks trending on Google, Stackoverflow etc. Angular/AngularJS ReactJS VueJS Google Web Search Trends – Angular, ReactJS, VueJS StackOverflow Q&A Trends – Angular, ReactJS, VueJS
Oct 2017 – Angular Vs ReactJS – Which one was Popular?
This page represents the popularity of Angular vs ReactJS in October 2017 from different sources including Google Trends etc. It is evident that Angular is seeing greater adoption followed by ReactJS. It is also interesting to note from search keywords trends that Vue.js. Another key observation is the interview questions which developers are seeking in relation with Angular. Google Trends – Angular vs ReactJS Google Popular Search Keywords – Angular vs ReactJS
ReactJS – How to Get Started with Hello World
This blog represents concepts and code samples in relation with getting started with ReactJS app. The recommended way of creating react app using create-react-app is illustrated in this blog. Install utility, Create-React-App Create first ReactJS app from command prompt Run the ReactJS app Install utility, Create-React-App Create-React-App is an officially recommended way to get started with creating new ReactJS Apps. Note that create-react-app uses the NPM package react-scripts for scripts and configurations required to create a ReactJS app. Execute following command to install create-react-app NPM package. Create First ReactJS app from command prompt Execute the following command: This would create the ReactJS app under the folder, hello-react-1. The following would be displayed …
ReactJS – Step-by-Step Tutorial on Quiz Development
I just finished up writing a simplistic/trivial framework using ReactJS using which one could quickly create online quizzes. The code for this could be found on github on following page named as ReactJS-Quiz. I would like to take this opportunity to share AngularJS-Quiz that I wrote sometime back. I must say that I found writing quiz framework using ReactJS more fulfilling as it got aligned to my OOP oriented thinking and I was not required to envisage templates etc as in case of AngularJS. That said, both frameworks are cool and have their own pluses and minuses. Please feel free to suggest if I missed on mentioning one or more …
ReactJS – What is this.props.items.map Property?
This article represents concepts around usage of “map” method to traverse and display list of similar objects representing a component in ReactJS. The title represents “this.props.items.map”, although it could be anything such as “this.props.profiles.map” like in examples below where profiles or items represent an array. It could be used to create a list, table etc. Please feel free to comment/suggest if I missed to mention one or more important points. Also, sorry for the typos. Following are the key points described later in this article: Map is NOT a feature of ReactJS Code Sample – Usage of “map” as in this.props.profiles.map Map is NOT a feature of ReactJS After looking …
ReactJS – Controlled Component Code Example
This article represents code sample for ReactJS UI controlled components along with related details. Please feel free to comment/suggest if I missed to mention one or more important points. Also, sorry for the typos. The code sample represents an input field consisting of “Calvin”. Once you change the text, the “calvin” written with “Hello” would also change. Following are the key points described later in this article: What are controlled components? Code Example – Controlled Component What are Controlled Component? As per the ReactJS Form page, An <input> with “value” set is a controlled component. In a controlled <input>, the value of the rendered element will always reflect the value …
ReactJS – How to Think & Program Hello World – Part 1
This article represents Hello World example in ReactJS with explanation on how one could think in component-oriented manner when working with ReactJS. Please feel free to comment/suggest if I missed to mention one or more important points. Also, sorry for the typos. Following are the key points described later in this article: Hello World Code Sample Thinking & Programming Hello World Hello World Code Sample Paste the code below in an HTML file and open up in a browser. The text, “Hello, Calvin” will get printed. <!DOCTYPE html> <html> <head> <title>Hello ReactJS!</title> <script src=”https://cdnjs.cloudflare.com/ajax/libs/react/0.13.3/react.js”></script> <script src=”https://cdnjs.cloudflare.com/ajax/libs/react/0.13.3/JSXTransformer.js”></script> </head> <body> <div id=”content”></div> <script type=”text/jsx”> var HelloMessage = React.createClass({ render: function() { return …
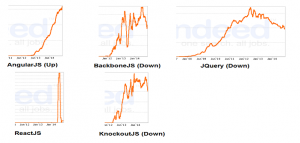
Top 4 Javascript Frameworks to Watch out in 2015

