
This blog represents concepts and commands which would help you setup development environment to build Angular apps.
Introduction to Angular CLI
Angular CLI is a command line interface for Angular. With Angular CLI commands, the following are some of the key functionality which can be achieved using Angular CLI commands:
- Create an application that follows best practices recommended by Angular. ng new command is used.
- Test the app locally as you develop. ng serve is used.
Greater details can be found on this page, Angular CLI. The documentation in relation with Angular CLI can be found on this page, Angular CLI Documentation.
Install the Angular CLI
The following command can be used to set up Angular CLI. The command is applicable for unix systems:
sudo npm install -g @angular/cli
sudo is used for administrator privilege.
Create Your Angular App
The following command can be used to create your Angular app:
ng new tutosphere
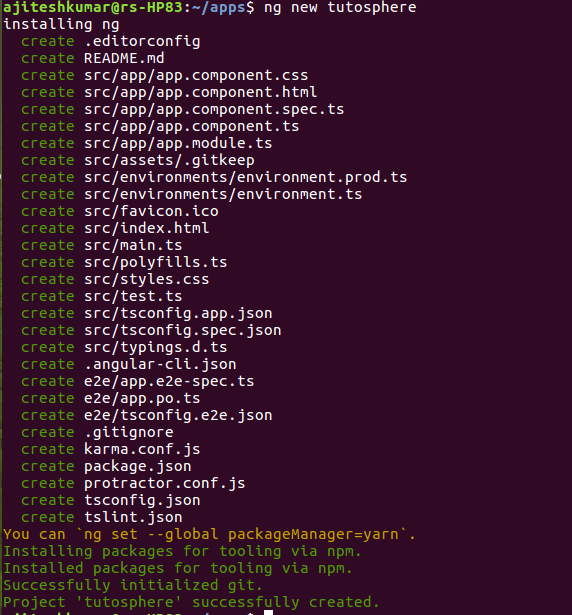
The above command will create an app, namely, tutosphere. Following screenshot represents the command execution.

Figure 1. Create New Angular App
Note that a folder with app name will be created. In present case, a folder with name, tutosphere, will be created.
Run the App Locally
Finally, test the app by running it locally using the following command:
ng serve --open
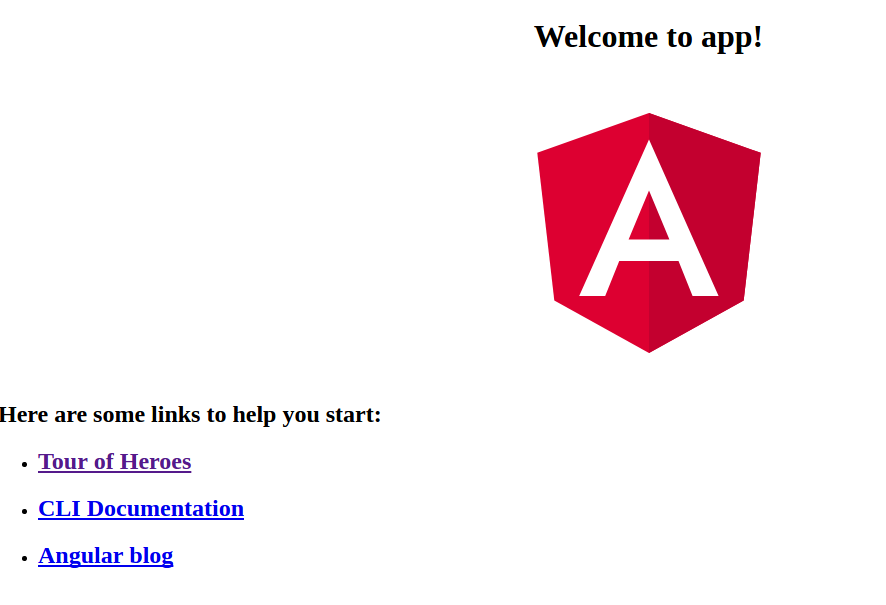
Above would deploy the app on node server, and, the same can be accessed in browser at URL such as http://localhost:4200. Following is the screenshot of the page accessible at URL such as http://localhost:4200

Figure 2. First Angular App
The details such as above and much more can be obtained from my book, Building web apps with Spring 5 and Angular. Grab your ebook today and get started.
- Mathematics Topics for Machine Learning Beginners - July 6, 2025
- Questions to Ask When Thinking Like a Product Leader - July 3, 2025
- Three Approaches to Creating AI Agents: Code Examples - June 27, 2025
I found it very helpful. However the differences are not too understandable for me