Category Archives: Javascript
Angular 2 – How to Configure Route Definitions – Part 1
This blog series would be used to describe different techniques which can be used to configure route definitions in Angular apps. The routing can be defined based on following three patterns: Route definitions within AppModule Routing defined as a separate module at app root level Routing module defined within feature modules (recommended for enterprise apps) In this blog, we will learn different aspects related with creating route definitions within AppModule. The most simple way of configuring route definitions is creating route definitions within AppModule file such as app.module.ts which is found at root level. This technique can be used for only learning purpose. When creating complex or enterprise apps, this …
Angular – How to Create Your First Angular App

This blog represents concepts and commands which would help you setup development environment to build Angular apps. Introduction to Angular CLI Angular CLI is a command line interface for Angular. With Angular CLI commands, the following are some of the key functionality which can be achieved using Angular CLI commands: Create an application that follows best practices recommended by Angular. ng new command is used. Test the app locally as you develop. ng serve is used. Greater details can be found on this page, Angular CLI. The documentation in relation with Angular CLI can be found on this page, Angular CLI Documentation. Install the Angular CLI The following command can …
Top 5 Performance So-called Concerns of Meteor JS
Many working with Meteor JS wonders about performance concerns associated with Meteor JS. This blog points some of those concerns and represents my opinion on why they are invalid concerns. Database as a Bottleneck Inability to handle heavy read-write loads, especially, write load/performance; However, with latest releases of MongoDB, MongoDB is good enough to easily handle very large data requirements of read/write. Following are related details: MongoDB supports different techniques to scale out appropriately based on the read-write requirements. They are as following: Secondary reads (reads from slaves, writes from primary/master). Sharding techniques MongoDB (3.0+) has come up with new storage engine, WiredTiger, which supports document-level concurrency control for write …
AngularJS, Angular-UI Router Hello World Starter App – Code Sample

This article represents code samples to get started with an AngularJS app with Angular UI-Router and Bootstrap. Please feel free to comment/suggest if I missed to mention one or more important points. Also, sorry for the typos. Code Example – AngularJS 1, Angular UI-Router, Bootstrap Pay attention to some of the following in the code given below: Angular-UI router state information is used to associate links with templates Angular-UI code with within tag element “ui-view” to load specific views <!DOCTYPE html> <head> <title>My AngularJS App</title> <link rel=”stylesheet” href=”https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css” integrity=”sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u” crossorigin=”anonymous”> </head> <body ng-app=”myApp” class=”container”> <div class=”page-header”> <h1>Angular 1 – Angular UI Router</h1> </div> <div class=”container-fluid”> <div class=”row”> <div class=”col-sm-3 col-lg-2″> …
5 Reasons to Choose Ionic Framework over Xamarin
Are you one of them wondering about which framework to use out of Xamarin or Ionic Framework for developing your next mobile app? Well, rightfully so. You could get some opinions on this stackoverflow page. For a person like me who does not have much knowledge on C# although I could get started with it fast, I would choose Ionic framework as all it requires is a good knowledge of HTML/CSS & Javascript (AngularJS). Checking out quick google trends, here is what it looked like: From above picture, one could quickly figure out that Xamarin (blue) is the clear winner. However, here are the 5 reasons why you would want …
Ionic – How to do Check All with Ion-Checkbox
This blog represents code sample to achieve “Check all” or “Select all” using ION-Checkbox. AngularJS/Ionic Controller Code to Check All Say, you have a list of contacts (name) with check boxes. What you want is to achieve “check all” when you check one checkbox. $scope.allcontacts is a temporary object to capture the checkbox checked value. $scope.allcontacts = {}; $scope.allcontacts.checked = false; $scope.checkAll = function() { if ($scope.allcontacts.checked) { $scope.allcontacts.checked = true; } else { $scope.allcontacts.checked = false; } for (var i=0; i < $scope.contacts.length; i++) { $scope.contacts[i].checked = $scope.allcontacts.checked; }; }; HTML Code including Ion-Checkbox to Achieve “Check All” <ion-list> <ion-checkbox class=”item-checkbox-right” ng-model=”allcontacts.checked” ng-checked=”allcontacts.checked” ng-click=”checkAll()”> All Contacts </ion-checkbox> <ion-checkbox ng-repeat=”contact …
Angular 2 – Add Row Code Sample
This article represents concepts and code sample around how to add a row in a tabular dataset in Angular 2 apps. Please feel free to comment/suggest if I missed mentioning one or more important points. Also, sorry for the typos. Following are the key points described later in this article: Add Row – Concepts Add Row – Code Sample Add Row – Concepts Following are some of the key points to be noted in relation to adding a row in an Angular 2 app. Define a component, AddRowComponent, and bootstrap this component. Take a look at the code below on how to bootstrap the component. Define a selector add-rows with …
Angular 2 – Two Ways to Initialize Component Properties
This article represents two different ways in which Angular 2 components properties can be initialized. Please feel free to comment/suggest if I missed to mention one or more important points. Also, sorry for the typos. Following are two different ways to initialize the component properties. In the example below, component’s property is initialize through variable assignment. Take a look at the code “name = ‘Calvin Hobbes’”. This approach is sometimes preferable because it makes code easy to read and also, there will be lesser code to write. import {Component, View} from ‘angular2/core’; @Component({ selector: ‘user’ }) @View({ template: ‘{{name}}’ }) export class UserComponent { name = ‘Calvin Hobbes’; } In the …
Angular 2 – Two Ways to Pass Data to Components
This article represents concepts and code samples in relation to how one could pass data from one component to another in an Angular app. Please feel free to comment/suggest if I missed mentioning one or more important points. Also, sorry for the typos. As Angular is primarily based on components and components interaction, it is important to understand how data is passed from one component to another. Data is passed between the component using property bindings. Take a look at the syntax below: In above syntax, user component’s property “value” is bound to “user” property of the parent component. The data type of the bound property needs to be matched. Thus, if …
Angular 2 – Parent-Child Components Explained with Code Examples
This article represents concepts and code examples for creating parent-child components. Following image represents the view which is referred in the code samples below. Please feel free to comment/suggest if I missed to mention one or more important points. Also, sorry for the typos. Following is explained later in this blog. A parent component, HelloWorld and the interaction with Child Component, UserComponent A child component, UserComponent An interface User Parent Component, HelloWorld, interaction with Child Component, UserComponent A parent component, HelloWorld, represents the view consisting of Hello message and a textfield for user to interact with the view. The Hello message looks like <h1>Hello, <user [value]=”user”></user>&t;/h1>. Notice that the …
Angular 2 – Data Binding to Accommodate Component Relationships

