This blog represents concepts and code samples in relation with getting started with ReactJS app. The recommended way of creating react app using create-react-app is illustrated in this blog.
- Install utility, Create-React-App
- Create first ReactJS app from command prompt
- Run the ReactJS app
Install utility, Create-React-App
Create-React-App is an officially recommended way to get started with creating new ReactJS Apps. Note that create-react-app uses the NPM package react-scripts for scripts and configurations required to create a ReactJS app.
Execute following command to install create-react-app NPM package.
sudo npm install -g create-react-app
Create First ReactJS app from command prompt
Execute the following command:
create-react-app hello-react-1
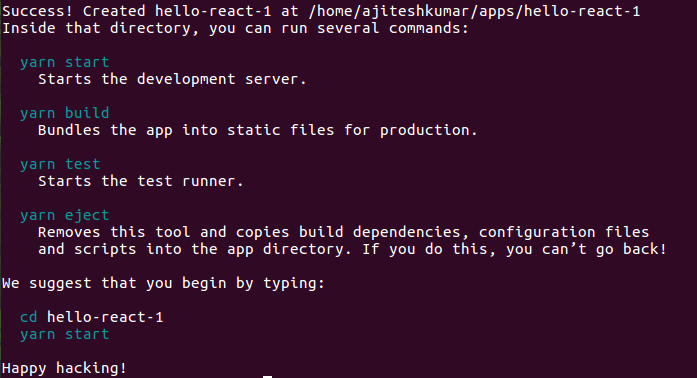
This would create the ReactJS app under the folder, hello-react-1. The following would be displayed on the command prompt:

Figure 1. Create ReactJS App using create-react-app utility
Run the ReactJS App
Go to the folder, hello-react-1 and execute one of the following commands to start the development server. The following command uses yarn dependency management system to start the server.
yarn start
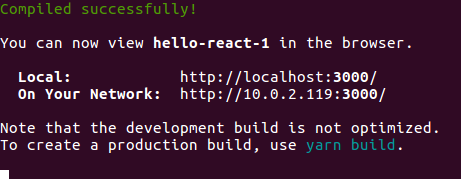
The following is screenshot representing the react app getting started using yarn.

Figure 2. ReactJS app started using Yarn or NPM
The following command uses npm package manager to start the server. Recall that npm is used to install, share and distribute the code.
npm start
Note that start is an alias for react-scripts start. The details can be found in the file package.json. Some of the aliases in package.json are represented as following:
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test --env=jsdom",
"eject": "react-scripts eject"
}
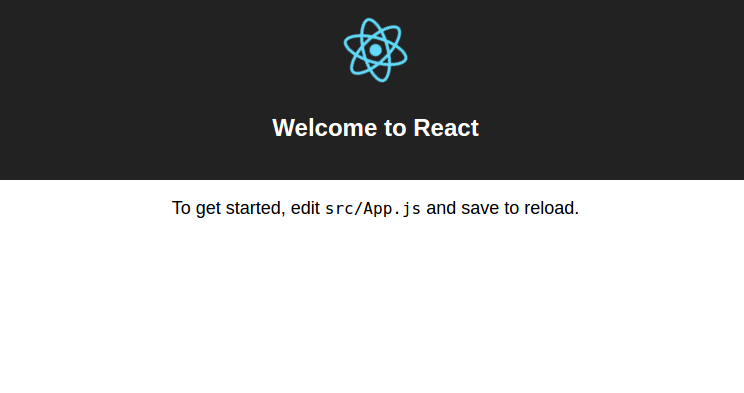
The React app will get opened up in the browser at URL, http://localhost:3000/. Following screenshot represents the app:

Figure 3. ReactJS App in Browser at http://localhost:3000
Start ReactJS app Development
While the yFrom the folder, hello-react-1, open the file src/App.js. Change the h2 title text to “Hello World, Welcome to ReactJS Development”. Save the file and check out the page at http://localhost:3000.
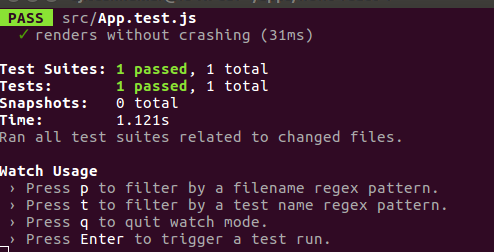
Start writing unit tests execute the same using command such as yarn test or npm test. The following is screenshot:

Figure 4. ReactJS Unit Tests Execution Result
Other Useful Commands
- npm test or yarn test: Launches the test runner in interactive mode
- npm run build or yarn build: Build the app for production into build folder.
- npm eject
- The Watermelon Effect: When Green Metrics Lie - January 25, 2026
- Coefficient of Variation in Regression Modelling: Example - November 9, 2025
- Chunking Strategies for RAG with Examples - November 2, 2025

I found it very helpful. However the differences are not too understandable for me