
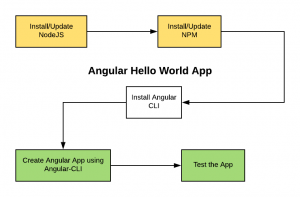
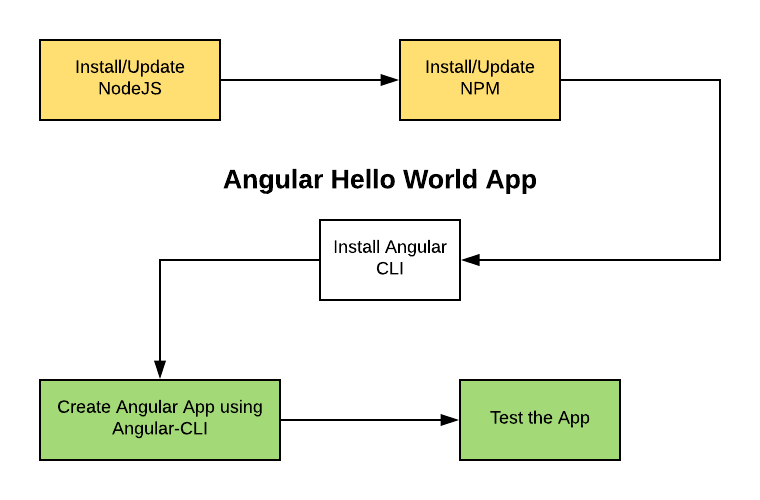
In this post, you would learn about how to quickly get started with Angular 7 hello world app. Here are the steps to build the Angular App. Actually, the steps could be used to build an Angular app with any version of Angular such as Angular 6 or Angular 5.

- Install NodeJS: Install the NodeJS. Angular requires Node.js version 8.x or 10.x. If you already have Node installed, check the version using the command, node -v and update the NodeJS to latest version appropriately using instructions provided on this page, How to update NodeJS and NPM to next versions. In case you do not have NodeJs installed, go to NodeJS website and download the appropriate NodeJS version.
- Install NPM: Make sure you have NPM (Node Package Manager) installed as well. NPM is generally distributed with Node.js. This means that when Node.js is downloaded and installed, one automatically gets npm installed on the computer. Check by executing the command such as npm -v.
- Install/Update Angular-CLI: Angular CLI is a command line tool which could be used to do tasks such as project creation, application module/components creation, and deployment tasks such as build, test, and deployment. Here is the command to install Angular CLI:
npm install -g @angular/cli
In case, you have earlier versions such as Angular 6.* installed on your system, execute the following command to migrate to Angular 7 version.
ng update @angular/cli @angular/core
- Create Hello World Project using Angular-CLI: Create a hello world project using the following Angular-CLI command. Here the name of the hello world app is given as “smart-resumes”.
ng new smart-resumes
- Test the App: Test your Hello world app by executing the following command:
cd smart-resumes ng serve --open
The above would make the app accessible at the port, 4200. In case, the port is already in use, one could use the following command:
ng serve --open --port 4300
Go to a browser window and access the app at the URL such as http://localhost:4300.
- Make Changes and Test the App: Go to the folder smart-resumes/src/app and open the file, app.component.ts and change the title from “smart-resumes” to “SmartResumes App”. Check the browser window displaying the app. You would find that the title has got changed to Welcome to SmartResumes App.
Summary
In this post, you learned about steps which could be taken to create your first Hello World App using Angular 7. The important point to note is that one would need to have NodeJS and NPM (Node Package Manager) installed/updated to start working with Angular Apps. It is the Angular-CLI which makes it easy to create an Angular project and create boilerplate code for modules, components etc.
- The Watermelon Effect: When Green Metrics Lie - January 25, 2026
- Coefficient of Variation in Regression Modelling: Example - November 9, 2025
- Chunking Strategies for RAG with Examples - November 2, 2025

I found it very helpful. However the differences are not too understandable for me