Author Archives: Ajitesh Kumar
Top 6 BlockChain Peer-to-Peer Digital Currency
This article represents top 6 peer-to-peer digital currency which is based on BlockChain technology. In case, you quickly wanted to understand what is BlockChain, do check my other article, Hello BlockChain – Glad You Arrived in IT World. Please feel free to comment/suggest if I missed to mention one or more important points. Also, sorry for the typos. Bitcoin remaining the most popular one, following is a list of other four peer-to-peer digital currencies: BitCoin (https://blockchain.info/): Goes without saying, it is the most popular P2P digital currency. It is BitCoin which started BlockChain platform. Ethereum (https://www.ethereum.org/): Built on the BlockChain technology, Ethereum is seen as the rival to BitCoin. Most recently, it …
Hello BlockChain – Glad You Arrived in IT World

This article represents a very high level concept around what is BlockChain Technology. From the time I have latched on to this technology, trust me, I am glad I am investing my time into it. Whether it will live up to hype or not is something I do not care about. What I care is the cool manner it accomplishes transactions in decentralized manner thereby removing the need for third-party centralized system. Its truly amazing and fascinating technology. Please feel free to comment/suggest if I missed to mention one or more important points. Also, sorry for the typos. Following are the key points described later in this article: What is …
Java – How to Download Existing Google App Engine Project
This article represents tips on how to download existing google app engine project including its source code (HTML/JSP files).. Please feel free to comment/suggest if I missed to mention one or more important points. Also, sorry for the typos. Following are steps that need to be taken: Make sure you have JDK installed. Access this page for downloading Java Download Google App Engine SDK for Java. The download file could be found on this page. Unzip the App engine SDK and go to the bin folder using command prompt. Go to your http://appengine.google.com account and get the information such as your app_name and your_app_version. On Windows, execute the command as …
SonarLint for Eclipse – Do Proactive Code Quality Check
This blog talks about SonarLint tool for Eclipse IDE which could be used by developers to get on-the-fly feedback for code quality issues when they are writing the code. This feature was always one of the most awaited feature of Sonar and thankfully, it’s out there for Java, Javascript, PHP developers to try it out for themselves. Following is how one could get started: One needs to download and install SonarLint for eclipse within Eclipse IDE. All one needs to do is go to this page (http://www.sonarlint.org/eclipse/ ), click on “Marketplace” button which takes you to install page. Drag and drop “install” button in your eclipse workspace and it would …
Docker – How to Install Mean Environment
This blog represents tips and code samples in relation with how to install MEAN Docker Container for working with MEAN web app.
Docker – 3 Different Ways to Create Images
This article represents 3 different ways using which one could create a Docker image. Please feel free to comment/suggest if I missed to mention one or more important points. Also, sorry for the typos. In the command below, hub-user is the name of your user account on http://hub.docker.com, repo-name is the repository name that you create and tag is the name you assign to specific image (e.g., dev, testing etc). Following are the different ways: docker build -t <hub-user>/<repo-name>[:<tag>] -t <dockerfile> . docker tag <existing-image> <hub-user>/<repo-name>[:<tag>]. The “existing-image” uis the name of image which already exists in your local repository. docker commit <exiting-container> <hub-user>/<repo-name>[:<tag>]. This command is handy when you …
Top 8 Areas to Consider for Application Architecture Review
This article represents top 8 areas to consider when you are going to review an application architecture. Please feel free to comment/suggest if I missed to mention one or more important points. Also, sorry for the typos. Hardware and Operating System: Following areas need to be reviewed: Hardware and operating system choices Financial analysis Processes for evaluating hardware and operating system System capabilities involved in high-frequency, high volume data transfers Software Services and Middleware: Following areas need to be covered: Coding standards Data structures Architecture layers Design patterns (stateful vs stateless) Design for change Communication protocols Code review processes Unit testing Applications Infrastructure: In case, the applications are infrastructure applications, …
Angular 2 – Add Row Code Sample
This article represents concepts and code sample around how to add a row in a tabular dataset in Angular 2 apps. Please feel free to comment/suggest if I missed mentioning one or more important points. Also, sorry for the typos. Following are the key points described later in this article: Add Row – Concepts Add Row – Code Sample Add Row – Concepts Following are some of the key points to be noted in relation to adding a row in an Angular 2 app. Define a component, AddRowComponent, and bootstrap this component. Take a look at the code below on how to bootstrap the component. Define a selector add-rows with …
Angular 2 – Two Ways to Initialize Component Properties
This article represents two different ways in which Angular 2 components properties can be initialized. Please feel free to comment/suggest if I missed to mention one or more important points. Also, sorry for the typos. Following are two different ways to initialize the component properties. In the example below, component’s property is initialize through variable assignment. Take a look at the code “name = ‘Calvin Hobbes’”. This approach is sometimes preferable because it makes code easy to read and also, there will be lesser code to write. import {Component, View} from ‘angular2/core’; @Component({ selector: ‘user’ }) @View({ template: ‘{{name}}’ }) export class UserComponent { name = ‘Calvin Hobbes’; } In the …
Angular 2 – Two Ways to Pass Data to Components
This article represents concepts and code samples in relation to how one could pass data from one component to another in an Angular app. Please feel free to comment/suggest if I missed mentioning one or more important points. Also, sorry for the typos. As Angular is primarily based on components and components interaction, it is important to understand how data is passed from one component to another. Data is passed between the component using property bindings. Take a look at the syntax below: In above syntax, user component’s property “value” is bound to “user” property of the parent component. The data type of the bound property needs to be matched. Thus, if …
Angular 2 – Parent-Child Components Explained with Code Examples
This article represents concepts and code examples for creating parent-child components. Following image represents the view which is referred in the code samples below. Please feel free to comment/suggest if I missed to mention one or more important points. Also, sorry for the typos. Following is explained later in this blog. A parent component, HelloWorld and the interaction with Child Component, UserComponent A child component, UserComponent An interface User Parent Component, HelloWorld, interaction with Child Component, UserComponent A parent component, HelloWorld, represents the view consisting of Hello message and a textfield for user to interact with the view. The Hello message looks like <h1>Hello, <user [value]=”user”></user>&t;/h1>. Notice that the …
Angular 2 – Data Binding to Accommodate Component Relationships