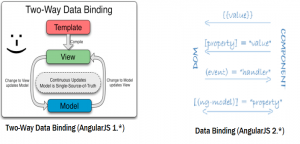
This article represents concepts and related code samples in relation with data binding in Angular 2 vis-a-vis component relationships. Those with prior experience of ReactJS which propagates one-way binding would find it easy to understand and consume. 🙂 AngularJS 1 bragged about the two-way data binding very much. However, Angular 2 decided to promote one-way data binding (as like ReactJS) and, two-way data binding is considered only as a special case. Please feel free to comment/suggest if I missed to mention one or more important points. Also, sorry for the typos. Following are the key points described later in this article: Two-way Data Binding in AngularJS 1 Data Binding in …
5 Reasons Angular 2 Hello World is Trickier than AngularJS 1 Hello World
This article represents my thoughts on why Angular 2 apps is trickier to write than AngularJS 1 apps. I have represented the Hello World code to demonstrate the same. Please feel free to comment/suggest if I missed to mention one or more important points. Also, sorry for the typos. Following are the key reasons: Components Vs Controllers: In Angular 2 Apps, what is key is Components associated with a View. These components have got a selector, a View and a set of properties and methods encapsulated within a Class. In AngularJS 1, it was all about Controllers having logic to interact with View. It was very easy to bootstrap AngularJS …
Angular 2 – Set up TypeScript Dev Environment for Angular 2 Apps
This article represents steps and code snippets that could be used to set up Angular 2 Development environment when working with Typescript programming language. Please feel free to comment/suggest if I missed to mention one or more important points. Also, sorry for the typos. Following are the key points described later in this article: App Folder Structure Creating Package.json Creating tsconfig.json Creating typings.json Execute NPM Install App Folder Structure Following is the app and files structure: ng2-apps app app.component.ts main.ts (optional): This file consists of code such as following to bootstrap the top-level component. The bootstrap function could as well be placed within the component file such as app.component.ts import …
Angular 2 – Hello World Concepts & Code Samples
This article represents concepts and code examples related with Angular 2 Hello World. Trust me it is not as simple as Angular 1 Hello World where we talked about familiar Controller, View and Model. Who said Angular had steep learning curve. Angular 2 is going to haunt an average UI developer much more. Please feel free to comment/suggest if I missed to mention one or more important points. Also, sorry for the typos. Following are the key points described later in this article: HelloWorld Component Concept HelloWorld Component Code Sample Index.html Code Sample HelloWorld Component Concept Following are some of the key points to note in the HelloComponent shown in …
AngularJS – Great Read on Compile & Link Functions of Directives
This is one of the finest page I have read on compile and link functions of AngularJS Directives. Worth a read! Thanks to the author, Jurgen Van de Moere, for putting a great blog on AngularJS. The nitty-gritty of compile and link functions inside AngularJS directives Following are some of the topics covered on this page: How directives are processed in AngularJS Lot of sample codes Great explanation of Compile and Link function
MEAN Stack Apps Explained for Java Developers

This article represents brief description of What is MEAN Stack Web/Mobile App. Coming from Java background, I thought it to present an analogy for Java developers to get a quick understanding on MEAN Web/Mobile App. Please feel free to comment/suggest if I missed to mention one or more important points. Also, sorry for the typos. Following are the key points described later in this article: What is MEAN Web/Mobile App? A Web Application Stack in General Sample Web App using JEE (Spring/Hibernate) Framework A MEAN Stack Web/Mobile App What is MEAN Web/Mobile App? A MEAN Stack based web/mobile app makes use of following technologies: M: MongoDB E: ExpressJS A: …

I found it very helpful. However the differences are not too understandable for me