Tag Archives: javascript
AngularJS Bootstrap Single Page App Template – Code Sample
The article presents take-away code sample for quickly getting started with single page app using AngularJS and Bootstrap. For detailed instructions, we recommend you to take a look at some of the following blogs we wrote earlier: How to create single page application Creating Single Page Application with RESTful APIs and Spring MVC Following are key things to note: Routes defined for different views (pages) Container page where ng-view directive is placed in order to load different views Separate HTML page representing different views Unique controllers defined for each view (page) Container Page Copy and paste the code below in a new file and give a …
Angular-UI Bootstrap Hello World Code Example

While working on several AngularJS tiny projects that are made live on my another website, I used Bootstrap to create good-looking UIs while eventing aspect was taken care by AngularJS. Then, I came across several pages on the web which talked about using great UI-widget based framework such as ExtJS, KendoUI for laying out quick & great looking UIs and use AngularJS as an eventing framework. This is where I also got introduced to Angular-UI project (http://angular-ui.github.io/). This is when I came to know AngularJS Bootstrap components which is written by Angular-UI team. The same could be found on following page: http://angular-ui.github.io/bootstrap/. As a demo, take a look at the …
Quick Reference to Jasmine – Javascript Unit Testing Framework

The article represents the fundamentals concepts and code samples around Jasmine, a popular Javascript unit testing framework.TO get started, download the framework from https://github.com/pivotal/jasmine/releases. For detailed examples, look at http://jasmine.github.io/edge/introduction.html. It All Starts with “describe” and “it” Function Blocks In Jasmine terminologies, a set of tests is collectively called as a “suite”. The test suite is defined using “describe” function block. Each test is called as a “spec” and defined using “it” function block. A test suite can have multiple test specs and also, test suites. This implies that a “describe” function block can have multiple “it” function blocks and also, “describe” function blocks contained within. One of the key …
EmberJS Bootstrap Hello World UI Template

The article is a placeholder for Hello World code for EmberJS with Bootstrap. Those who want to get started with EmberJS can just copy and paste the code in an html file and get started. Among the scripts, you would also find the Bootstrap script and CSS files. Following are, however, some of the observations to be noted: Dependency on JQuery: The primary reason for dependency on JQuery as cited by the Ember code developer in this page is DOM manipulation. Dependency on Handlebars template: This is the templating engine used by EmberJS. EmberJS App Initialization: One needs to an Ember app initiated using the code such as “var app …
AngularJS – Consume RESTful APIs with ngResource or $http

The article presents concepts and code samples on how to consume RESTful APIs with help of AngularJS $resource or $http service. The server side code is written on top of Spring MVC framework. Please feel free to point out suggestions on this blog.Following are key techniques using which one could consumer RESTful APIs Use low-level $http service to retrieve data using GET method. The demo could be found on this page Use $resource service to retrieve data using GET or QUERY action method. The demo could be found on this page RESTful APIs with Low-level $http Service One could directly use low-level $http service to consumer RESTful APIs …
AngularJS & Bootstrap Hello World UI Template

The article is a placeholder for the copy & paste code for AngularJS and Bootstrap. If one wants to quickly get started with AngularJS and Bootstrap, one may want to bookmark this page. Points to pay attention: AngularJS script referenced from Google hosted libraries Bootstrap scripts and CSS files from bootstrapcdn <!DOCTYPE html> <html ng-app=”helloApp”> <head> <title>HelloWorld</title> <link rel=”stylesheet” href=”//netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css”> <script src=”//ajax.googleapis.com/ajax/libs/angularjs/1.2.17/angular.min.js”></script> <script src=”//netdna.bootstrapcdn.com/bootstrap/3.1.1/js/bootstrap.min.js”></script> <script> var helloApp = angular.module( “helloApp”, [] ); helloApp.controller( “HelloCtrl”, [ ‘$scope’, function($scope) { $scope.name = “ajitesh shukla”; }]); </script> </head> <body ng-controller=”HelloCtrl”> <div class=”page-header”> <h1>Hello World Sample Program</h1> </div> <div> <form class=”form-horizontal” role=”form”> <div class=”form-group”> <label class=”col-md-2 control-label”>Type Your Name</label> <div class=”col-md-4″> <input type=”text” …
7 Reasons Why One Should Try Chrome Dev Editor (CDE)

The article presents information on Chrome Dev Editor which was made available to developers in Google IO 2014 event. I played with it and checked various different capabilities. If you think I missed on one or more cool features, please feel free to shout. Also, created a sample AngularJS Hello World program. Following picture represents the following: Ability to clone GIT ptoject Ability to create javascript web apps. Shown is AngularJS helloworld app. Well, frankly speaking, to work with Javascript Web Apps, it is same like any other text editor. However, it brings following benefits to the table which makes it very attractive and WORTH A SPIN: IDE Features: With …
AngularJS – How to Post JSON Data using AJAX & SpringMVC

The article presents code samples that one could use to quickly get started with posting JSON data using AngularJS $http service while working with SpringMVC web application. The demo for the code below could be found on this page, http://hello-angularjs.appspot.com/angularjs-http-service-ajax-post-json-data-code-example. Earlier, I posted this article where one could post the html data (text/html) using AJAX & SpringMVC. Following are key steps: Create SpringMVC Controller methods and a POJO Create AngularJS Controller Method Create View SpringMVC Controller methods and a POJO Following are key steps: Create a controller method to access the page consisting of UI that will be posting using AJAX Create a controller method that shall be receiving the …
AngularJS & SpringMVC – How to Fix 415 Unsupported Media Type Error

