
Following are different Javascript Text Editors (at times, also called as IDEs) that have been discussed and voted over in one of the JS editor related discussion thread as mentioned above. Please note that below data (IDEs/Text Editors) represents the viewpoint of only a sample of users sharing their views on different JS IDEs/Text editors and, may not be the correct representation of the population at large. However, it does give a general sense. Thus, it may be a good idea for you to try out the top scorers.
- Sublime Text Editor
- Web Storm
- Visual Studio
- Atom
- Brackets
- VIM
- Notepad++
- Emacs
- LiveReload
- Chrome dev tools
- GNU Screen
- PHPStorm
- PHPed
- NetBeans
Top 3 Javascript IDE/Text Editor
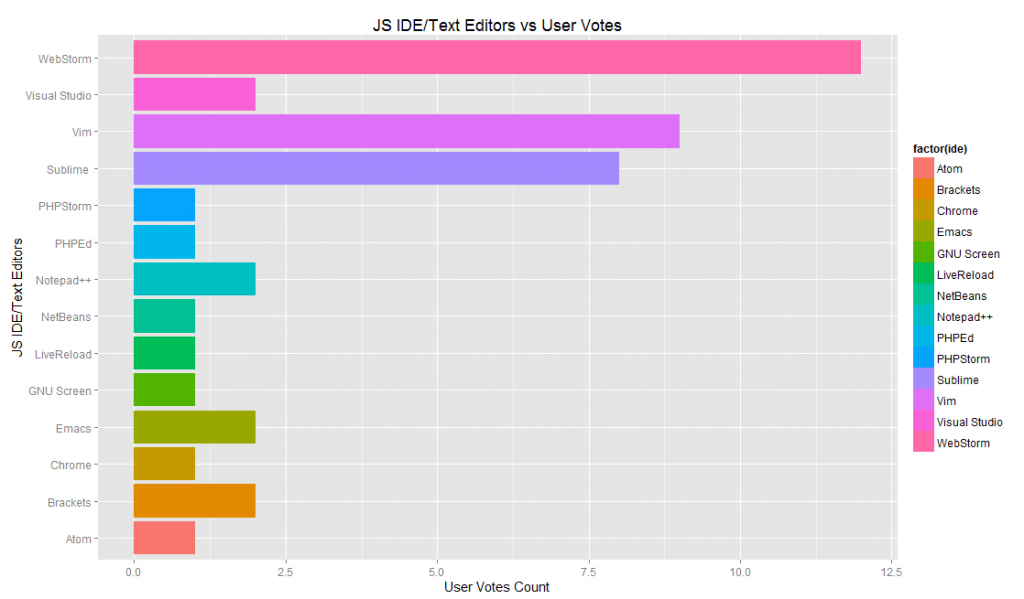
Following is a plot that represents frequency distribution of choices shown by different users and hence, represents popularity of JS editors appropriately.
Based on above, one could infer that top 3 editors (in that order) worth a try are following:
- Web Storm
- VIM
- Sublime
Following are some of the observations that I could make:
- Users moving from Sublime to WebStorm, VIMAbove said, I observed an interesting phenomenon from the discussion thread. Some of the users informed that they have been using Sublime for quite a while, but, they are moving to either of WebStorm or VIM. That said, the clear two winners are Web Storm and VIM. Thus, you may want to definitely explore one of these two in your next or exsting project apart from exploring other IDEs.
- Users giving a try to Newer Editors such as Atom, Brackets: Interestingly, some of the users are also moving from Sublime to try and use newer editors such as Atom, or Brackets
- The Watermelon Effect: When Green Metrics Lie - January 25, 2026
- Coefficient of Variation in Regression Modelling: Example - November 9, 2025
- Chunking Strategies for RAG with Examples - November 2, 2025


I found it very helpful. However the differences are not too understandable for me