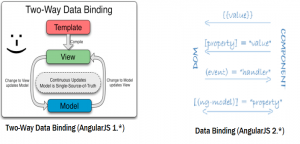
This article represents concepts and related code samples in relation with data binding in Angular 2 vis-a-vis component relationships. Those with prior experience of ReactJS which propagates one-way binding would find it easy to understand and consume. 🙂 AngularJS 1 bragged about the two-way data binding very much. However, Angular 2 decided to promote one-way data binding (as like ReactJS) and, two-way data binding is considered only as a special case. Please feel free to comment/suggest if I missed to mention one or more important points. Also, sorry for the typos. Following are the key points described later in this article: Two-way Data Binding in AngularJS 1 Data Binding in …
5 Reasons Angular 2 Hello World is Trickier than AngularJS 1 Hello World
This article represents my thoughts on why Angular 2 apps is trickier to write than AngularJS 1 apps. I have represented the Hello World code to demonstrate the same. Please feel free to comment/suggest if I missed to mention one or more important points. Also, sorry for the typos. Following are the key reasons: Components Vs Controllers: In Angular 2 Apps, what is key is Components associated with a View. These components have got a selector, a View and a set of properties and methods encapsulated within a Class. In AngularJS 1, it was all about Controllers having logic to interact with View. It was very easy to bootstrap AngularJS …
Sublime – How to Install TypeScript Package on Windows
This article represents code snippets which could be used to install TypeScript package for Sublime 2 and Sublime 3 IDE. Please feel free to comment/suggest if I missed to mention one or more important points. Also, sorry for the typos. Following are the key topics for which code samples are provided: Install TypeScript Package for Sublime 2 Install TypeScript Package for Sublime 3 Install TypeScript Package for Sublime 2 Execute following command to install TypeScript package. cd C:\Users\<yourWindowsUser>\AppData\Roaming\Sublime Text 2\Packages git clone –depth 1 https://github.com/Microsoft/TypeScript-Sublime-Plugin.git TypeScript Install TypeScript Package for Sublime 3 Execute following command to install TypeScript package. cd “%APPDATA%\Sublime Text 3\Packages” git clone –depth 1 https://github.com/Microsoft/TypeScript-Sublime-Plugin.git TypeScript
Angular 2 – Set up TypeScript Dev Environment for Angular 2 Apps
This article represents steps and code snippets that could be used to set up Angular 2 Development environment when working with Typescript programming language. Please feel free to comment/suggest if I missed to mention one or more important points. Also, sorry for the typos. Following are the key points described later in this article: App Folder Structure Creating Package.json Creating tsconfig.json Creating typings.json Execute NPM Install App Folder Structure Following is the app and files structure: ng2-apps app app.component.ts main.ts (optional): This file consists of code such as following to bootstrap the top-level component. The bootstrap function could as well be placed within the component file such as app.component.ts import …
Angular 2 – Hello World Concepts & Code Samples
This article represents concepts and code examples related with Angular 2 Hello World. Trust me it is not as simple as Angular 1 Hello World where we talked about familiar Controller, View and Model. Who said Angular had steep learning curve. Angular 2 is going to haunt an average UI developer much more. Please feel free to comment/suggest if I missed to mention one or more important points. Also, sorry for the typos. Following are the key points described later in this article: HelloWorld Component Concept HelloWorld Component Code Sample Index.html Code Sample HelloWorld Component Concept Following are some of the key points to note in the HelloComponent shown in …

I found it very helpful. However the differences are not too understandable for me