Category Archives: Javascript
Javascript – Promise Concept Explained with Code Samples

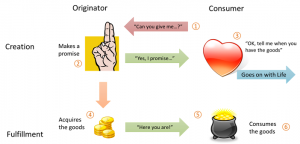
This blog represents concepts on Promise concept in Javascript with diagrams and code examples. Following is described later in the blog: Promise explained with simple example Promise execution timeline Promise program code sample Promise Explained with Simple Example Lets say, a consumer program invoked an API and asked for the output. In synchronous world, the value is returned then and there and the caller program waits for the service provider program to respond. The execution of the program halts. Welcome Promise on board! With Promise concept, the service provider program can respond with a “promise” that it would return output value or error in near future and the caller …
Javascript – Promise Chain Explained with Code Samples

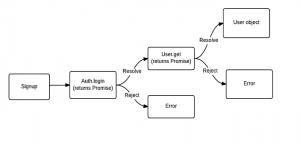
This article represents tips and code samples on How to create and use a Promise Chain objects in Javascript. Please feel free to comment/suggest if I missed to mention one or more important points. Also, sorry for the typos. Promise Chain Explained with Code Samples Following diagram represents the interaction between signup, Auth and User modules. Pay attention to some of the following in above diagram: Signup module invokes login API on Auth service which returns a Promise object. The Signup completes the sync operation & watches for the Promise returned by Auth service to be resolved. The Login API in turns invokes Get API on User object as a …
Javascript – Jasmine Unit Tests for Promise Object
This article represents tips and code samples in relation with how to write unit tests for Promise object when using Jasmine framework. Please feel free to comment/suggest if I missed to mention one or more important points. Also, sorry for the typos. Following are the key points described later in this article: Sample Promise Object Unit Tests related with Promise Object Sample Promise Object Pay attention to some of the following in the code below: Auth module returns a Promise object that returns a User object when resolved or returns an error object in case of error. A JSON object is passed to resolve or reject method. Save the file …
Javascript – How to Define & Process a Promise Object
This article represents tips and code samples on How to define and process a Promise object. Please feel free to comment/suggest if I missed to mention one or more important points. Also, sorry for the typos. Following are the key points described later in this article: How to Define a Promise Object How to Process a Promise object How to Define a Promise Object Following demonstrates the Auth module with an API, login, that returns a Promise that will be resolved/fulfilled or rejected later with appropriate object representing domain object such as User or error object with status and error message as demostrated below. // Promise needs to be imported …
Javascript – Jasmine Unit Tests Explained with Code Samples
This article represents instructions and code samples on how to setup Jasmine along with unit tests code samples. Please feel free to comment/suggest if I missed to mention one or more important points. Also, sorry for the typos. Following are the key points described later in this article: Set up Jasmine Development Environment Set the Jasmine Config Property Create Javascript Files including Jasmine.json, JS Modules & Unit tests Setup Jasmine Development Environment I would suggest setting up a Docker image for Javascript environment consisting of key tools such as grunt, jscs, jshint, typescript, browserify, nodejs etc. Check my page on How to setup Javascript Dev Environment using Dockers. Set the …
Javascript – How to Get Started with JSCS
This article represents tips on how to get started with JSCS, a Javascript code styler checker tool. The tool comes very handy if you would want to ensure the consistent code formatting across the team. Please feel free to comment/suggest if I missed to mention one or more important points. Also, sorry for the typos. Following are the key points described later in this article: Install/Setup JSCS Run JSCS & Code Samples Install/Setup JSCS One could install jscs using command such as “npm install -g jscs”. You could also setup Javascript development environment using Dockers as detailed in this page. Once installed, all that is required to be done is …
AngularJS – 6 Tips to Optimize the Digest Cycle

This article represents tips on making optimal usage of digest cycle which slowers the Angular app. Please feel free to comment/suggest if I missed to mention one or more important points. Also, sorry for the typos. Following are the key points in relation with optimization of Digest cycle: Only the most critical variables should be watched. For instance, one should avoid using $digest method in loop for every message exchanged. Usage of one-time binding syntax to avoid objects being added to $$watchers list and thus being checked for updates with each $digest run. The syntax looks like {{::name}}. With this syntax, once the name variable is resolved, Angular removes the name …
NodeJS – How to Create & Instantiate a Class – Code Samples

