Tag Archives: web design
UI Lessons from Revamped Yahoo Homepage Design

The article represents the UI lessons that one could learn from newly launched Yahoo homepage. Please share your opinion and help me add more points. Take a look at screenshot of the new, revamped homepage below: The objective behind the revamped homepage design is to offer users more smooth and adaptable experience and makes it easier for the users to discover content. Following are some key characteristics of revamped homepage with focus on enhanced usability: Simpler navigation with the ability of one doing following in easy manner: Browse top stories Checking email Access stocks, photos, or weather. Cleaner design that’s easy to navigate Ease of use with the familiar search …
Infosys.com Website Design – A Post Mortem

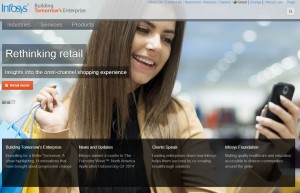
This article represents some of the libraries, tools & framework one would want to use to create Infosys style website. Lets first try and re-iterate some of the key striking characteristics: Responsive Large fonts, vector icons Background image slider with diligently selected relevant images Following are some of the tools (libraries) & technologies (programming languages etc) that can be used to achieve some of the above: .NET programming language: The website is created with .NET programming language. Font Awesome 4.0.3: Font awesome is used for vector iconsfound at several places on the website. Fotorama image slider: The image sliders on homepage and various other pages is empowered by fotorama.js. Webtrends: Looks …

I found it very helpful. However the differences are not too understandable for me