The article presents tips on how to fix 415 Unsupported Media Type error while working with AngularJS & SpringMVC web application when one tries to POST JSON data using $http service. The sole reason I wanted to write this blog is to help many of my friends who are most likely to hit this one when they work on posting JSON data to SpringMVC web controller using $http service. Possible scenarios: Most likely, you might not have included Jackson libraries in the classpath. Thus, go to http://wiki.fasterxml.com/JacksonDownload and download all the jar files. Alternatively, get slightly back-dated version of all of the libraries in one jar file from http://www.java2s.com/Code/Jar/j/Downloadjacksonall199jar.htm. …
AngularJS – How to Get Data from AJAX & Spring MVC

The article presents steps one need to code in order to get data from server using XMLHttpRequest (XHR) while working with Spring MVC Java web application. Watch the demo and code samples at http://hello-angularjs.appspot.com/angularjs-http-service-ajax-get-code-example. Following are key steps: Write two methods in Spring MVC controller, one to load the page and other to serve AJAX request Write AngularJS code to get the data (model) in the controller method using $http Write the view to display the data Spring MVC Controller Methods Following are two methods one need to write in the Spring MVC Controller: Method below serves the page, views/httpservice_get.jsp when accessed using the following URL: http://hello-angularjs.appspot.com/angularjs-http-service-ajax-get-code-example. Try …
AngularJS Coding Best Practices

The article lists down some of the best practices that would be useful for developers while they are coding with AngularJS. These are out of my own experiences while working on AngularJS and do not warranty the entire list. I am sure there can be more to this list and thus, request my readers to suggest/comment such that they could be added to the list below. Found some of the following pages which presents a set of good practices you would want to refer. Thanks to the readers for the valuable contribution. AngularJS Style Guide App Structure Best practices Initialization One should try and place the <script> tag including …
AngularJS – 7 Steps for Unit Testing AngularJS Scripts with Jasmine

This article presents instructions on what would it take to create a setup and run unit testing for your AngularJS scripts using Jasmine framework. I shall be presenting various samples on my AngularJS website, http://hello-angularjs.appspot.com. Sorry for the typos in this article and please feel free to suggest/add any points if I missed them out. Following are key steps: Learn Jasmine Create Unit Tests using Jasmine Download and install NodeJS Download & Install Karma Configure Karma Place Scripts Appropriately Execute Tests Learn Jasmine Jasmine, one of the very popular Javascript unit testing framework, can be used for unit testing one’s AngularJS scripts. As a matter of fact, Angular …
Javascript Unit Testing using Jasmine – Code Examples

The article lists down some of the unit tests samples for testing Javascript code. The unit tests in this article tests the javascript code presented in this article, “What are Objects in Javascript?”. Before presenting code samples, lets try and understand what is Jasmine? As on the Jasmine website, it is defined as a behavior-driven development framework for testing JavaScript code. It does not depend on any other JavaScript frameworks. It does not require a DOM. And it has a clean, obvious syntax so that you can easily write tests. By what I learnt so far, I could vouch for the statement “And it has a clean, obvious syntax so that …
What are Objects in Javascript ? – Code Samples

Wrote this article on Objects & Javascript for future reference. Codecademy.org is my favorite go-to-place for learning Javascript. Javascript Objects could be defined in following three manners. Objects created as Variables Objects created using new Object() Objects created using Constructor Objects created as Variables // Defining object as a variable var School = { name: “DAV Public School”, studentsCount: 600, admissionOpen: false, }; School.isAdmissionOpen = function() { return this.admissionOpen; }; School.setAdmissionStatus = function( openOrClosed ) { this.admissionOpen = openOrClosed; }; Objects created using new Object() In the example below, College is an object type. // Creating object using new Object() var College = new Object(); College.name = “IIT …
AngularJS – How to Create Single Page Application – Code Examples

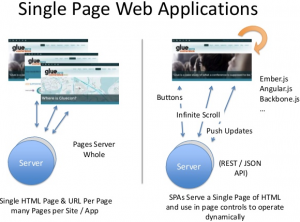
This article presents details on how one could create single page app using AngularJS. You could check out this page (http://hello-angularjs.appspot.com/spa) for demo. This page is created using AngularJS and Spring MVC. It consists of notes and sample codes along with a couple of views being loaded on the same page based on different URL routes.Following is touched upon in this article for creating SPA using AngularJS. What is Single-Page application? Routing in AngularJS – Key for SPA Code Sample – Single Page App Code Sample – Routing Some of the key AngularJS concepts that got demonstrated in this article and the related demo page are following: Routing Directives Templating …
AngularJS Key Concepts – Part 1

The article represents certain key concepts of AngularJS javascript framework. I shall be writing further articles presenting my learning as I go ahead. AngularJS is a great (so-called Super-heroic) framework if you want to build single page applications (SPA) consisting of multiple views (smaller web pages so to say). That said, it is not limited to SPAs and could be used with any kind of web applications. If you have worked in past with JQuery, you would be amazed to see the simplicity that AngularJS brings on the table with respect to DOM manipulation. Just this feature has got me on board with Angular. Modular framework: Angular is a modular …

I found it very helpful. However the differences are not too understandable for me