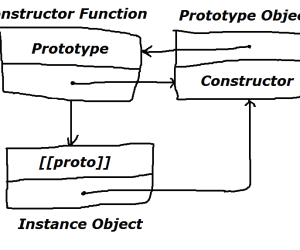
This article represents tips and code samples on How to create and instantiate a Class in NodeJS. Please feel free to comment/suggest if I missed to mention one or more important points. Also, sorry for the typos. Following are the key points described later in this article: How to Create a Class? How to Instantiate a Class? How to Create a Class? // This is a Constructor function taking age and passport // as the paramaters function Person(age, passport) { this.age = age; this.passport = passport; } // Sets the age // Person.prototype.setAge = function(age) { this.age = age; }; // Checks whether the person is Adult based on the …
Code Samples on NodeJS Module.Exports
This article represents code samples on NodeJS Module.exports. Please feel free to comment/suggest if I missed to mention one or more important points. Also, sorry for the typos. Code Sample for a NodeJS Module using Module.Exports Save the code as “room.js”. module.exports = { windowsCount: 0, doorsCount: 0, LARGEROOM: {doorsCount: 2, windowsCount: 2}, SMALLROOM: {doorsCount: 1, windowsCount: 1}, getDoorsCount: function () { return ++this.doorsCount; }, getWindowsCount: function() { return ++this.windowsCount; }, isLargeRoom: function(config) { if(config.doorsCount >= this.LARGEROOM.doorsCount && config.windowsCount >= this.LARGEROOM.windowsCount) { return true; } return false; }, isSmallRoom: function(config) { if(config.doorsCount <= this.SMALLROOM.doorsCount && config.windowsCount <= this.SMALLROOM.windowsCount) { return true; } return false; } }; Code to Execute Module …
Javascript – Module, Module.Exports & related Best Practices
This article represents definition and code samples on how to modularize Javascript functions and use them elsewhere in different Javascript file. Please feel free to comment/suggest if I missed to mention one or more important points. Also, sorry for the typos. Following are the key points described later in this article: What is Module? What is Module.exports? Test the Module Module: A unit encapsulating similar functions or a piece of code representing similar functions. For example, take a look at following code: var drawTraingle = function() { console.log(“Traingle drawn”); } var drawCircle = function() { console.log(“Circle drawn”); } Above code could be saved as draw.js. The file draw.js could …
Docker – Create Javascript Development Environment
This article represents Dockerfile code sample which could be used to create Javascript Development environment. Please feel free to comment/suggest if I missed to mention one or more important points. Also, sorry for the typos. Following are the key points described later in this article: Javascript Development environment Dockerfile representing JS Development Environment One script used for Images/Containers Javascript Development Environment Following tools are installed to make Javascript development environment. NodeJS runtime Typescript compiler Grunt-cli Bower JSHint for code quality check Jasmine for unit tests Dockerfile representing JS Development Environment Following dockerfile (nodejs_base.df) could be used to create NodeJS base image and represents NodeJS runtime. # Use centos6 base image …
TypeScript Hello World Program – Code Sample
This article represents code samples on writing Hello World program with TypeScript. Please feel free to comment/suggest if I missed to mention one or more important points. Also, sorry for the typos. Following are the key points described later in this article: Setting up Typescript Development environment TypeScript Hello World Program Setting up Typescript Development environment Use the instructions on following page to setup the TypeScript development environment. Docker – How to setup Typescript Development Environment TypeScript Hello World Program interface Person { firstname: string; lastname: string; } function hello(person: Person) { return “Hello, ” + person.firstname + ” ” + person.lastname; } var calvin = {firstname: “Calvin”, lastname: “Hobbes”}; …
Docker – How to Setup Typescript Development Environment
This article represents code samples on how to get setup with Typescript development environment with Dockers. Please feel free to comment/suggest if I missed to mention one or more important points. Also, sorry for the typos. Following are the key points described later in this article: Build NodeJS & NPM image Build Typescript image Create Typescript container One script to create images & Typescript container Build NodeJS & NPM Image Following code can be used to create NodeJS/NPM image. # Use base image of centos6 FROM centos:centos6 # Enable Extra Packages for Enterprise Linux (EPEL) for CentOS RUN yum install -y epel-release # Install Node.js and npm RUN yum install …
ReactJS – Step-by-Step Tutorial on Quiz Development
I just finished up writing a simplistic/trivial framework using ReactJS using which one could quickly create online quizzes. The code for this could be found on github on following page named as ReactJS-Quiz. I would like to take this opportunity to share AngularJS-Quiz that I wrote sometime back. I must say that I found writing quiz framework using ReactJS more fulfilling as it got aligned to my OOP oriented thinking and I was not required to envisage templates etc as in case of AngularJS. That said, both frameworks are cool and have their own pluses and minuses. Please feel free to suggest if I missed on mentioning one or more …
ReactJS – What is this.props.items.map Property?
This article represents concepts around usage of “map” method to traverse and display list of similar objects representing a component in ReactJS. The title represents “this.props.items.map”, although it could be anything such as “this.props.profiles.map” like in examples below where profiles or items represent an array. It could be used to create a list, table etc. Please feel free to comment/suggest if I missed to mention one or more important points. Also, sorry for the typos. Following are the key points described later in this article: Map is NOT a feature of ReactJS Code Sample – Usage of “map” as in this.props.profiles.map Map is NOT a feature of ReactJS After looking …
ReactJS – How to Configure Sublime TextIDE for Faster Development
This article represents instructions on how to configure your existing Sublime Text Editor for faster development. Please feel free to comment/suggest if I missed to mention one or more important points. Also, sorry for the typos. Following are the instructions: Install the Package Control within your Sublime TextIDE. Follow instructions on package control page. Pay attention to tabs comprising of different information for Sublime Text 2 and Sublime Text 3 edition. Once done, Type ctrl+shift+p on Windows and it opens up a command palette. Type React, select ReactJS That is it! You could open up a file, save it as *.js, and type rcc. It would print class creation template …

I found it very helpful. However the differences are not too understandable for me