
This article represents quick introduction to online playground for JSX to HTML conversion and vice-versa. Very handy for those, especially the Javascript beginners, to get a hang on component-oriented programming related with ReactJS which is at the heart of it. Please feel free to comment/suggest if I missed to mention one or more important points. Also, sorry for the typos.
Following are the key points described later in this article:
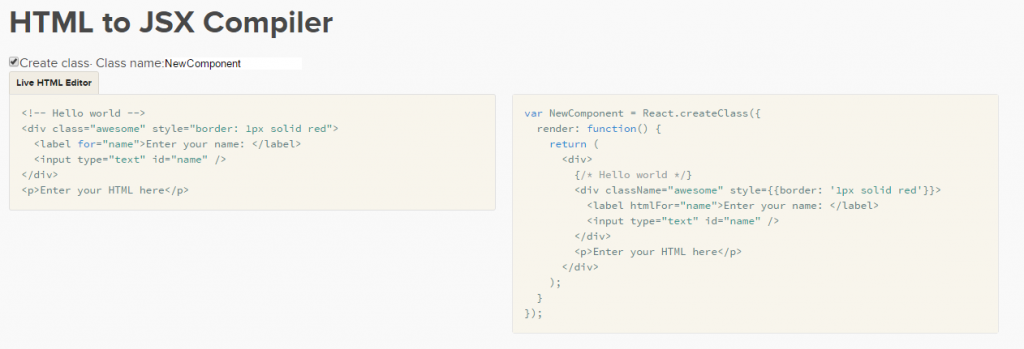
- HTML to JSX Compiler
- JSX to HTML Compiler
Following are two online tool or playground to enhance familiarity with JSX.
- HTML to JSX Compiler: This Online playground for HTML-JSX compiler would help you to write HTML on one end, left-hand side and see the resulting/corresponding JSX code on right hand side. Very useful in terms of understanding the usage of “class” to create component and, “render” API to display/render HTML. Take a look at the diagram below to have a feel of the compiler.

- JSX to HTML Conversion: This online tool for converting JSX to HTML code would help one to write JSX code and check out the resulting HTML code. This is helpful for those UI developers who are new to object-oriented programming and looking for some help to understand class, and APIs/methods (in this case, render). One of the reasons why ReactJS may have steep learning curve for average UI developer is this notion of object-oriented concepts being key to the ReactJS component-oriented programming.

Latest posts by Ajitesh Kumar (see all)
- The Watermelon Effect: When Green Metrics Lie - January 25, 2026
- Coefficient of Variation in Regression Modelling: Example - November 9, 2025
- Chunking Strategies for RAG with Examples - November 2, 2025

I found it very helpful. However the differences are not too understandable for me