
This article represents code samples to get started with an AngularJS app with Angular UI-Router and Bootstrap. Please feel free to comment/suggest if I missed to mention one or more important points. Also, sorry for the typos.
Code Example – AngularJS 1, Angular UI-Router, Bootstrap
Pay attention to some of the following in the code given below:
- Angular-UI router state information is used to associate links with templates
- Angular-UI code with within tag element “ui-view” to load specific views
<!DOCTYPE html>
<head>
<title>My AngularJS App</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
</head>
<body ng-app="myApp" class="container">
<div class="page-header">
<h1>Angular 1 - Angular UI Router</h1>
</div>
<div class="container-fluid">
<div class="row">
<div class="col-sm-3 col-lg-2">
<nav class="navbar navbar-default navbar-fixed-side">
<ul class="nav nav-pills nav-stacked">
<li role="presentation"><a ui-sref="about" ui-sref-active="active">UI Router App</a></li>
<li role="presentation"><a ui-sref="hello" ui-sref-active="active">Say Hello</a></li>
</ul>
</nav>
</div>
<div class="col-sm-9 col-lg-10">
<ui-view></ui-view>
</div>
</div>
</div>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.6.1/angular.min.js"></script>
<script src="//unpkg.com/angular-ui-router/release/angular-ui-router.min.js"></script>
<script>
angular.module('myApp', ['ui.router']).
config(function($stateProvider) {
$stateProvider
.state({
name: 'about',
url: '/about',
template: '<h3>Its the UI-Router hello world app!</h3>'
})
.state({
name: 'hello',
url: '/hello',
template: '<h3>Hello world. How are you!</h3>'
});
});
</script>
</body>
</html>
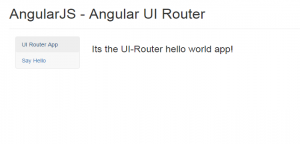
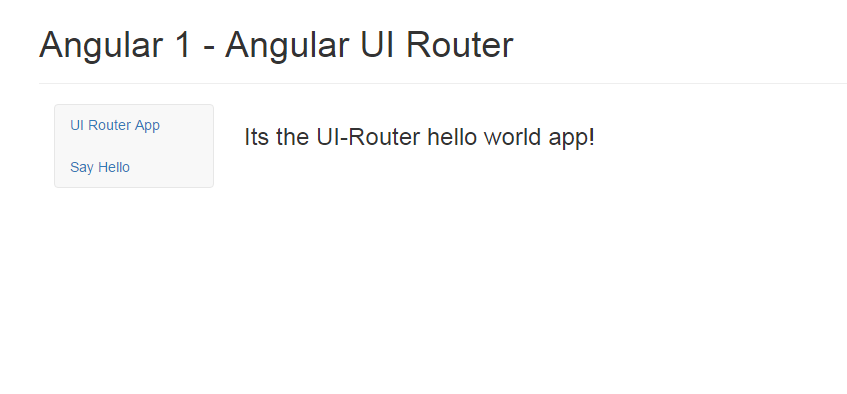
Hello World Screenshot
Following is how the above code would look like in a web page.

Latest posts by Ajitesh Kumar (see all)
- Coefficient of Variation in Regression Modelling: Example - November 9, 2025
- Chunking Strategies for RAG with Examples - November 2, 2025
- RAG Pipeline: 6 Steps for Creating Naive RAG App - November 1, 2025
I found it very helpful. However the differences are not too understandable for me