This article presents analytics on popular Javascript frameworks and call out top 4 javascript frameworks (event-handling) one should watch out in 2015. From the analysis below, AngularJS Rocks!!! Please feel free to comment/suggest if I missed to mention one or more important points. Also, sorry for the typos. Following are the top 7 Javascript frameworks that are considered in this analysis: AngularJS JQuery BackboneJS KnockoutJS ReactJS MeteorJS EmberJS The analytics presents data based on trends captured from Google Trends and Indeed.com job trends. Please feel free to suggest any javascript frameworks that I may have missed. From the analysis below, following are top 4 javascript frameworks that you may want to watch out …
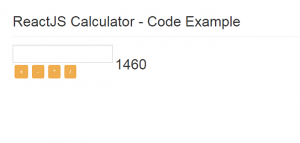
ReactJS – Component-oriented UI Design Explained with Calculator Example

This article represents high level concepts with code examples used to create a trivial calculator using ReactJS. Please feel free to comment/suggest if I missed to mention one or more important points. Also, sorry for the typos. Following are the key points described later in this article: Design & Analysis – ReactJS Calculator Code Sample – ReactJS Calculator Design & Analysis – ReactJS Calculator Calculator consists of three components, one (Operation) of which is reusable component. Following are these components: InputField: This represents textfield which allows uses to enter the number Operation: This component represents operation such as addtion (+), subtraction (-), multiplication (*), division (/) in the example …
Sublime ReactJS Bootstrap HelloWorld Template for Quickstart

This article represents Sublime Snippet for quickstarting your ReactJS learning sessions with help of ReactJS-Bootstrap code for HelloWorld. It comes very handy for me and thought to share with you. Please feel free to comment/suggest if I missed to mention one or more important points. Also, sorry for the typos. Code Sample – Sublime Snippet for ReactJS Bootstrap Hello World Template In your sublime editor, go to Tools > New Snippet, paste the code below and save. Open a new file, save it as html file, write “rjshello” and press CTRL+Space bar. That is it. You would get the ReactJS Hello World code for quickstarting your project. The code …
ReactJS – Online Playground for JSX-HTML Expertise

This article represents quick introduction to online playground for JSX to HTML conversion and vice-versa. Very handy for those, especially the Javascript beginners, to get a hang on component-oriented programming related with ReactJS which is at the heart of it. Please feel free to comment/suggest if I missed to mention one or more important points. Also, sorry for the typos. Following are the key points described later in this article: HTML to JSX Compiler JSX to HTML Compiler Following are two online tool or playground to enhance familiarity with JSX. HTML to JSX Compiler: This Online playground for HTML-JSX compiler would help you to write HTML on one end, …
ReactJS & Bootstrap UI Template – Code Example
This article represents take away code for working with ReactJS and Bootstrap CSS library. I chose to post it as I need the copy and paste code to get started quickly with every new ReactJS tiny projects and, wanted a place on web which serves my purpose. Pay attention to some of the following: All JS libraries are accessed from CDNs Inclusion of JSX code snipper /** @jsx React.DOM */ <html> <head> <title>Some Title</title> <link rel=”stylesheet” href=”//netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css”> <script src=”http://fb.me/react-0.11.1.js”></script> <script src=”http://fb.me/JSXTransformer-0.11.1.js”></script> <script src=”//ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js”></script> </head> <body> <div class=”container”> <div class=”page-header”> <h1>Some Heading</h1> </div> <div id=”helloApp”></div> </div> <script type=”text/jsx”> /** @jsx React.DOM */ var HelloApp = React.createClass({ render: function() { return ( …
ReactJS Tutorial – How to Add or Delete Table Row Dynamically

The article represents high-level concepts including component design and event delegation and, demo/code samples in relation with how to add or delete a table row dynamically. For AngularJS enthusiasts, it also presents quick differences and few similarities (so to say) as well. The UI is demonstrated on the following page: http://tuts-javascript.appspot.com/reactjs-add-remove-table-row. Feel free to comment/suggest on any aspects of the article including concepts and code samples. Following is how the design is laid out: CompanyApp: The app has a top-level component named as CompanyApp. This component is composed of following components: CompanyList: CompanyList component represents a list of companies and has code to render the same. Company: Company component represents the company …
Hello World with ReactJS – Code Example

This article represents code examples and high level concepts on React.js, a javascript library for building user interfaces, being developed by Facebook Engineers. The concepts shall be presented in detail in upcoming articles. Also, I would have to say that if you are a ReactJS expert and feel that there could be improvements with the code, please drop a line with suggestion and I shall update the article/code appropriately. The demo of the code samples could be found on this page. Before I go ahead and present some code samples, I have to make a mention that it was a little difficult to get started with React.js as I have …

I found it very helpful. However the differences are not too understandable for me